當我們的應用越來越複雜,並且多個組件需要共享相同的狀態時,這時我們需要一個集中式的狀態管理。Vuex 就是為此而生,它為我們提供了一個集中管理狀態的方式,並且帶有規範化的模式。
上面是官方說法,簡單來說如果你是小應用,你的數據都是封裝在單個組件裡面,可是今天隨著專案越來越大,很多數據要組件之間傳遞,那就需要Vuex了,Vuex就類似全部組件的資料傳遞中間站,這樣一來組件只需要專心處理傳遞進來的功能即可,傳遞站寫好傳遞功能即可。
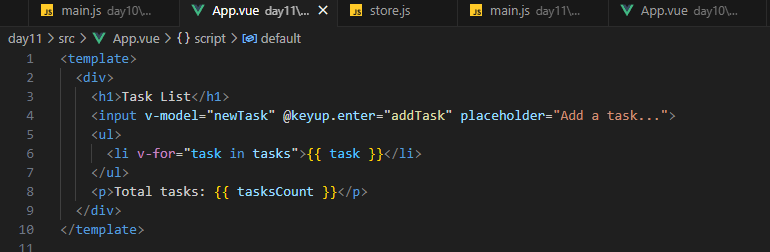
這邊以簡易的toDOList為例子,不過加入vuex的概念


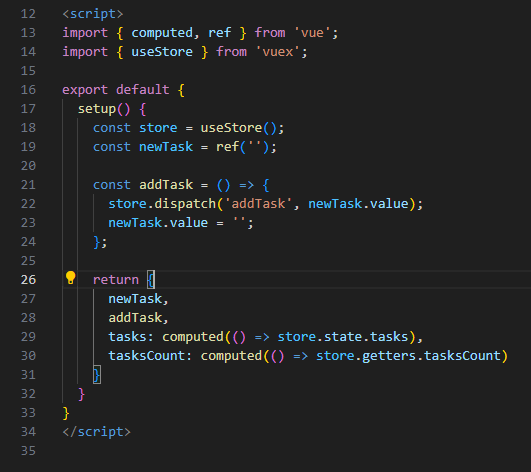
在這段代碼中,我們首先從 Vue 和 Vuex 導入了所需的函數。其中 computed 用於創建當依賴的數據改變時會自動重新計算的計算屬性,而 ref 用於創建 Vue 3 的響應式數據。而 useStore 函數則用於取得 Vuex store 的實例。
初始化部分,我們使用 ref 函數創建了名為 newTask 的響應式數據,其初始值為空字符串,用於保存用戶輸入的新任務。
在 addTask 函數中,當被調用時,它首先通過 store.dispatch 方法觸發名為 'addTask' 的 action,並將 newTask.value 作為參數傳遞。這個 action 在 Vuex store 中負責處理相關的邏輯,例如添加新任務到任務列表中。執行完添加操作後,addTask 函數將清空 newTask 的值,確保輸入框在添加任務後得到清空。
最後,除了 newTask 和 addTask 之外,代碼還返回了兩個計算屬性,tasks 和 tasksCount。tasks 計算屬性返回 Vuex store 中的 tasks 狀態,而 tasksCount 則返回 store 中的 tasksCount getter 的值。兩者都將實時反映 Vuex store 中的相應數據變化。

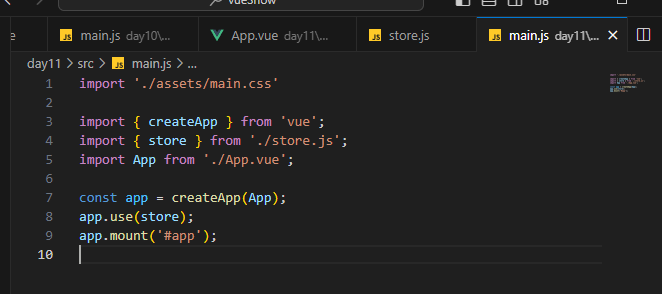
這個就一般實例化,到11天還不會就無言了

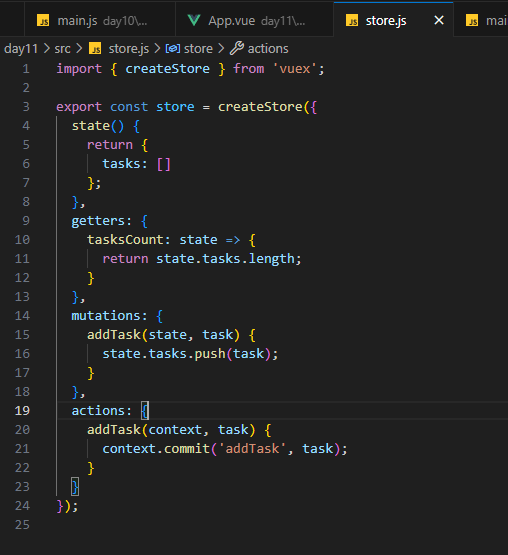
這段代碼是用來建立一個「存儲庫」的。你可以把它想像成一個電商的倉庫,裡面存放了所有的貨物(在這裡是任務)。
今天,我們學習了Vue的狀態管理工具—Vuex。它幫助集中管理Vue應用的共享數據。透過範例代碼,我們瞭解了Vuex的核心概念,包括State、Getters、Mutations和Actions。這些元素協助我們在大型應用中有效地組織和管理數據。
