上回我大概用了生活上的例子來說明了端對端的測試,今天我們就繼續來探討端對端測試如何來著手進行。
首先一個網站開發完成或者是後續的版本更新完成後,理論上都會經過端對端的測試,無論是最簡單的從人工隨意操作到按照測試書逐步操作,這邊我以iTHome的首頁來舉例,我們先來看看Header的部分,如下:
今天假設我是測試者,我會針對以下的內容進行驗證:
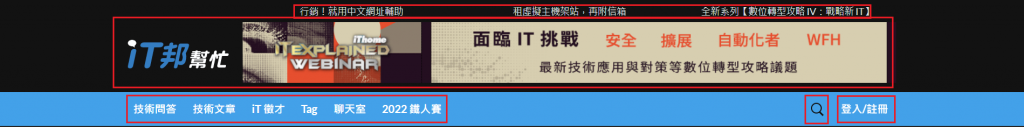
針對Header顯示的資料,我整理出如下圖的部分來進行測試:
1.最上方三個文字連結,應該要出現固定的文案(div裡面的內容要跟我預期的相同),連結點擊下去要進入指定網頁。
2.中間區塊的圖片連結,應該要出現固定圖片以及圖片List,並且連結點擊下去要進入指定網頁。
3.下方分類、搜尋icon以及登入(註冊)出現固定文案及icon,分類去點擊下去應該出現對應的分類文章、放大鏡icon點擊下去會彈出搜尋框、登入(註冊)連結點擊下去應該跳轉到登入畫面。
以上可以當作我對於首頁上方Header的測試書內容,可以想像,在整個網站的測試中,如果人工去進行這些測試其實是需要耗費大量人力以及時間,但是這些測試內容往往又是最重要的(需求端最在乎的部分),後續我們將會來探討如何讓這些內容變得相對比較有效率。
更多小知識,我們下次見~~
