XSS(Cross-site scripting)通常會透過網站與使用者可進行資料互動的物件,
(如文字輸入框、網址列的GET參數等)插入惡意的JavaScript程式碼進行攻擊,
進而竊取網站系統中的資密資料,是相當常見的網頁程式資訊漏洞,
也是OWASP TOP 10與CWE Top 25統計最常見的資安弱點之一。
1. 儲存型
讓惡意的JS程式碼儲存在資料庫中,後續的使用者若有存取到相關的資料,
就會執行到該惡意程式碼。
<input id="content"></input>
<input id="submit" type="button" value="submit">
<div id="showContent"></div>
如上述的程式碼,假設showContent是用來顯示content的內容,
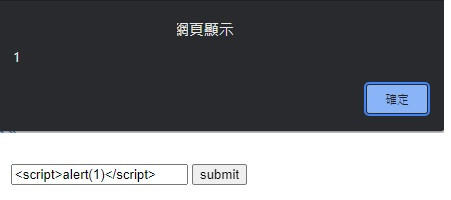
並且該程式未做XSS防範,那代表user若在輸入框輸入<script>alert(1)</script>,
並點選submit時,可以成功將JS程式碼存進資料庫,showContent顯示內容時,就會跳出alert訊息:
2. 反射型
將惡意的JS程式碼夾帶在使用GET參數傳遞的網址中,
當後端要取用GET參數時,就會執行到該惡意程式碼。
例如:在搜尋框輸入關鍵字,若該網站搜尋功能使用GET參數傳遞關鍵字,
且未做XSS防範,那在網址列就會呈現出JS程式碼,進而作執行:http://www.test.com/search?keyword=<script>alert(1)</script>
另外也可能透過社交工程的方式,
誘導使用者直接點選有問題的網址,從而竊取相關的私密資料。
和儲存型不同的地方在於,反射型攻擊不將資料儲存進資料庫中。
3. DOM型
DOM(Document Object Model)指的是將HTML以樹狀結構做表示的介面,
各個物件都有一個固定的HTML標籤格式
例如網頁中的一張圖片:
呈現圖片的HTML標籤就是:<img src="~/cat.jpg" alt="可愛的貓貓">
DOM型的XSS攻擊,是在JS載入網頁時,直接在網頁中嵌入夾帶惡意程式碼的DOM物件進行攻擊。<img src="javascript:alert(1)">
最常使用的方式就是在可以讓使用者輸入資料的地方(如新增資料中的文字輸入欄位)
填上JS語法,如<script>alert(1)</script>,
將資料送出之後,若網頁呈現出alert訊息,則代表該網站並未(或沒有完整)防堵XSS攻擊。
1. 跳脫字元
在能夠讓使用者輸入資料的地方,都要做跳脫(escape),
意即遇到特殊符號字元如<、",都以跳脫字元代替:
html中常見的跳脫字元
& = &
< = <
> = >
" = "
&apos = '
因為特殊符號做了跳脫,就算輸入了JS語法,
也會因為特殊符號被視為純文字,而無法成功執行。
除了自己寫過濾器以外,目前大部分的語言也都有提供相應的跳脫套件可以使用,
如微軟提供給ASP.NET系列使用的Microsoft Anti-XSS。
2. (ASP.NET)Request Validation
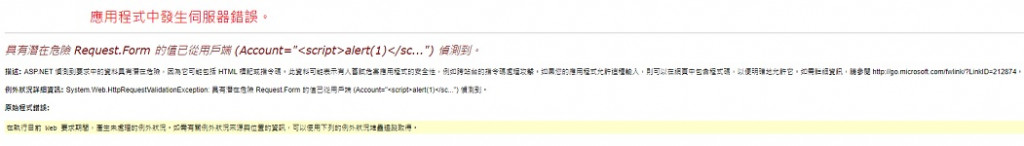
ASP.NET 4.0以後的版本,預設都會驗證所有Request資料,若檢測到含有危險性的值,
就會導向例外的錯誤畫面:
若程式有部分功能需要傳送含有JS語法的值,務必使用部分開放的方式,
而不是將整個網站的ValidateRequest設定為false。
另外請參考:
黑暗執行續-多想兩分鐘,你可以不用 validateRequest="false"
3. 設定CSP規則
Content Security Policy是一系列的規則,
可以加在伺服器回傳的header,或HTML的<meta>標籤中,
用來限制瀏覽器可以存取的資源,簡單來說就像是一份白名單。
例如,若要完全限制所有的外部來源,寫在header中的語法為:content-security-policy: default-src 'none';
更多CSP設定的範例可參考MDN:Content Security Policy (CSP)
若有設定好CSP規則的話,即便網站中有欄位沒有做到字元跳脫的檢核,
惡意的程式碼仍然會因為不符合CSP規則而被擋下,
這樣在前後端就都多了一層保障囉🌞
