上回我以測試者配合測試書的角度來撰寫並模擬執行測試Header的過程,從中可以看出如果將整個流程測試完,僅僅是一個頁面中的header,可能就需要花上我們半個小時的時間,而如果對於業務流程不熟悉,將可能付出更多時間成本。為了減少這樣的測試時間,我們可以透過撰寫Cypress測試腳本來模擬使用者操作網站的行為,後來我們就來學習基本的Cypress。
首先我們先建立一個空的資料夾,並且在這個資料夾路徑下開啟CMD,輸入安裝指令(npm安裝連結-Node.js),如下:
npm install cypress --save-dev
安裝完成後,我們能看到資料夾中多了檔案,開啟其中package.json,並且加入以下指令:
"scripts": {
"cypress:test:open": "cypress open"
}
前面"cypress:test:open"可以任意命名,完成後執行指令,如下:
npm run cypress:test:open
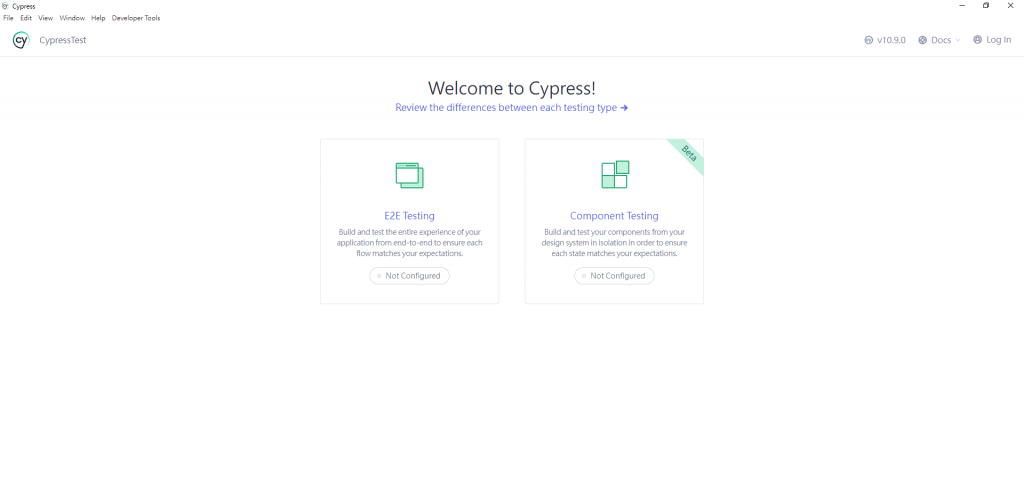
開啟後我們就能看到如下畫面:
再來我們選擇E2E Testing,第一次執行會進到如下畫面:
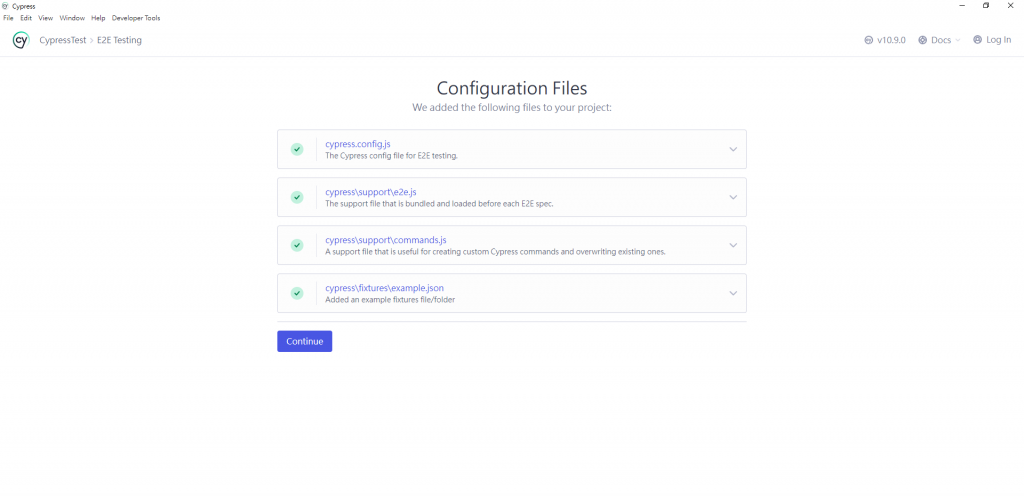
按下continue之後會在我們的資料夾加入組態檔案,接著進入如下畫面:
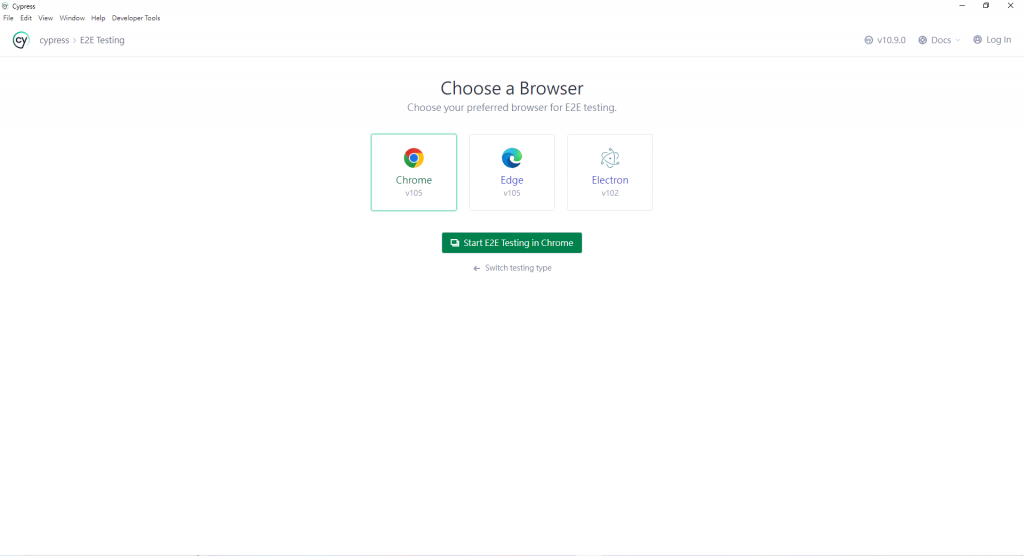
任意選擇要使用的瀏覽器,進入以下畫面:
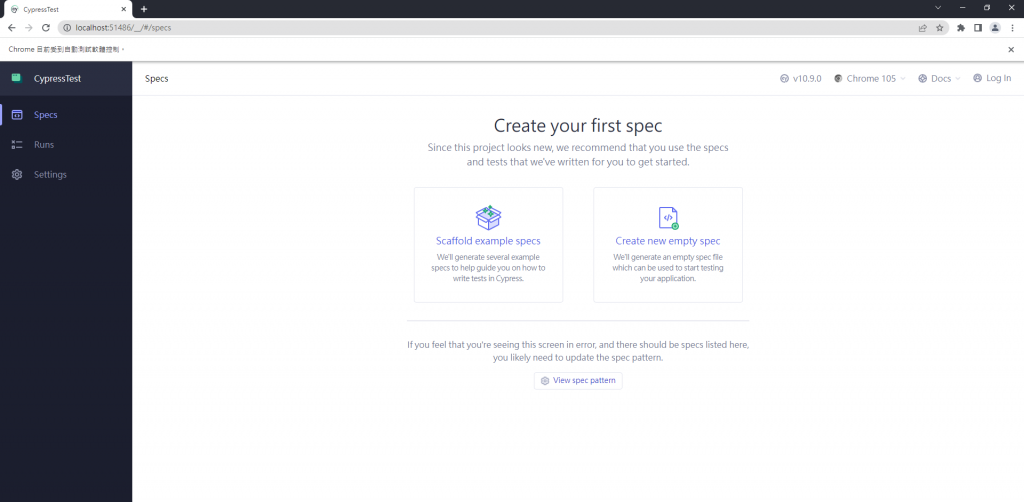
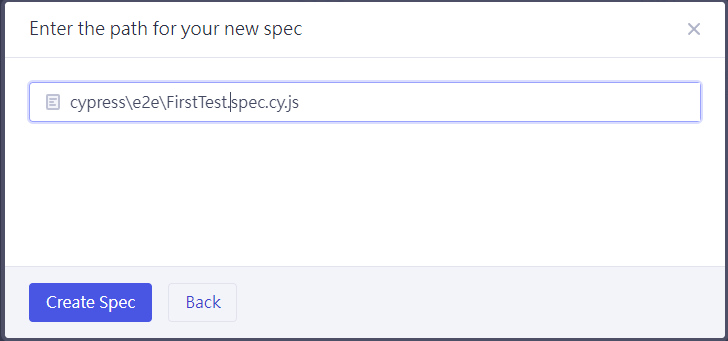
而我們目前沒有任何的測試腳本,所以我們選擇右邊Create new empty spec,接著會讓我們設定路徑和檔案名稱,我們先使用預測路徑,檔案名稱任意(.spec.js需保留),如下:
接著就直接建立Cypress腳本,這邊會直接幫我們執行腳本,預設是進入Cypress範例網站,我們將腳本內容visit的部分改寫成拜訪iThome首頁,語法如下:
describe('empty spec', () => {
it('passes', () => {
cy.visit('https://ithelp.ithome.com.tw/')
})
})
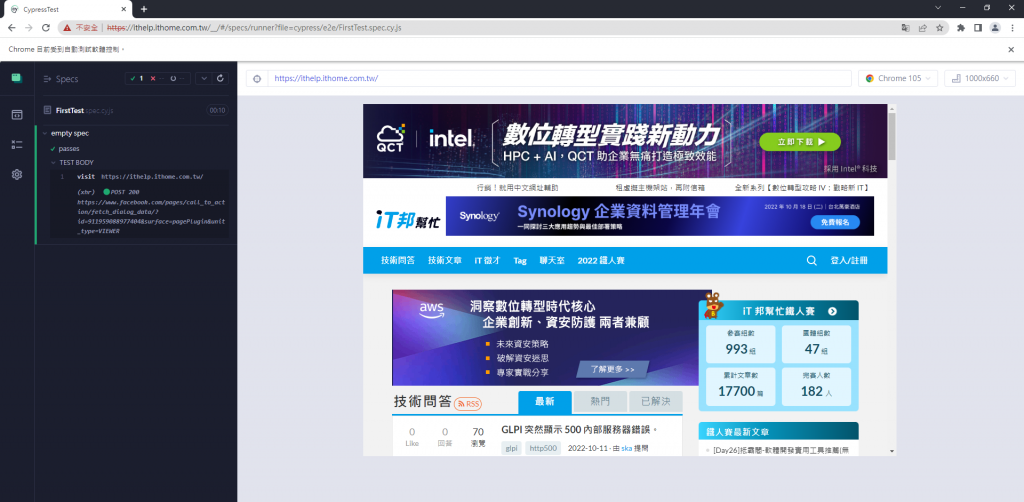
存檔執行後就會看到在Cypress的執行下進入了我們指定的網頁,如下畫面:
如此我們就完成了第一步,進入我們要測試的頁面。
更多小知識,我們下次見~~
