
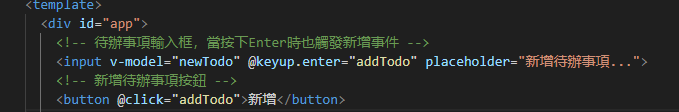
v-model綁定input的數據,裡面的字顯示新增待辦,也加上enter和按鈕觸發事件

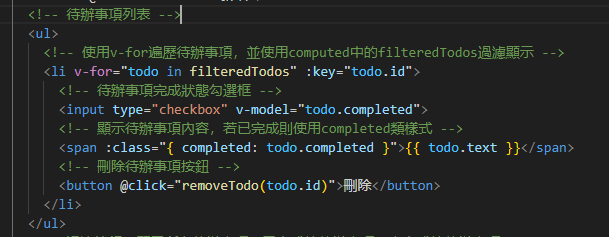
v-for渲染我們的filteredTodos而且綁定key是todo的id
左到右是checkbox , span 和 remove按鈕 ,裡面的技術都是前面教過的

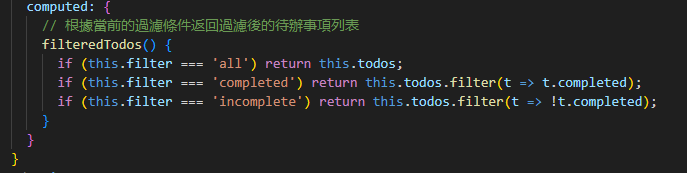
filter的數值改變,就會觸發computed,computed就會回傳filteredTodos,在根據filteredTodos內容用v-for渲染

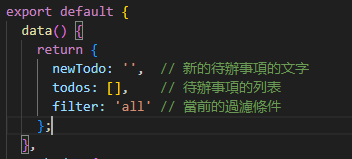
三個數據分別是 待辦事項,列表和篩選值

添加事件時候用當前時間當作唯一id, 文本和狀態
移除就根據id去移除

選擇按鈕改變filter的value觸發這邊回傳資料的不同

最好自己設計,這只是參考
