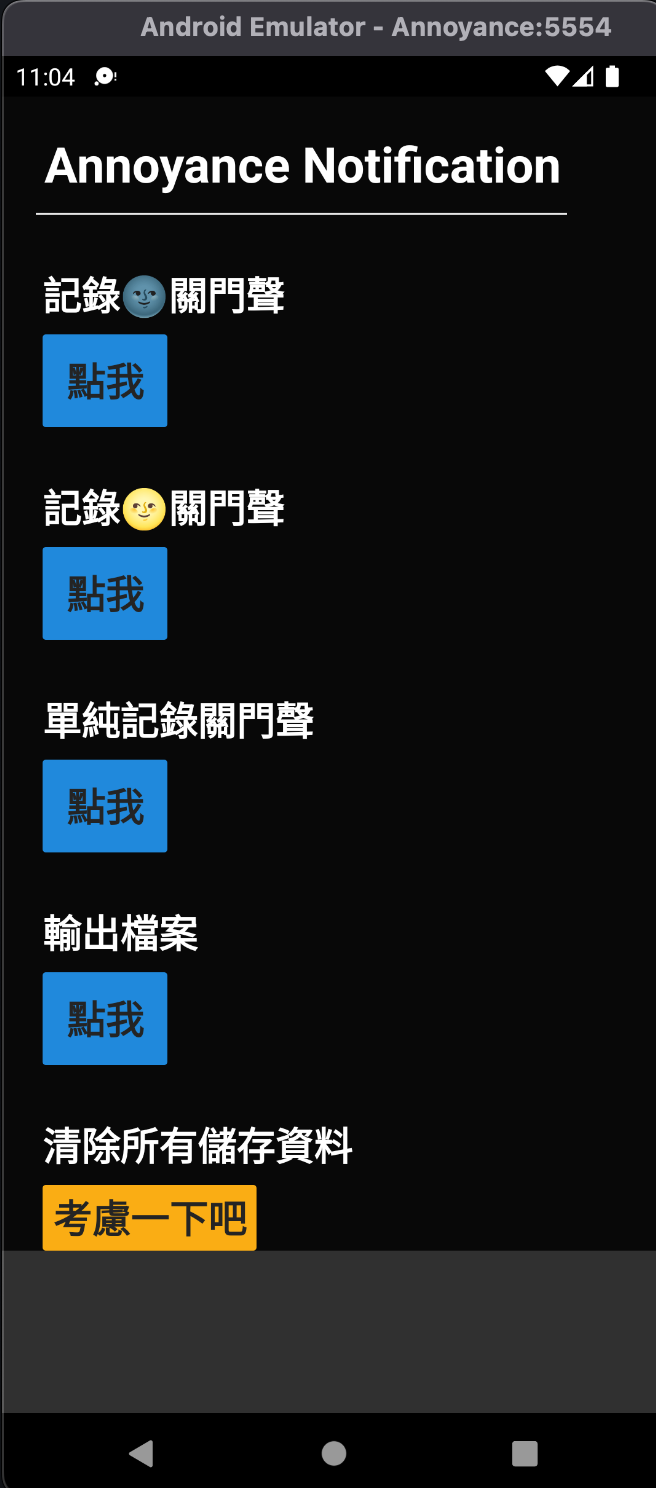
讓我們看一下未修復前的畫面:
初步判斷是背景長度不夠,然而究竟是哪個 component 的長度,筆者真還說不上來。
經過改變背景顏色交叉測試各 component 之後,發現是 ScrollView 底下的 View。
筆者透過「set style 100vh in react native」這組關鍵字找到參考資料,連結在本篇最後,修改並實作如下:
<View
style={{
backgroundColor: backgroundStyle.backgroundColor,
// 100vh
height: Dimensions.get('window').height,
}}>
...
</View>
為了要使用 Dimensions,我們需要 import 進來:
import {
...
Dimensions,
} from 'react-native';
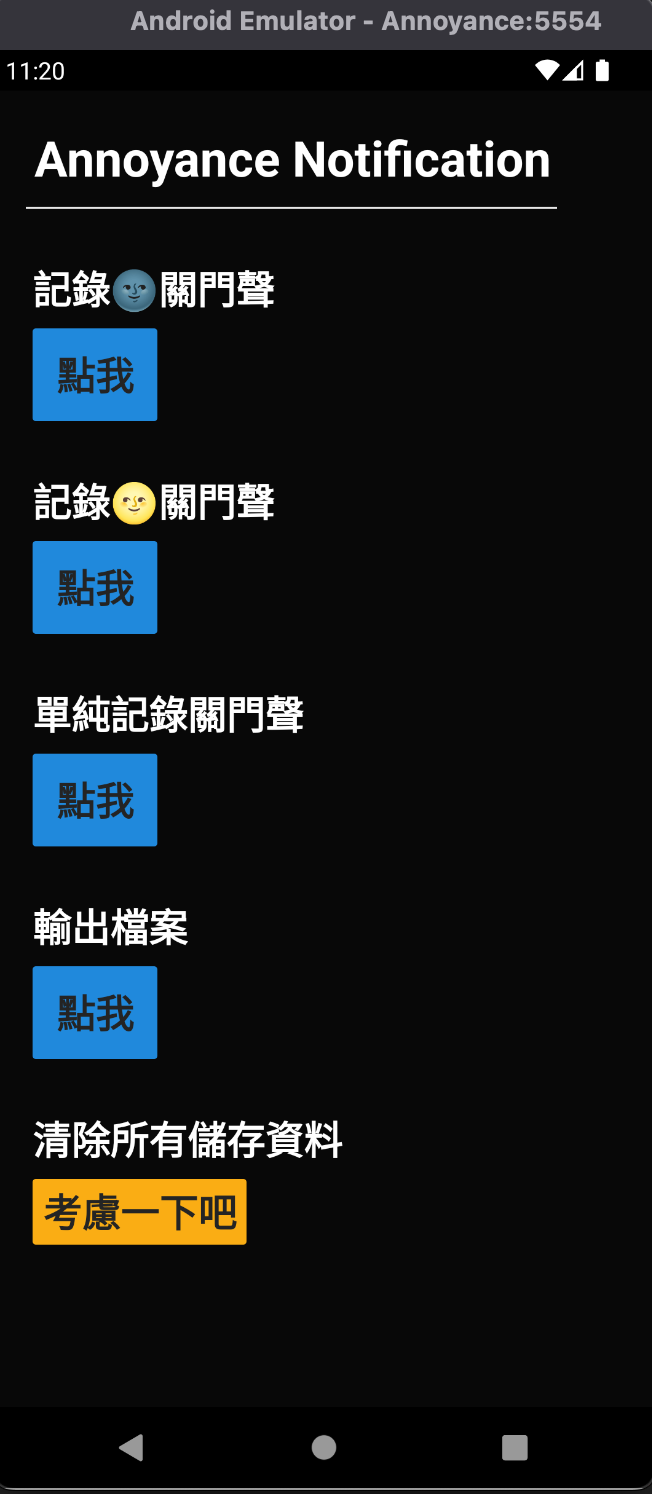
如此,背景破圖正式解決了!
筆者今天用的是另外一台 Mac,這台之前曾經拉過 React Native 的 hello world 專案,所以有了初步的環境設置: Android Studio 以及 xcode 的 SDK 等。
然而,今天用這台執行 npx react-native run-android 時,出現了以下錯誤:
ERROR: JAVA_HOME is set to an invalid directory: /Users/XXX/Downloads/zulu11.54.25-ca-jdk11.0.14.1-macosx_aarch64/bin/java
Please set the JAVA_HOME variable in your environment to match the
location of your Java installation.
error Failed to install the app. Make sure you have the Android development environment set up: https://reactnative.dev/docs/environment-setup.
Error: Command failed: ./gradlew app:installDebug -PreactNativeDevServerPort=8081
嗯...JAVA_HOME 的位置看起來有點奇怪。筆者在 terminal 輸入 which $JAVA_HOME,確認顯示如下:
/Users/XXX/Downloads/zulu11.54.25-ca-jdk11.0.14.1-macosx_aarch64/bin/java
這導致了我們的 shell 認得 JAVA_HOME 這個變數就是在這個位置!
這時候我們可以回顧一下 Day 30 中提到官方文件尋找 JDK 位置的指令, terminal 輸入:
/usr/libexec/java_home
輸出:
/Library/Java/JavaVirtualMachines/zulu-11.jdk/Contents/Home
我們要用這一行替換目前的 JAVA_HOME 。
筆者用的是 zsh,所以讓我們回到 home 的 .zshrc 修改。輸入:
vim ~/.zshrc
使用其他 shell 的讀者,.XXXrc file 會不一樣哦!
按 / 搜尋關鍵字 HOME 後,找到以下段落:
# for Java runtime
export JAVA_HOME="/Users/XXX/Downloads/zulu11.54.25-ca-jdk11.0.14.1-macosx_aarch64/bin/java"
alias java = "/Users/XXX/Downloads/zulu11.54.25-ca-jdk11.0.14.1-macosx_aarch64/bin/java"
讓我們刪除或註解掉以上段落,改輸入:
# Java_HOME
export JAVA_HOME="/Library/Java/JavaVirtualMachines/zulu-11.jdk/Contents/Home"
錯誤就排除嘍!
明天讓我們來優化按鈕。
今天收工!
