相信很多前端工程師在經歷網絡3件套(HTML,CSS,JS)的洗禮,很煩惱下一步要選擇的框架。
目前主流的3大前端框架分別是React,Vue和Angular
本人所學技術為React,不過想藉由參加該項比賽強迫自己去學習Vue,希望接下來一個月的自己都不會放棄
根據官網說明-Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
首先前往Node.js網站安裝最新版本的Node.js
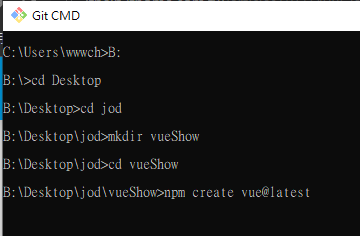
安裝之後打開你電腦的終端器,我個人推薦使用Git
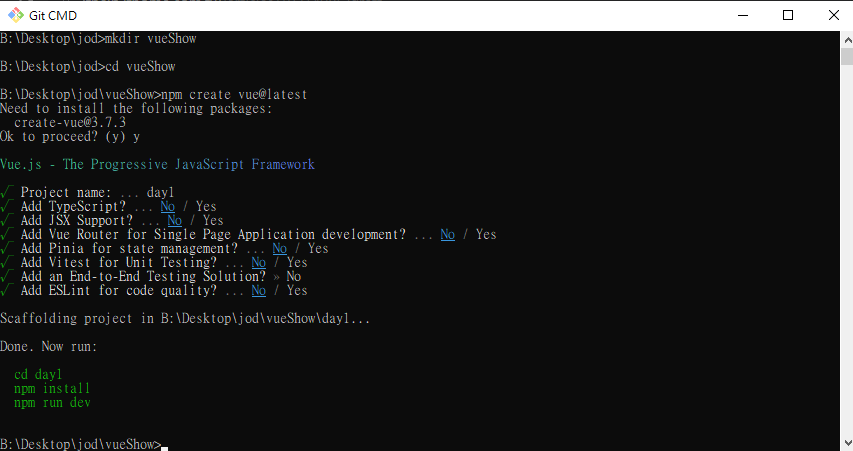
打開你的終端器移動到你的目標位置(打算建立Vue專案的目錄),輸入npm(node package manager) create vue@latest 建立新的Vue專案
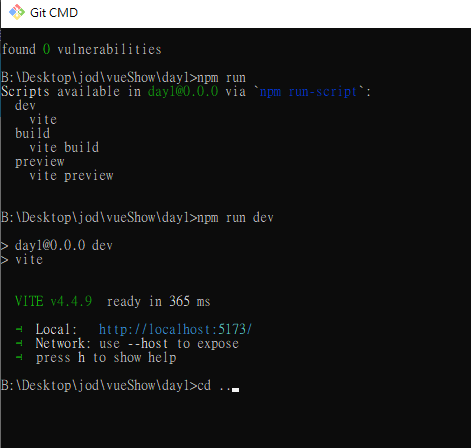
輸入之後的選項全部選NO,在依序輸入 cd <你的專案名字> ,npm install ,npm dev
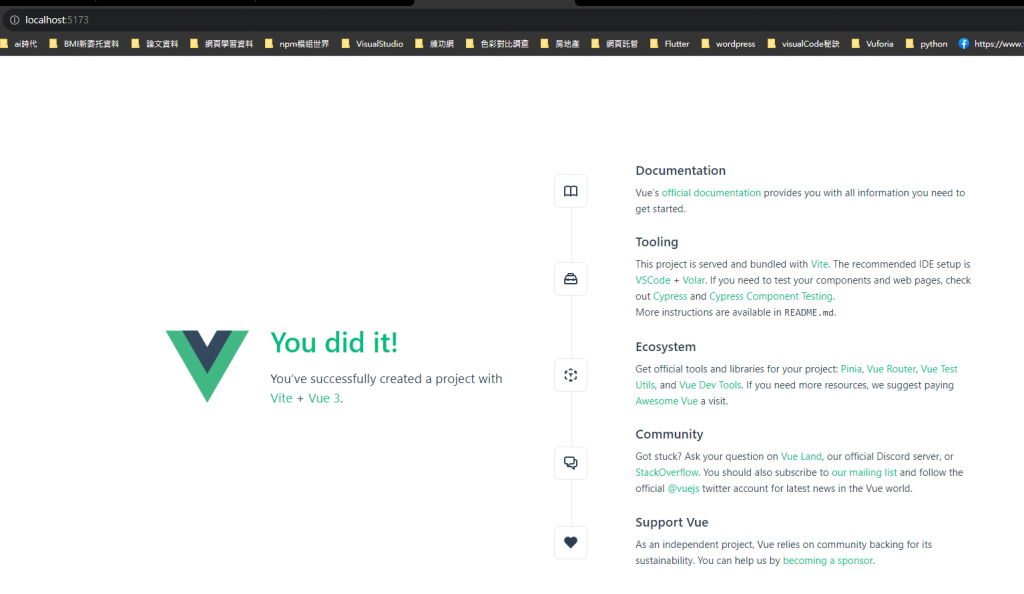
沒意外的話會出現成功運行
接下來我們打開圖片裡面的本地local端口
#完成安裝,回到前面介紹
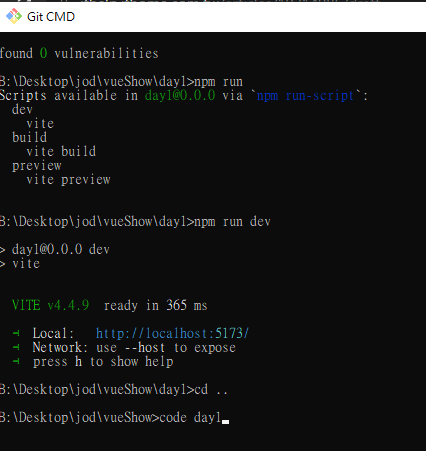
我們在終端指令按下左ctrl+c終止伺服器啟動,然後輸入cd ..(返回上一級目錄),在輸入code 專案名字

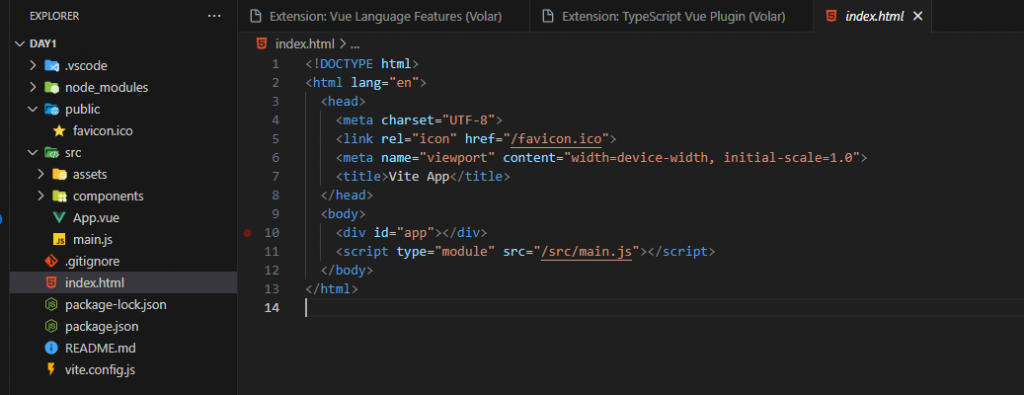
就能用編輯器打開了(本人使用Vusual Studio Code)
明天會詳細介紹Vue的核心觀念
