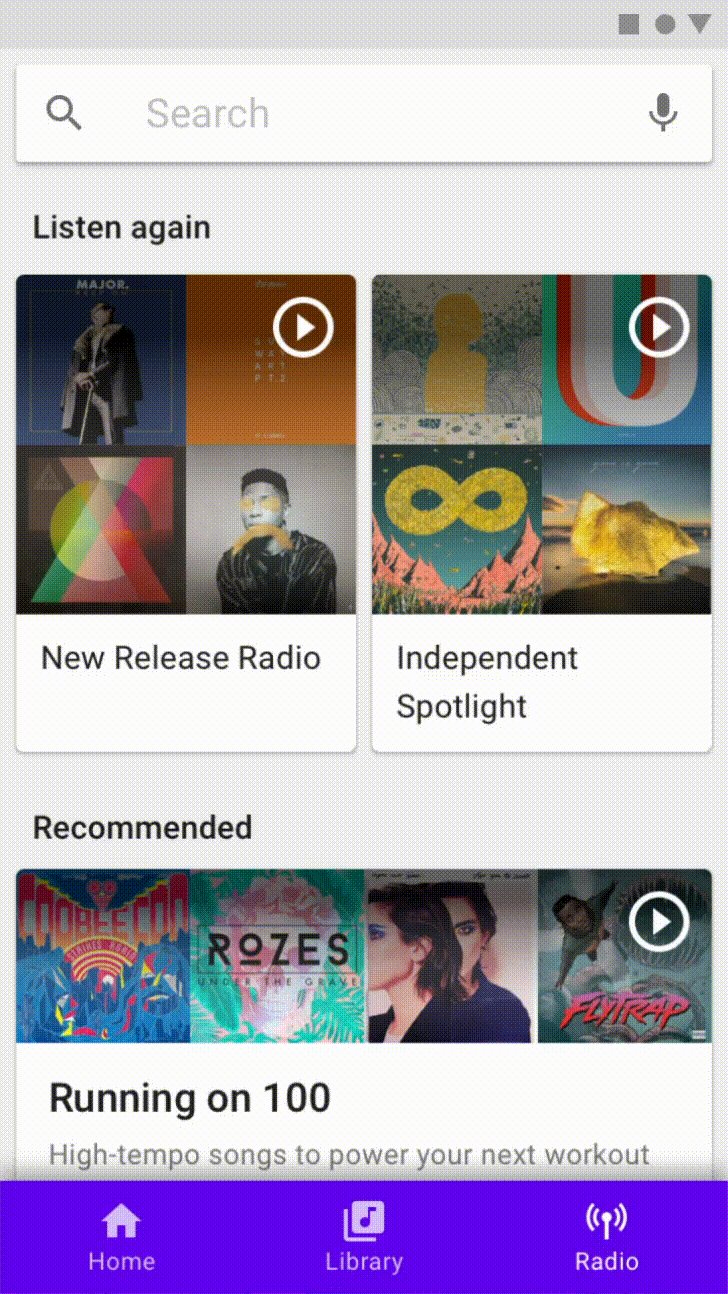
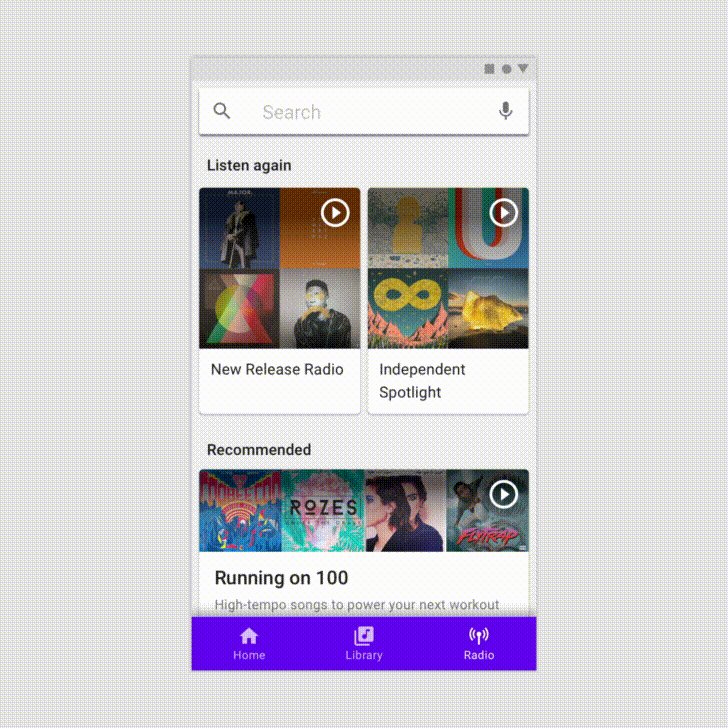
Bottom Navigation 通常作為主畫面的元件之一,位於畫面底部,能讓用戶操作並進行各個畫面的導航,是個以操作體驗與畫面跳轉為重的組件
Bottom Navigation - Design 分為下面幾個段落來介紹
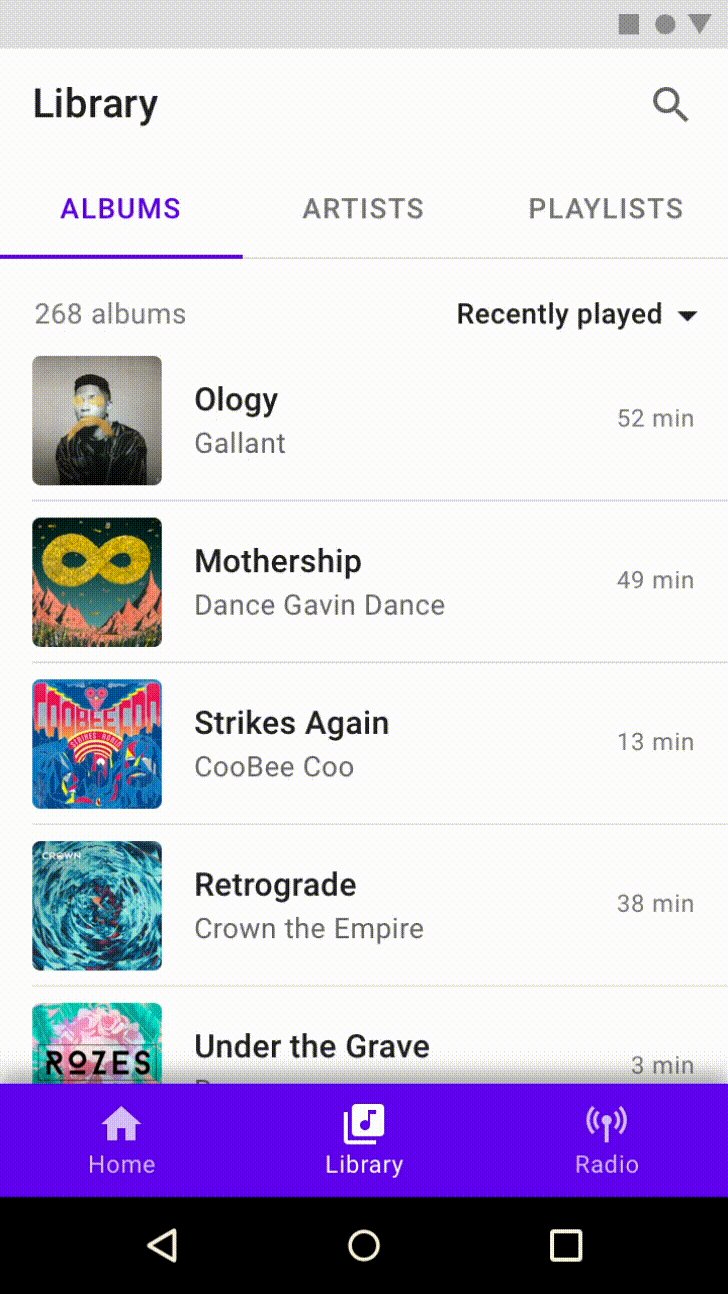
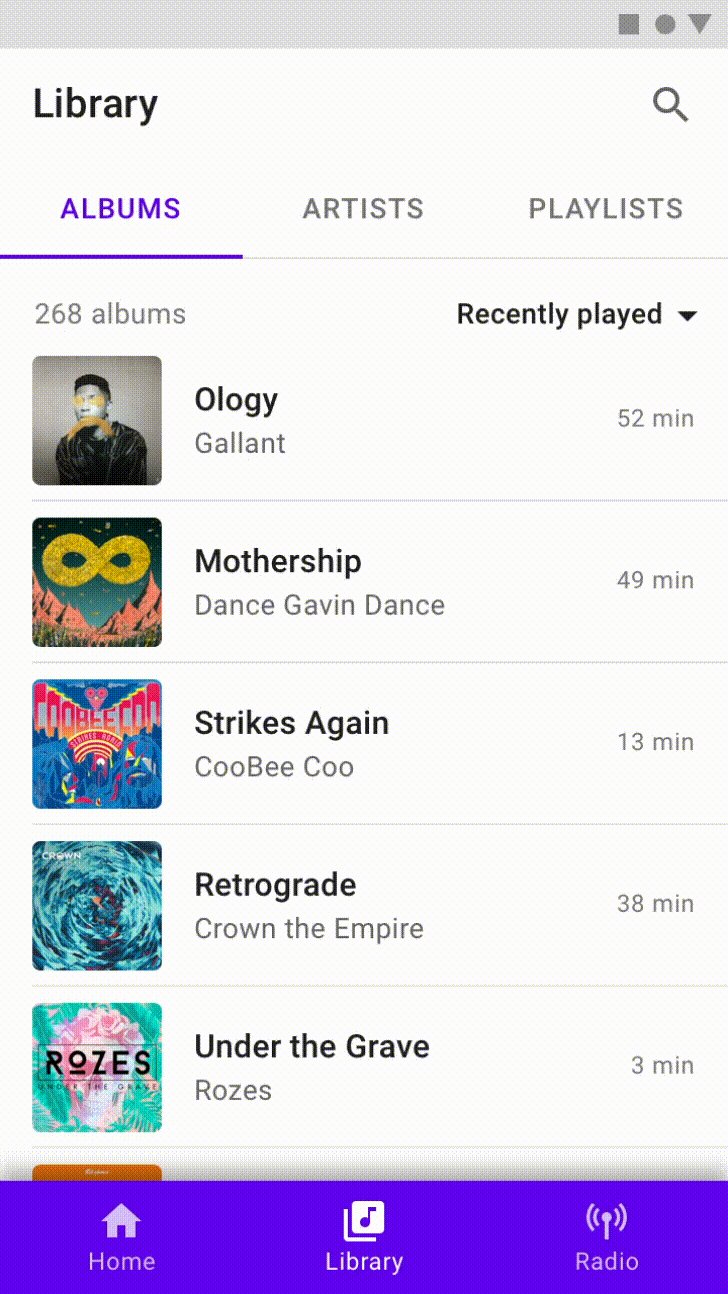
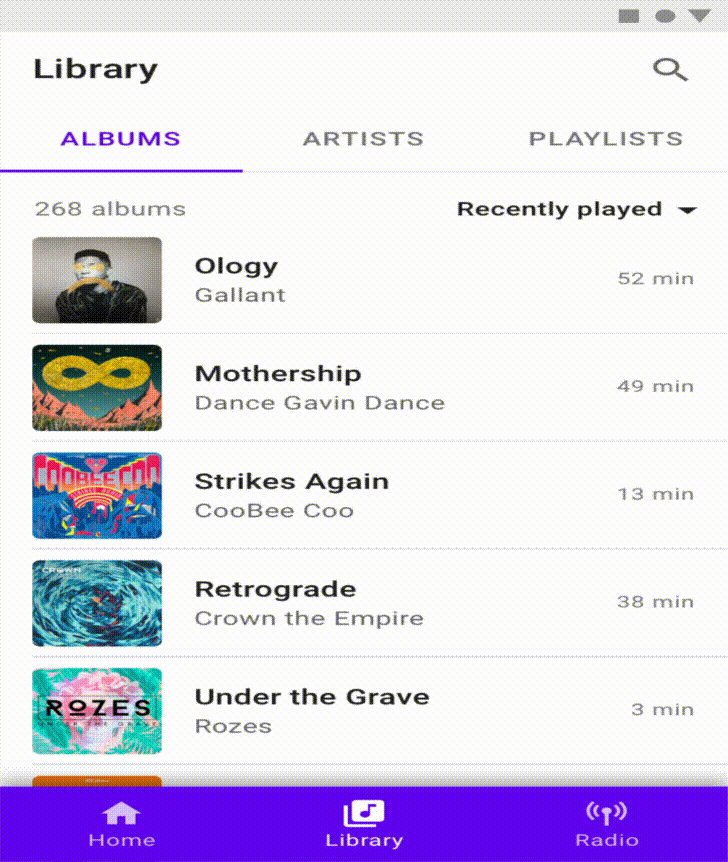
位在畫面底部可顯示最少三個最多五個,每個目的地都由一個 icon 和一個可選的 Label Text 表示。當點擊 Bottom Navigation icon 時,用戶將被帶到與該圖標關聯的目的地
若是設計上同時出現了 tabs 與 bottom Navigation,要非常小心,因為這兩個元件都有導航與切換頁面的功能,而且它們會共用一個畫面容器,這會導致用戶在一定程度上感到混淆
Bottom Navigation 外觀上,會由於畫面大小與 item 數量而有不同的配置
在只有三個 destinations 的時候,空間配置上是最充裕的
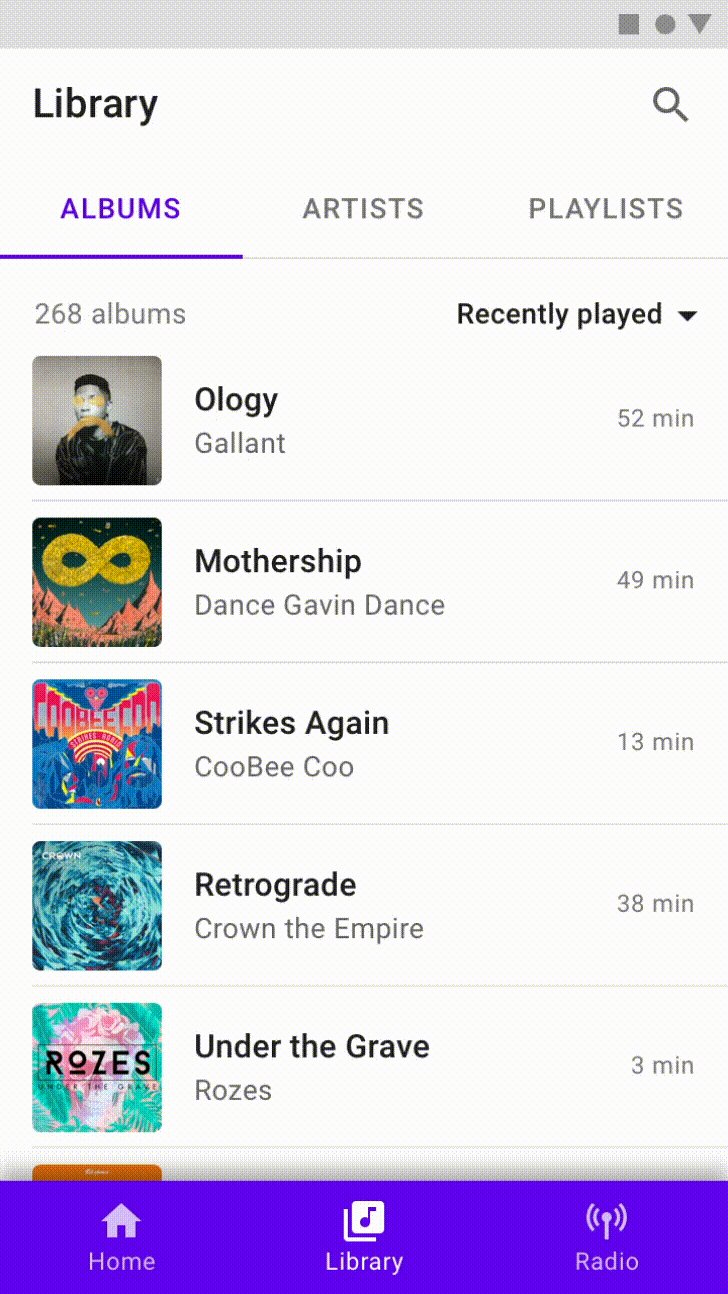
在 Icon 的挑選上,應該讓它與畫面是有所關聯的,例如音樂是一個音符的圖示 ,設定會是一個齒輪等等。這樣的設計下,才會讓用戶能迅速找到想要操作的頁面,提升整體應用程式的體驗
設計上,應該使用最簡短的語句表達當前的目的地畫面,因為在空間上非常有限,所以也盡量避免出現會超過單行的語句
不要為了單行而特意截斷 text label,截斷可能會掩蓋重要的目的地信息

不要去刻意壓縮文字大小,為了讓文字以單行呈現

折衷的辦法就是使用 wrap text,出現兩行以上的狀況,應該要盡量避免,以簡短為主

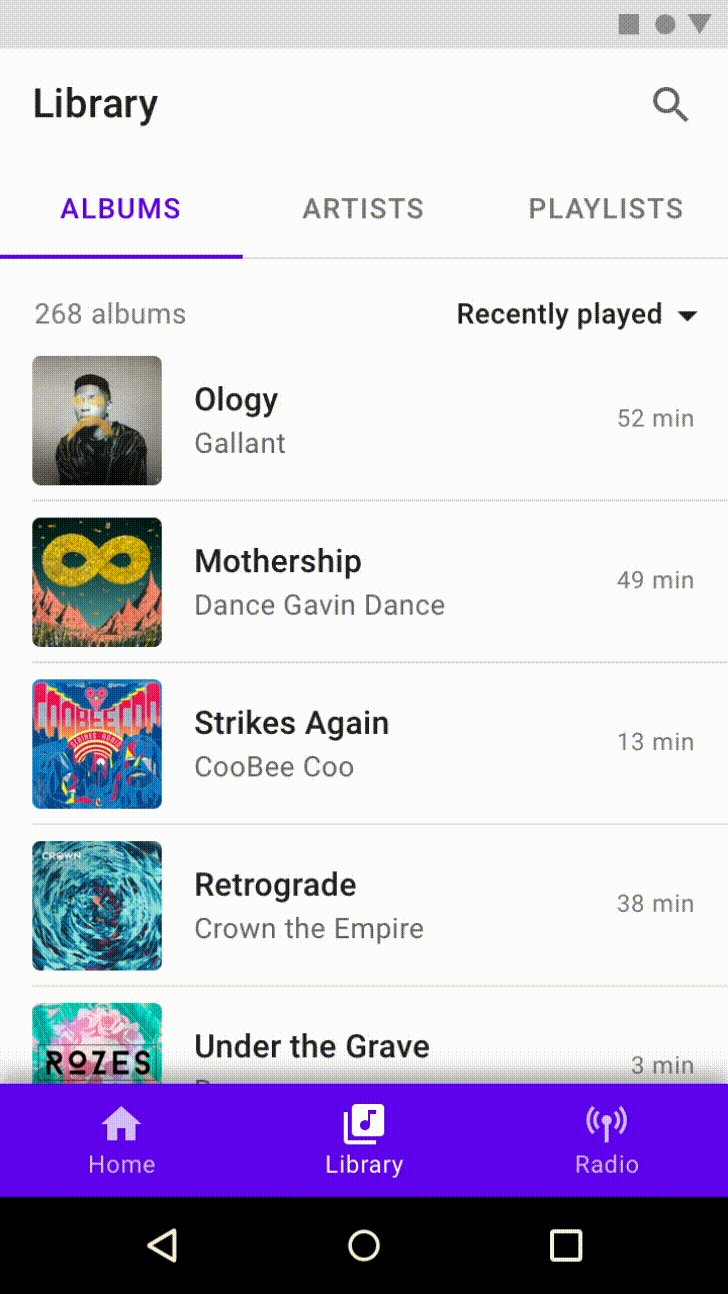
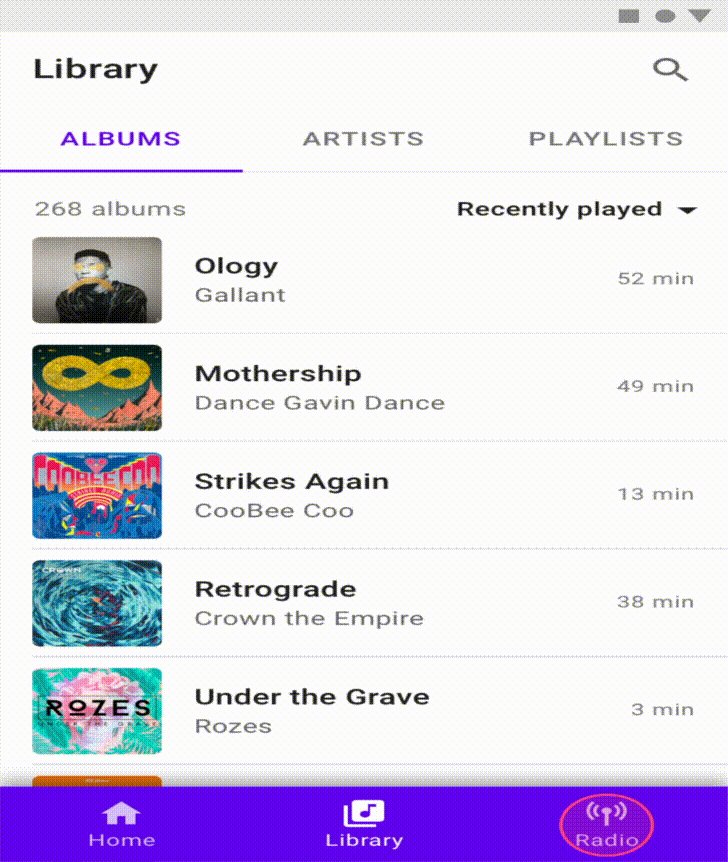
active 與 inactive icon 和 text label 應該與 container 有足夠的對比,能才讓用戶一眼就注意到。通常會採用高強調性的顏色,具體取決於組件的配色方案。inactive 狀態可透過 opacity ( 不透明度 ) 或是中等強調性的顏色。這樣的設計能讓用戶知道當前正在哪個頁面
顏色配置上,應是為了讓用戶能區別 active 與 inactive 的狀態,而不只是單純為了美觀。避免設置多種不同顏色與對比,這會讓用戶無法判別當前在哪個畫面

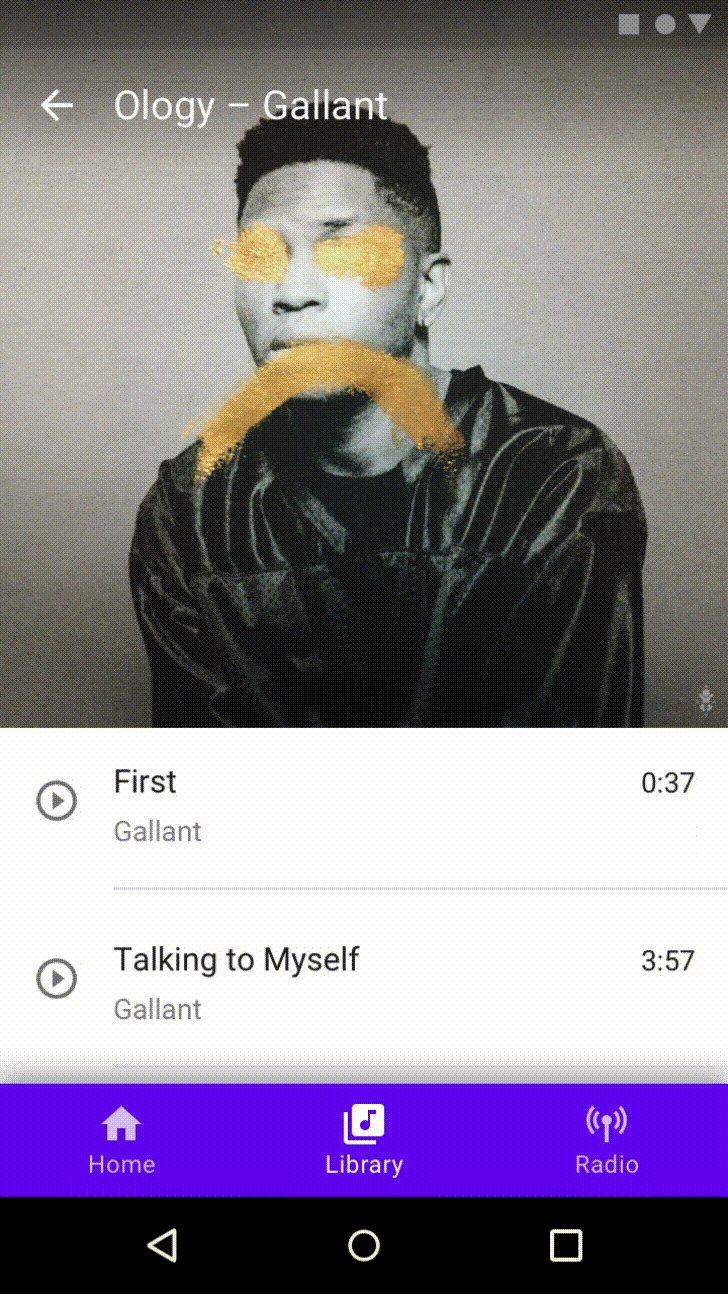
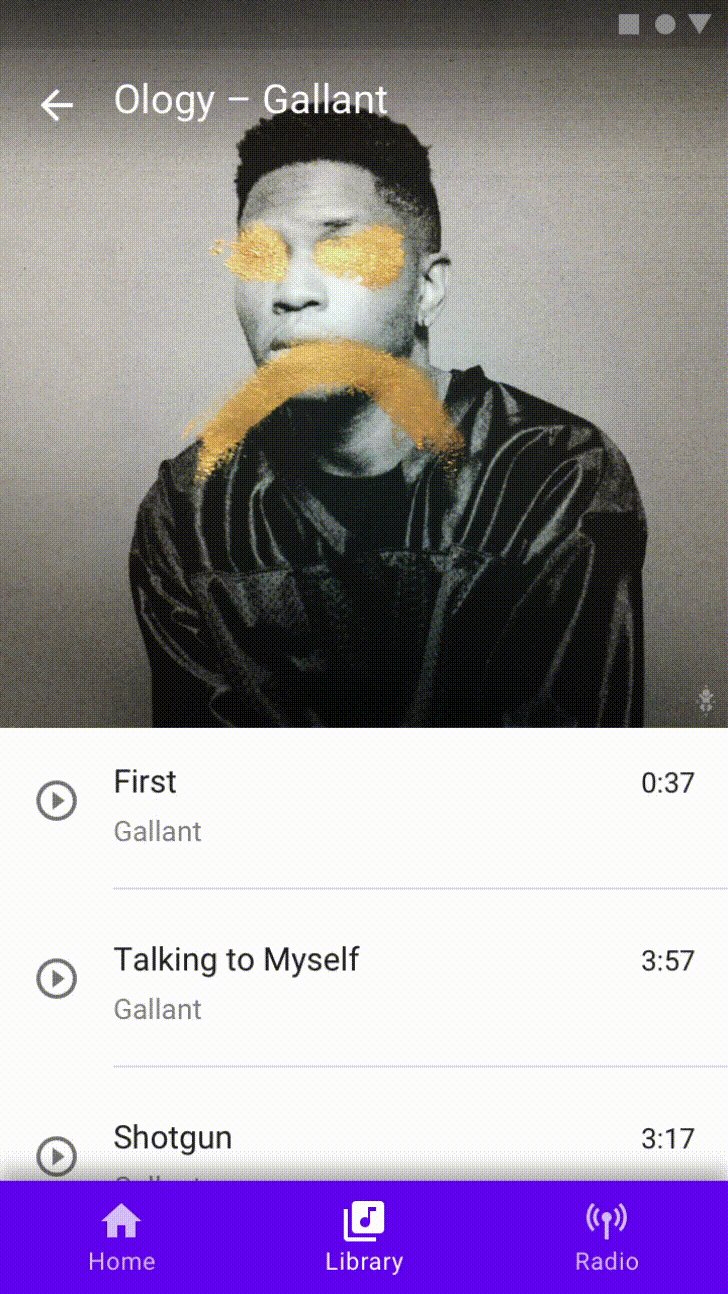
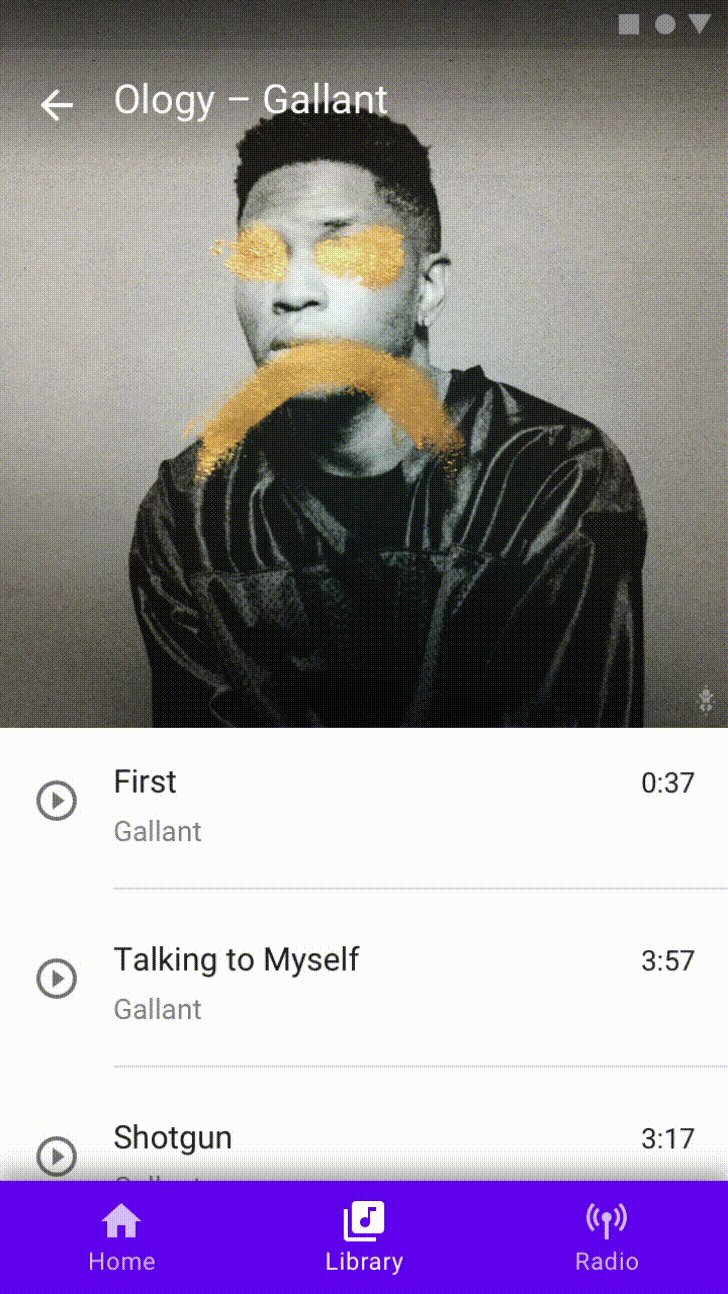
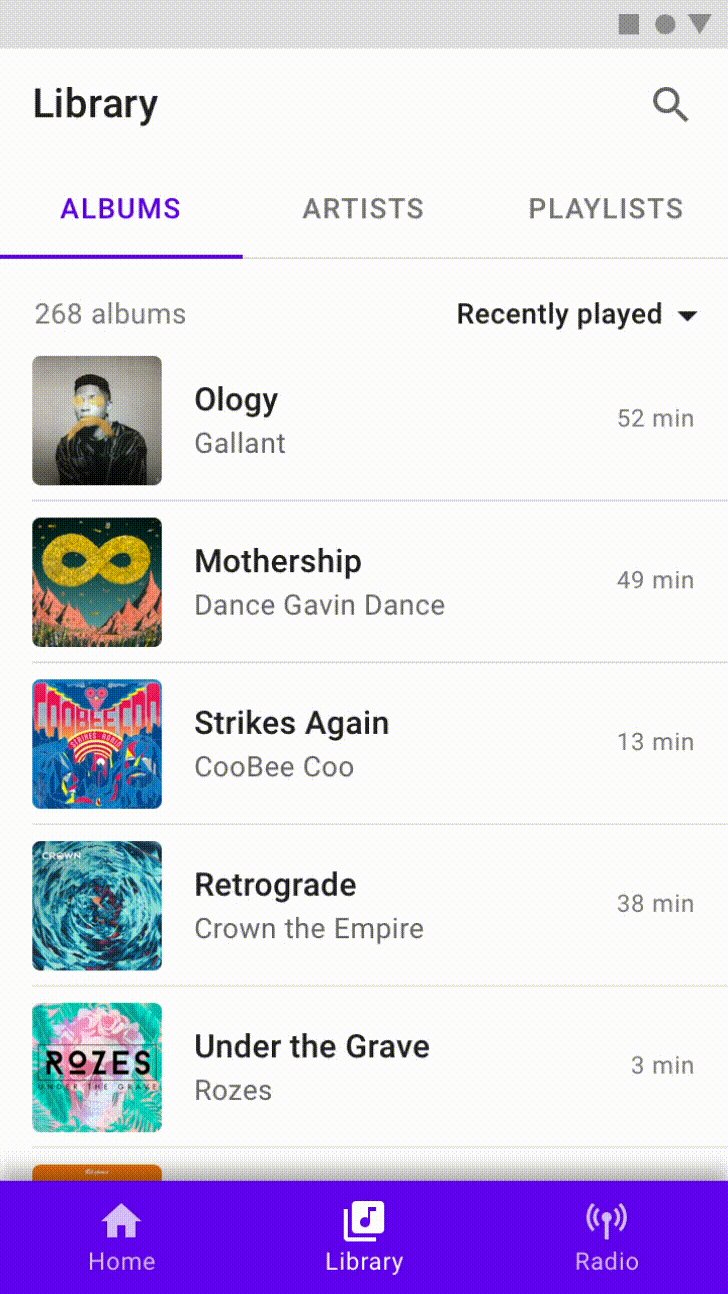
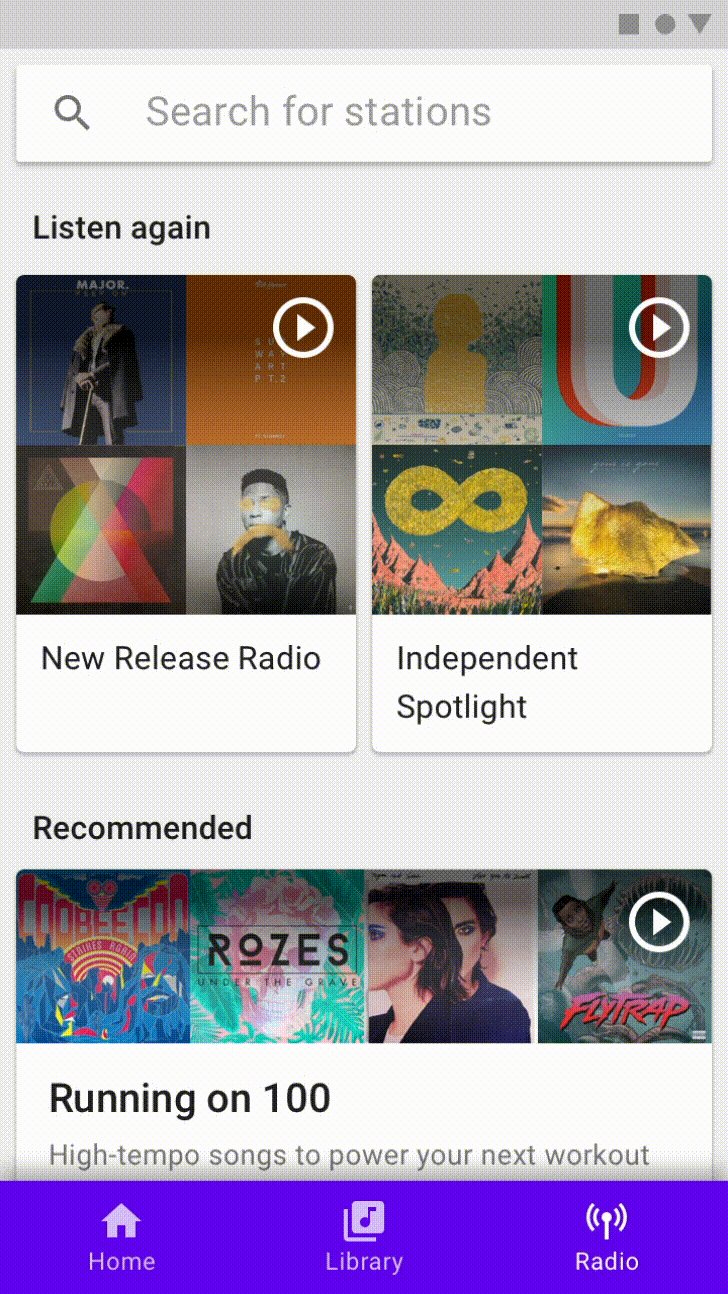
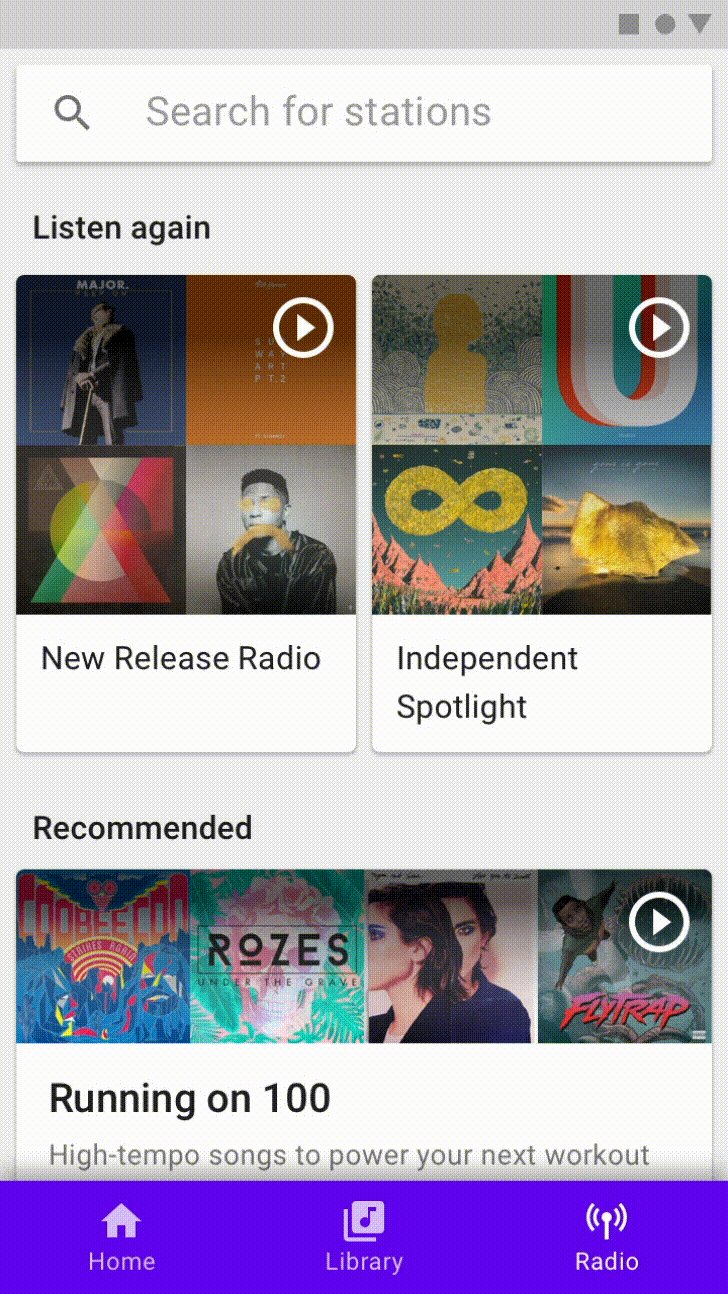
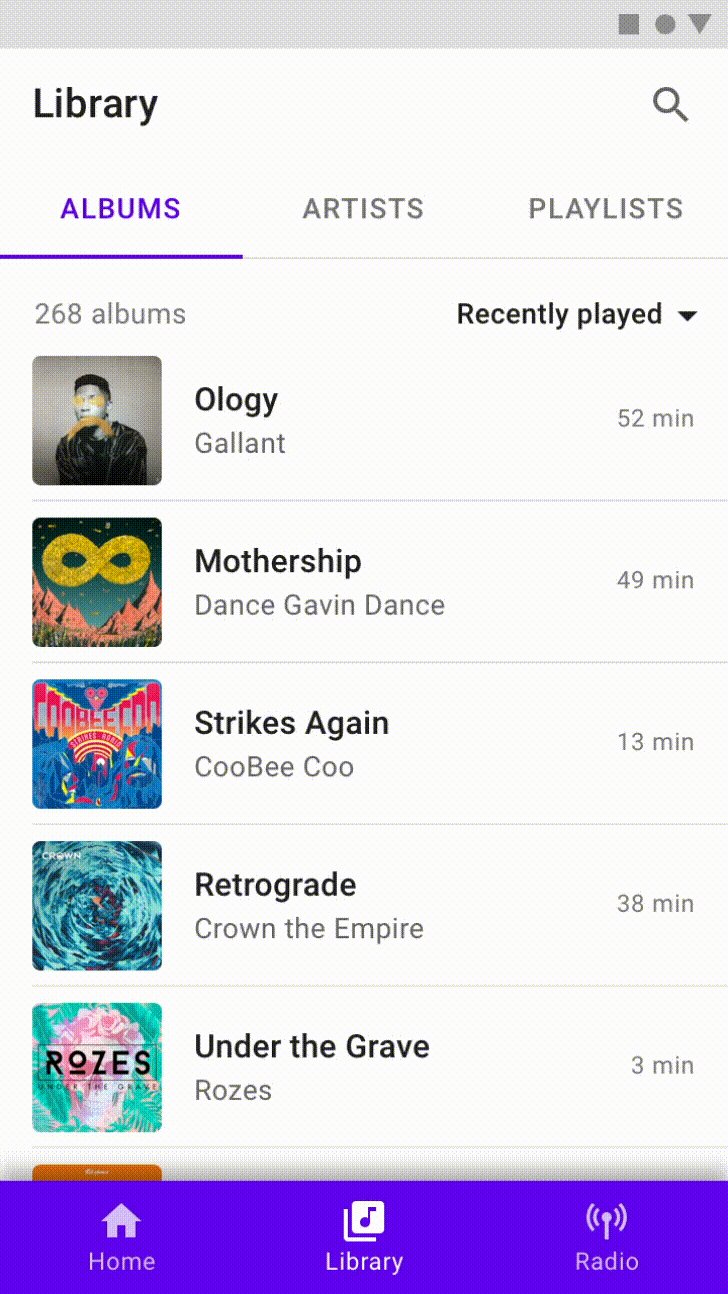
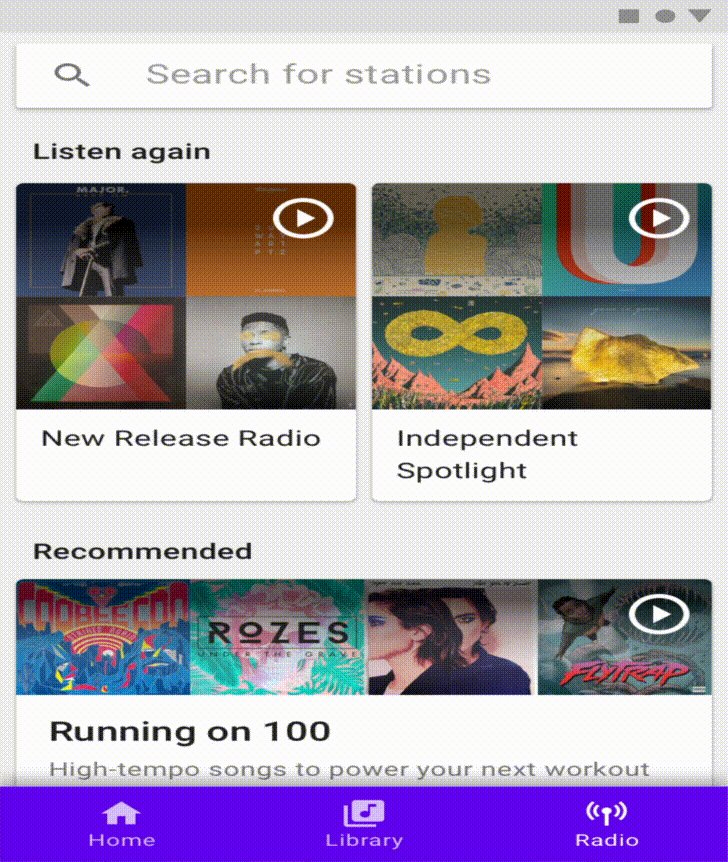
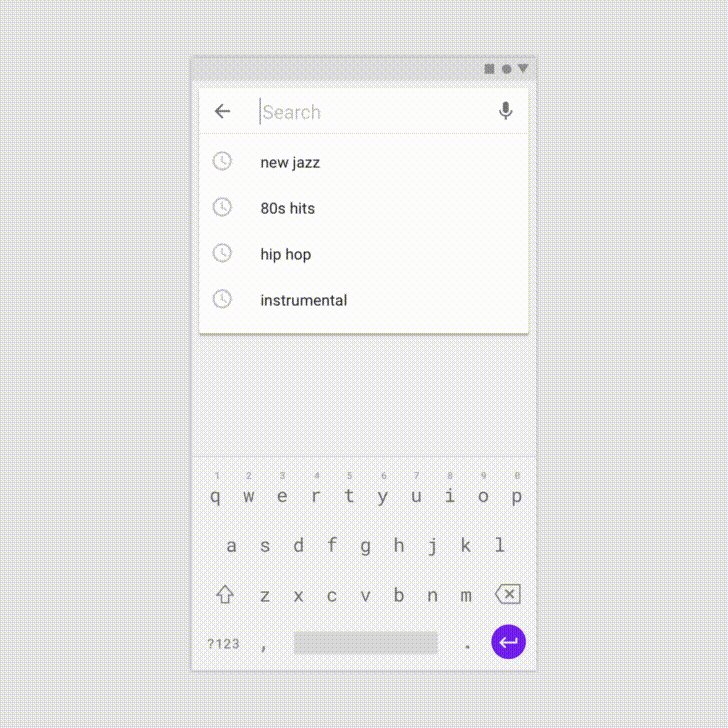
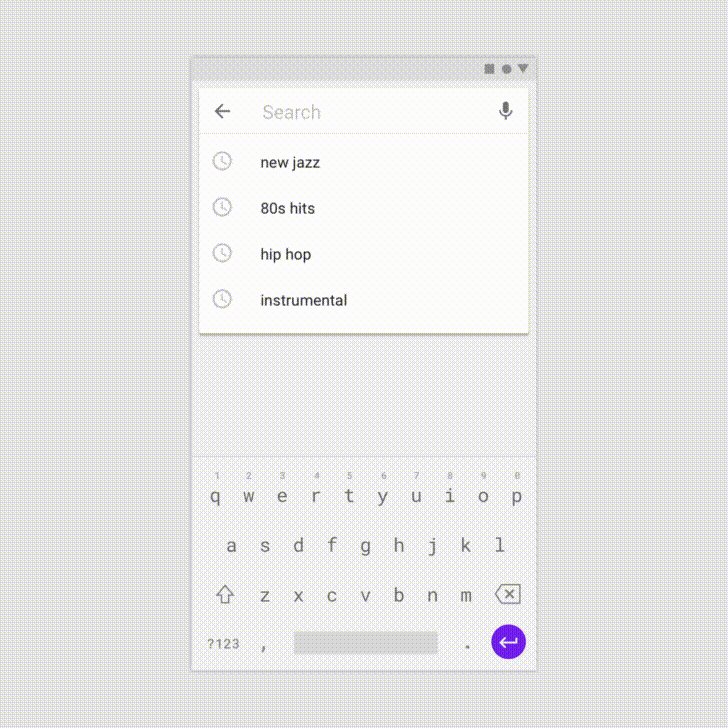
應用程序導航到目的地的最高層級頁面。任何先前的用戶交互和臨時屏幕狀態都會被重置,例如滾動位置、tab 選擇和搜尋結果

這是因為在 Navigation 跳轉頁面之間使用了 replace 的機制,也就是覆蓋,所以先前的頁面沒有被保留,而是被銷毀再由新的頁面去取代它了
當在導航在層次結構中是向下移動(從父層到子層)時,應該持續顯示 Bottom Sheet,以便在應用程序的各個部分之間快速導航

可在 Bottom Navigation item 上顯示一個小徽章,用來提醒當前需要處理的訊息數量,這些標記可以包含動態信息,例如許多待處理的請求
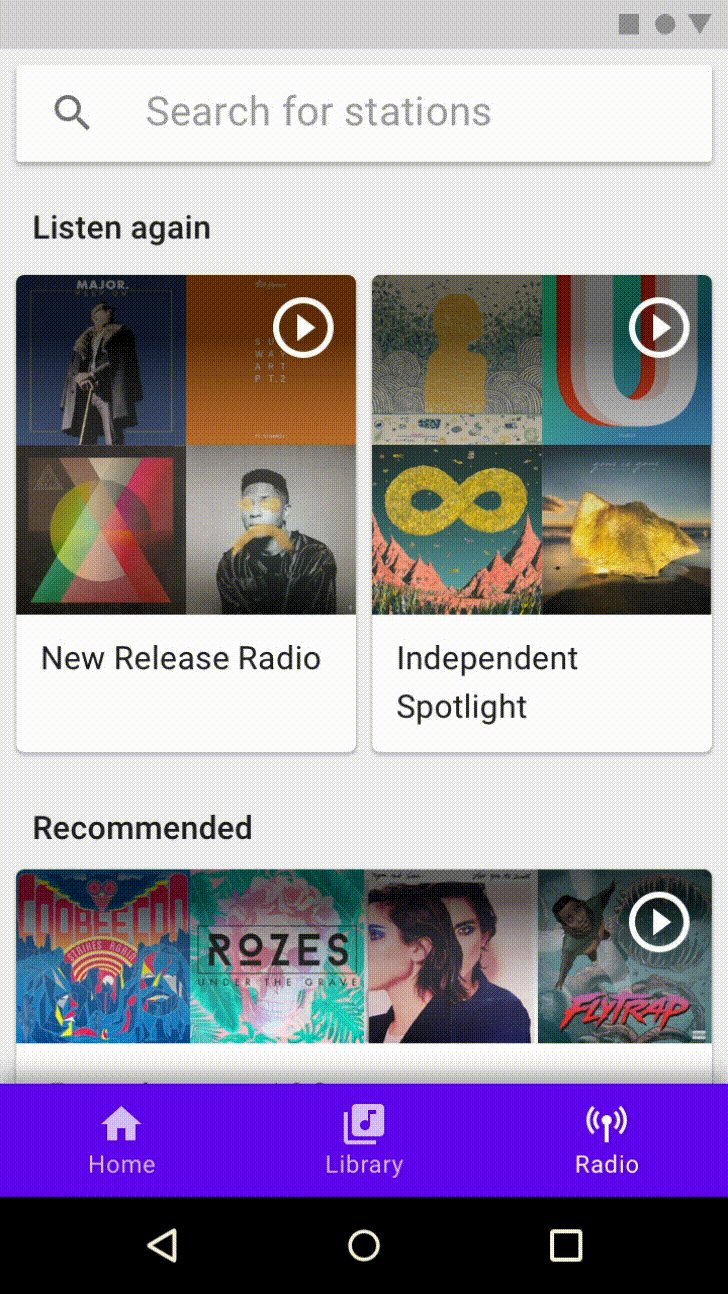
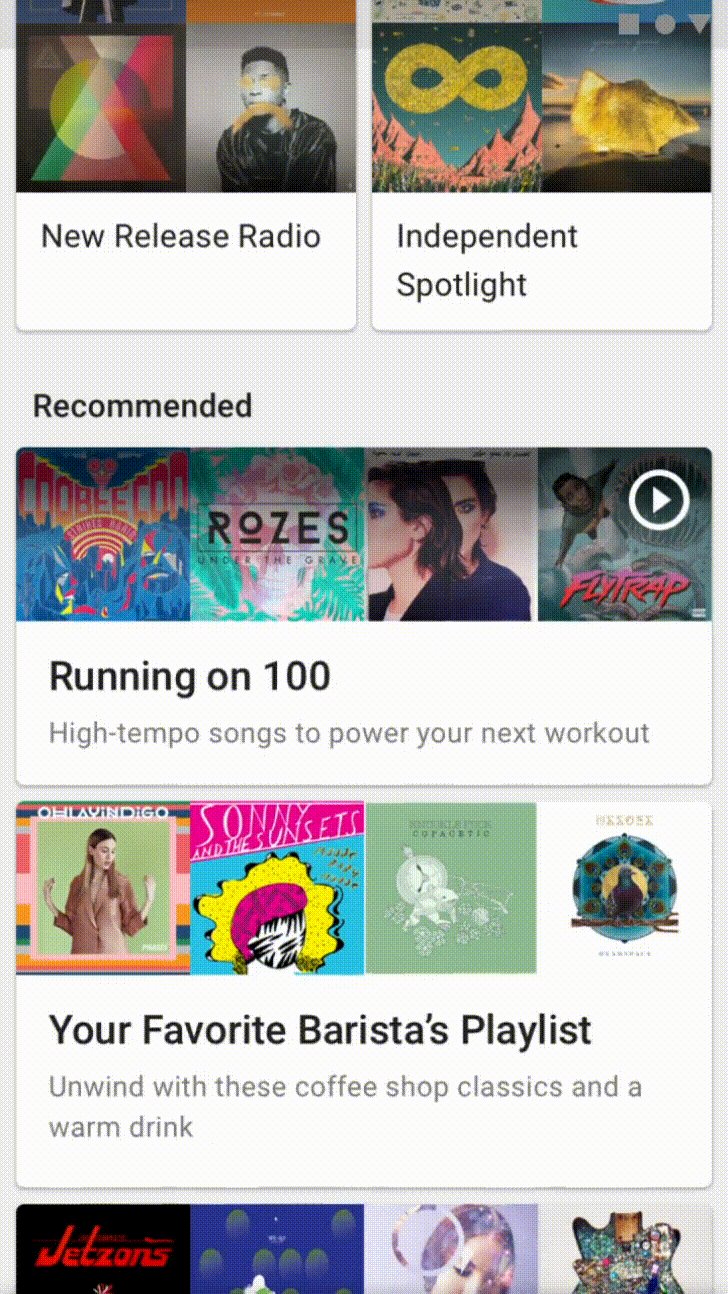
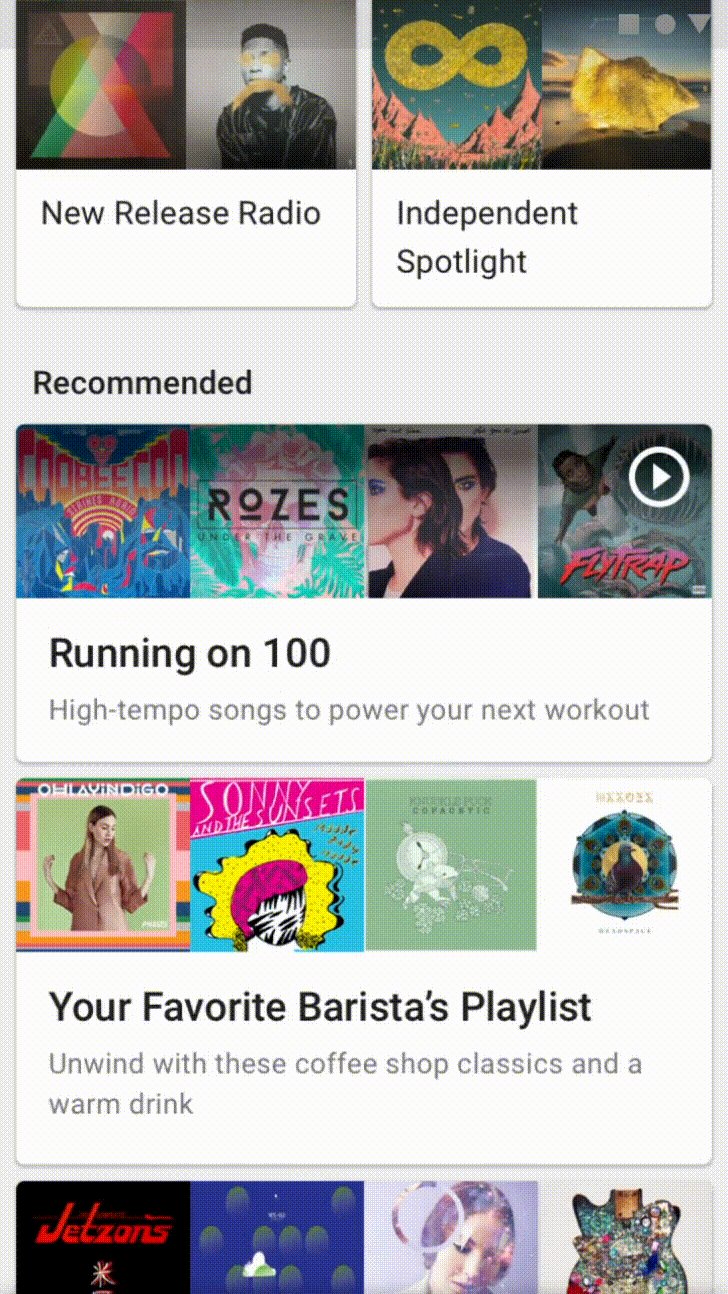
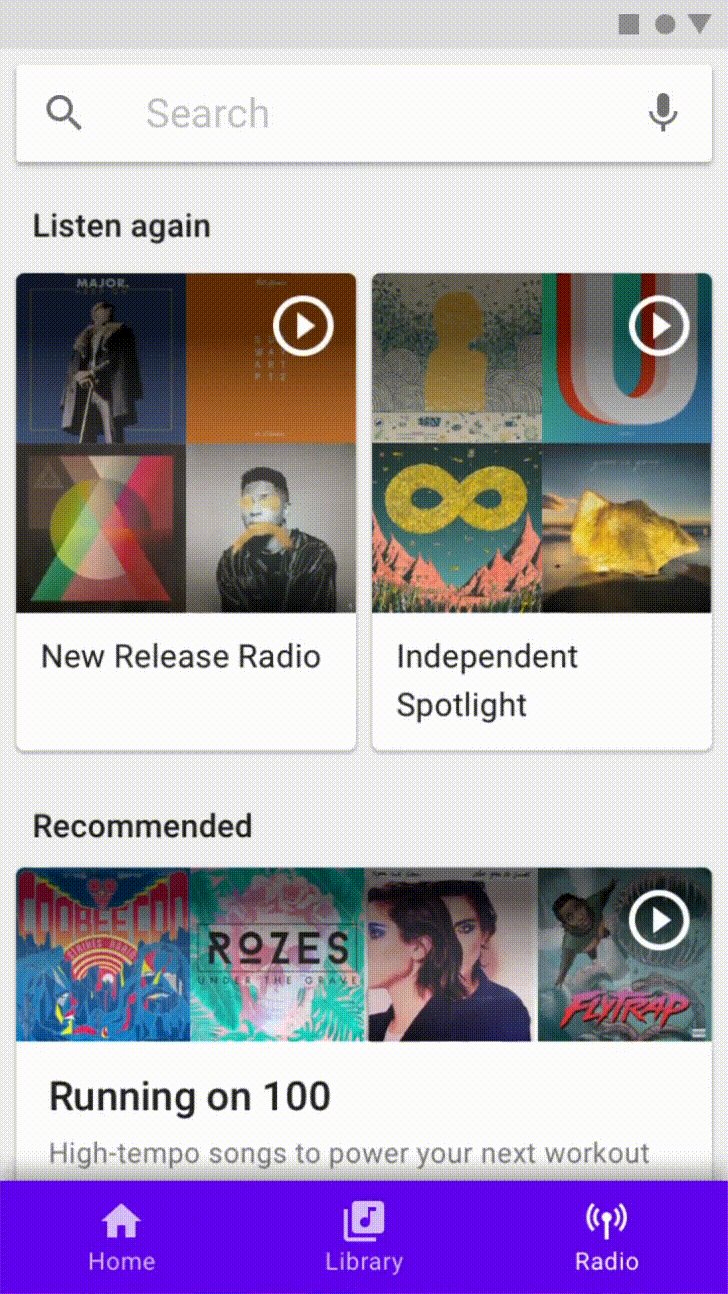
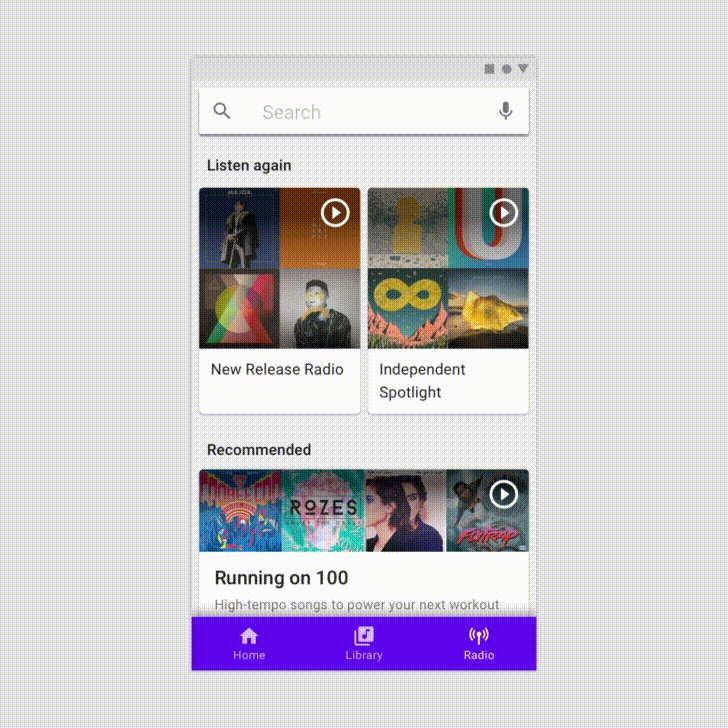
滾動時,可以讓 Bottom Navigation 在用戶下滑查看其他內容時,隱藏;在用戶上滑時重新顯現。藉此這樣的設計,讓 Bottom Navigation 不會去阻擋到有下滑更多內容的畫面,而在需要時上滑出現

對於 Bottom Navigation 目的地之間的切換過場,建議使用淡入淡出的模式

若是橫向(左右)切換會讓用戶誤解,項目之間有對等關係,或者讓用戶以為可以使用手勢在畫面之間導航

Bottom Navigation 可以由 dialogs、 bottom sheets、 navigation drawers、屏幕鍵盤或完成流程所需的其他元件所臨時覆蓋。它們不應在任何屏幕上被永久阻擋,否則會讓用戶無法隨意切換高層級頁面

若 destinations 超過五個以上,應該使用 Tab 而不是給予 navigation bar 水平滑動功能,這是要避免的設計

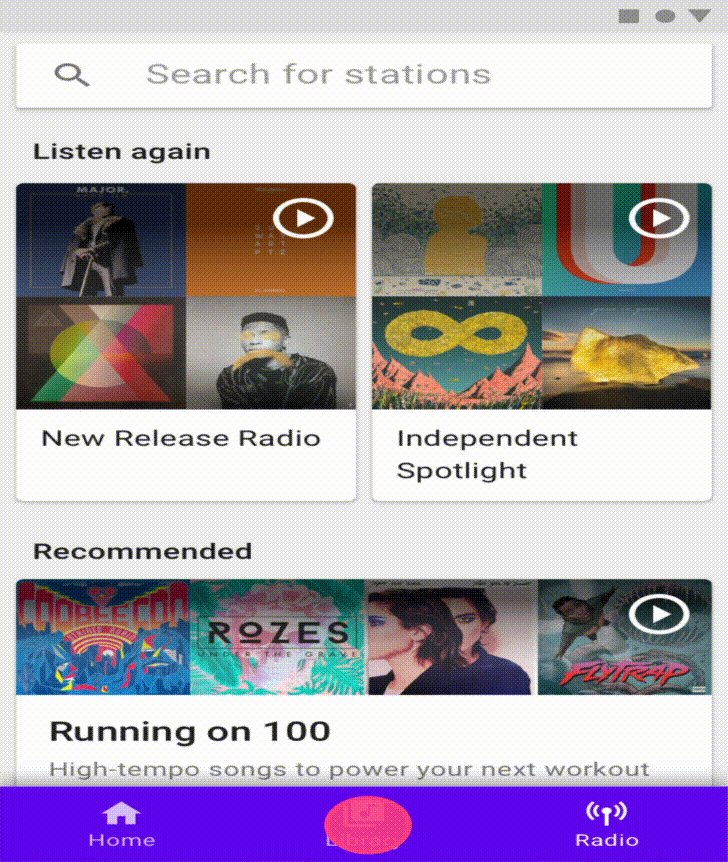
分別有四種狀態 active、inactive、focused、pressed
我們可以透過 Opacity ( 不透明度 ) 與 Text label 來讓用戶能區分現在的狀態
例如 : 將 inactive 狀態的 item 不透明度調低,將 active 狀態的不透明度調高,讓用戶知道目前位於哪個 destinations
空間不夠時,在 active 狀態下才會去顯現 text label,而 inactive 的狀態會有有不透明度與 text label的顯現,兩種變化來區分狀態
Bottom Navigation 作為主畫面中重要的組件之一,負責的任務就是提供導航頁面功能,讓用戶知道這個應用程式的主要幾個功能有哪些能使用,對用戶來說,是一個與應用程式互動的窗口,也是一個門面
在設計之前,應該要先了解哪幾個畫面和功能,是這個應用程式最主要且最高層級的,這些才是值得去做為導航頁面。若是放了一個用戶不常需要的頁面,不但浪費了畫面上的一個位置,且有可能讓用戶一直誤觸,最後讓 UI/UX 體驗不佳。即便設計出多好看多精美的元件造型,一旦在畫面導航上不符合使用者的操作邏輯,也是供虧一簣
