今天來整理一下在p5.js中有關物件的操作
首先來看一下物件的架構
一般的物件是由屬性建構起來,屬性包括屬性名稱及屬性內容,在屬性內容的部份,可以是數值,文宇,陣例,甚至是及式或是下一層的物件,可以說是架構上非常的有彈性,可以因應不同的需要來設計物件的內容。
const person = {
firstName: "Jason",
lastName : "Lee",
id : 1234,
fullName : function() {
return this.firstName + " " + this.lastName;
}
};
function setup() {
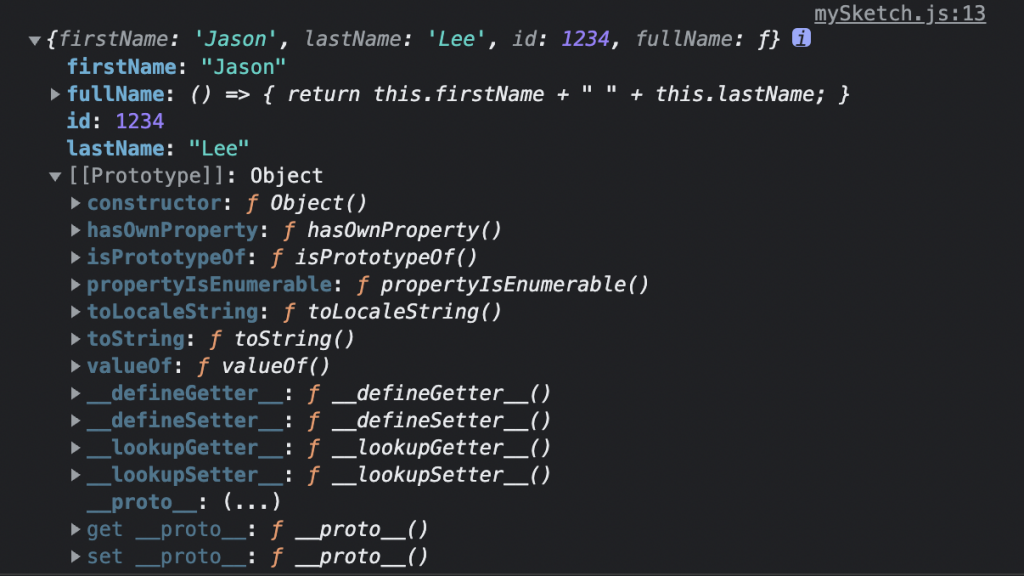
console.log(person);
console.log(person.fullName());
}
查看的結果如下
在JS中 箭頭函式語法 Arrow function expressions已經成為函式表示法的常態了,不過有一些地方,仍然需要使用 function(){} 的函式表示法,像是在些例中的
fullName : function() {
return this.firstName + " " + this.lastName;
}
//-- 若改成以下的話
fullName: () => {
return this.firstName + " " + this.lastName;
}
雖然function的功能可以執行,但是物件內的屬性卻會讀取不到,像是 this.firstName 會回傳 undefined,所以要維持 function(){} 的函式表示法 才讀得到物件內的屬性,而且前面要加上this。
不過想到一個變通的方式
const person = {
firstName: "Jason",
lastName : "Lee",
id : 1234,
fullName : (p) => {
return p.firstName + " " + p.lastName;
}
};
function setup() {
console.log(person);
console.log(person.fullName(person));
}
將person當作參數,傳到 fullName 的函式中,就可以讀到person的其作屬性了。
另外有一點要特別注意,若要建立很多個person的話,
const p1 = person;
const p2 = person;
當執行 p2.id = 5678; 時,p1的id也會受到影響。
若要產生獨立的物件的話,要用
const p1 = Object.assign({}, person);
const p2 = Object.assign({}, person);
p2.id = 5678;
console.log(p1);
console.log(p2);
由上可知,並不是一個很方便的寫法。
如果要將物件當作是可以被用 new 建立使用的話,就要改用建構子(constructor)函式的語法了。
先來看一下,在JS中的幾種物件種類,
| 名稱 | 類型 | 宣告語法 |
|---|---|---|
| 宇串 | string | let x1 = ""; |
| 數值 | number | let x2 = 0; |
| 布林值 | boolean | let x3 = false; |
| 物件 | Object object | const x4 = {}; |
| 陣列 | Array object | const x5 = []; |
| 正規式 | RegExp object | const x6 = /()/; |
| 函式 | function | const x7 = () => {}; |
改成 建構子(constructor)函式的語法,其中 Person的第1個宇母要大寫
就會變成
function Person(){
this.firstName = "Jason",
this.lastName = "Lee",
this.id = 1234,
this.fullName = (p) => {
return p.firstName + " " + p.lastName;
}
}
function setup() {
let p1 = new Person();
console.log(p1);
console.log(p1.fullName(p1));
let p2 = new Person();
p2.firstName = "John"; //-- 更改 firstName的內容
console.log(p2);
console.log(p2.fullName(p2));
}
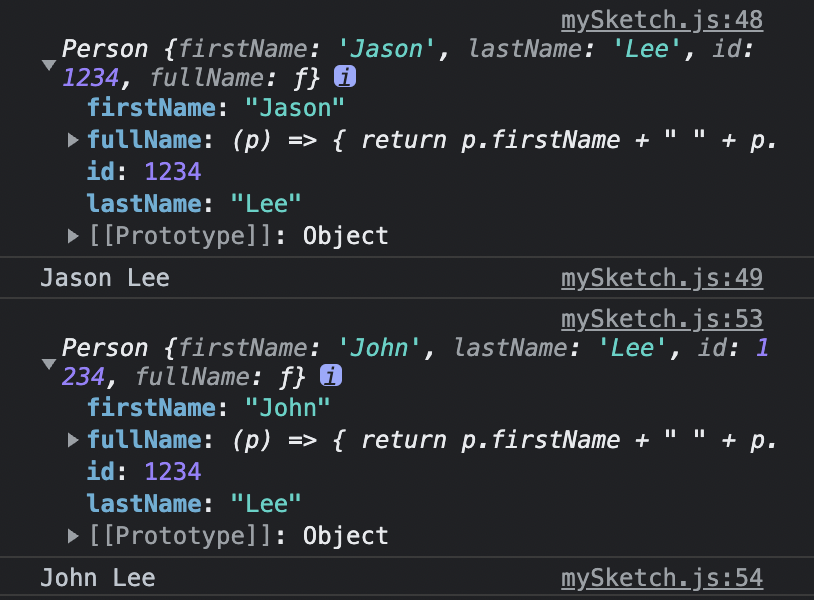
執行的結果,建立的物件類別是 Person,
也可以改成可以輸入參數的建構子函式
function Person(firstName, lastName, id){
this.firstName = firstName,
this.lastName = lastName,
this.id = id,
this.fullName = (p) => {
return p.firstName + " " + p.lastName;
}
}
function setup() {
let p1 = new Person("Jason", "Lee", 1234);
console.log(p1);
console.log(p1.fullName(p1));
let p2 = new Person("John", "Lee", 1234);
console.log(p2);
console.log(p2.fullName(p2));
}
新版的ES6引進了class的語法, 如下
class Person {
constructor(firstName, lastName, id) {
this.firstName = firstName,
this.lastName = lastName,
this.id = id,
}
fullName = (p) => {
return p.firstName + " " + p.lastName;
};
}
function setup(){
let p1 = new Person("Jason", "Lee", 1234);
console.log(p1);
console.log(p1.fullName(p1));
}
要注意,Person的第1個宇母要大寫, 在class的段落中 要有 constructor(){} 的建構子函式,
class Person {
constructor(firstName, lastName, id) {
this.firstName = firstName,
this.lastName = lastName,
this.id = id
}
fullName() { //-- 內部方法
return this.firstName + " " + lastName;
}
static hello(name) { //-- 靜態方法(Static Method)
return "Hello "+name+"!";
}
get ids() {
return this.id+". "+this.firstName;
};
}
function setup(){
let p1 = new Person("Jason", "Lee", 1234);
console.log(Person);
console.log(p1);
console.log(p1.fullName());
console.log(Person.hello("Peter"));
console.log(p1.ids);
}
其中 static hello(name) 是靜態方法 (Static Method),可以在還沒new Person之前就使用的方法,並以Person.hello()呼叫。
get ids()是將方法用使屬性讀取,並以p1.ids呼叫,這跟p1.id的差別是,p1.ids可以將原屬性資料經過處理後再回傳,而不直接讀取原資料。
以上是物件的基本的使用方法
事實上,p5本身就是一個物件,每次執行網頁載入p5.js的時候,就會建立一個p5的實體。其他,像是 p5.Element, p5.Image, p5.Graphics, p5.Vector ....等,都是物件的形式。
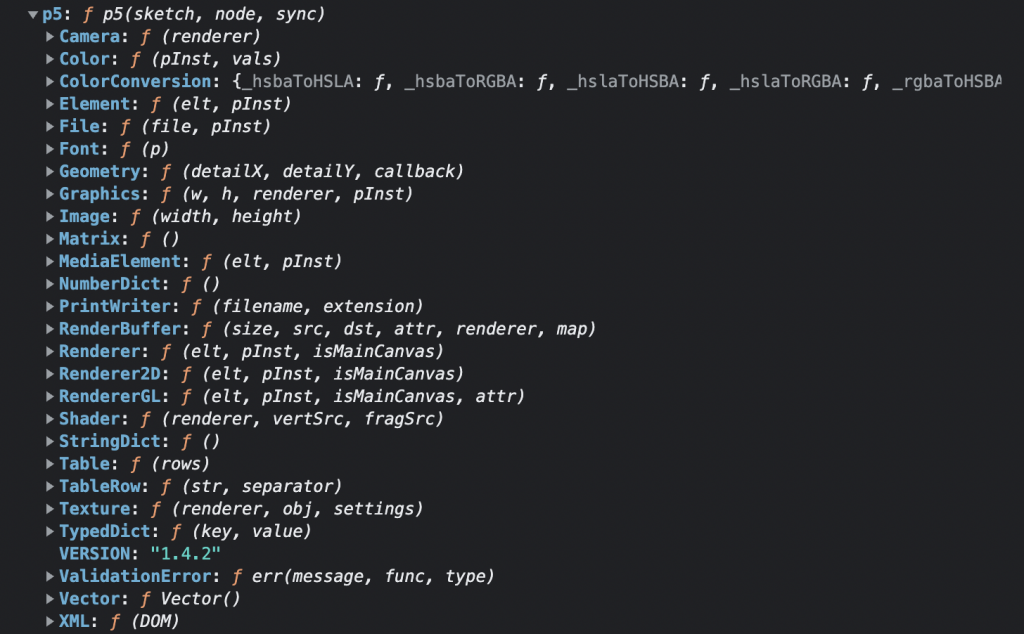
從console.log(this);來查看,可以看到其中有一個物件是p5,裡而列出p5中的子物件項目
一共有這些子物件
Camera
Color
ColorConversion
Element
File
Font
Geometry
Graphics
Image
Matrix
MediaElement
NumberDict
PrintWriter
RenderBuffer
Renderer
Renderer2D
RendererGL
Shader
StringDict
Table
TableRow
Texture
TypedDict
ValidationError
Vector
XML
還有從資料中,
instance: p5,是建立出來的p5的實體
可以查看的資料項目非常多,善用console.lo();可以直接看到p5真實的運作狀況,也可以釐清一上盲點。
總結一下,物件常見的有3種語法
const obj = { id: "123" };
function Obj(){
this.id = "123"
}
class Obj {
constructor() {
this.id = "123"
}
}
參考資料
JavaScript Objects
https://www.w3schools.com/js/js_object_definition.asp
Object.prototype.constructor
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/constructor
Arrow function expressions
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Arrow_functions
Classes
https://developer.mozilla.org/zh-TW/docs/Web/JavaScript/Reference/Classes
Object
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object
