上回我們整理出了一些Cypress基本常用的結構以及指令,從上回整理的內容可以知道,無論我們要做端對端的測試或是單純對網頁進行模擬使用者操作,其行為是相似的,差異只在於驗證的部分,今天我們就來簡單模擬使用者操作的部分。
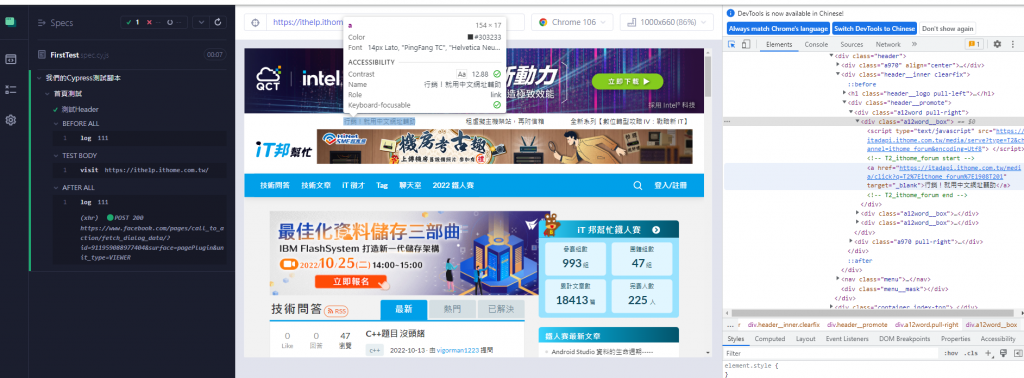
我們在前面以iTHome首頁的Header為例,簡單建立了端對端測試書以及模擬使用者操作的行為,我們在Cypress執行網頁後,同樣可以按下F12開啟DevTool,如下圖所示:
接著我們可以找到圖中上方文字連結的div,我們利用CSS選取要的物件,並且行為設定成點擊此物件,語法如下:
describe('我們的Cypress測試腳本', () => {
context('首頁測試', () => {
it('測試Header', () => {
cy.visit('https://ithelp.ithome.com.tw/');
cy.get('.a12word__box:nth-child(1)').click();
})
})
})
存檔執行後我們可以看到Cypress幫我們點擊了文字連結,彈出了另一個網頁,如下圖所示:
這邊我建議在CSS選擇的部分,因為是同一個class所以用nth-child,我認為Cypress腳本也屬於程式碼,應該需要被整理好,而且測試腳本是很常需要被迭代的,盡量讓後續的維護成本降到最低。
接著我們將上方其他的連結也一併加入進測試腳本,語法如下
describe('我們的Cypress測試腳本', () => {
context('首頁測試', () => {
it('測試Header', () => {
cy.visit('https://ithelp.ithome.com.tw/');
cy.get('.a12word__box:nth-child(1)').click();
cy.get('.a12word__box:nth-child(2)').click();
cy.get('.a12word__box:nth-child(3)').click();
})
})
})
存檔執行後可以看到測試腳本幫我們分別點開了這三個連結帶到的網頁,如此我們就模擬了測試者點擊文字連結的動作。
更多小知識,我們下次見~~
