昨天說明了VueRouter基本的使用,今天要進階說明VueRouter的兩個功能,分別是路由守衛和路由懶加載。
路由守衛是 vue-router 提供的導航控制功能,用於在導航過程中進行一些條件檢查或操作。這允許您根據某些條件(如是否已登入)來決定是否允許用戶訪問某個路由,或者重定向用戶到其他路由。
新建專案,建立Home.vue , Dashboard.vue , Login.vue , main.js,下面是全局前置守衛的例子,透過讀取是否登入的狀態,每當切換路由都進行判斷,有則繼續無則到login路由
App.vue
Dashboard.vue
Home.vue
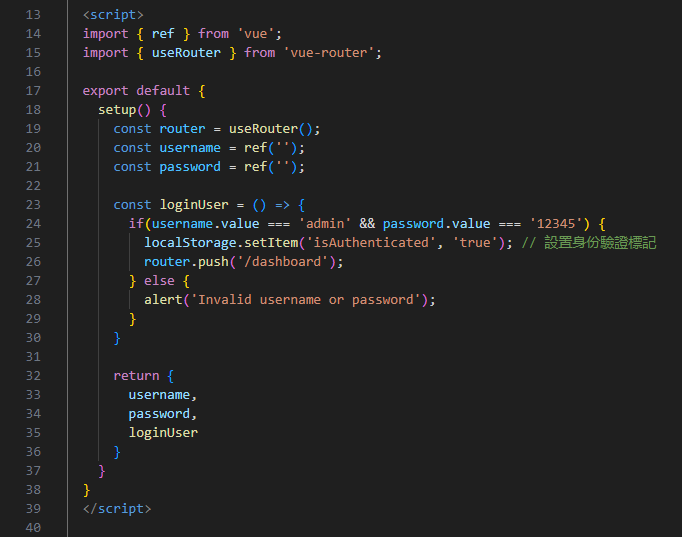
Login.vue


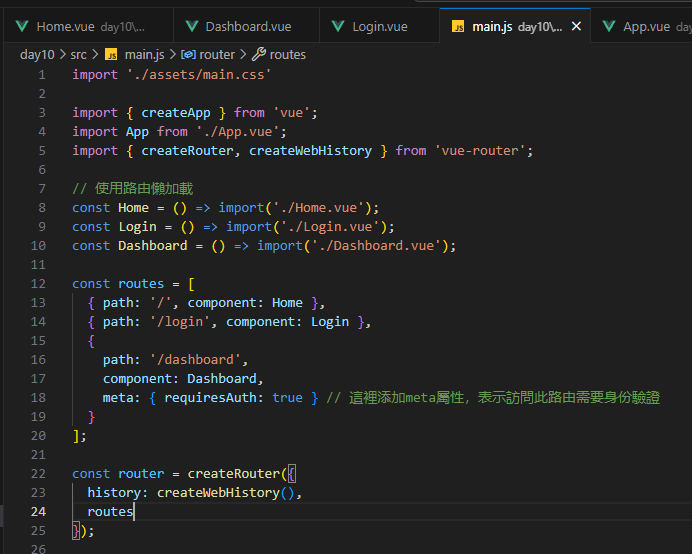
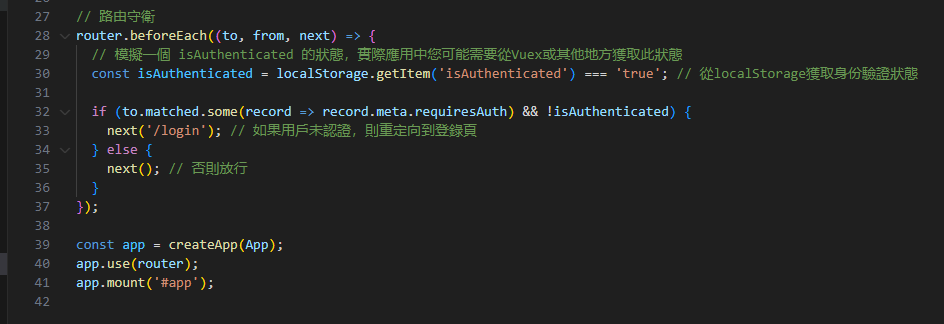
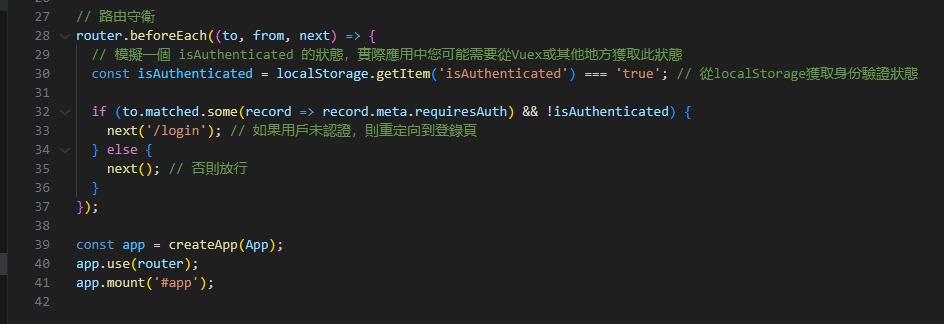
main.js

這些守衛會在每次路由更改時觸發。你可以使用它來檢查用戶是否已登入,如果用戶未登入,則可以重定向到登入頁面。
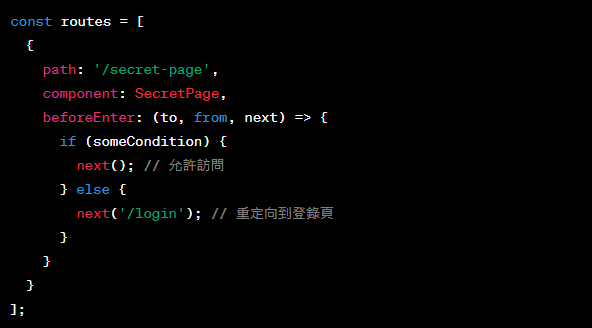
原本的main.js路由設定都是一般,可以在一些特定頁面加入獨有的守衛
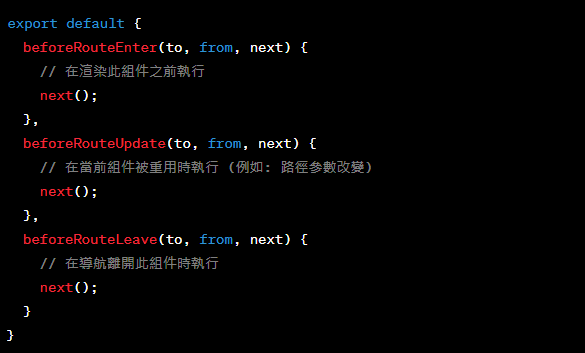
這個最簡單理解,就是進入到這個組件時候執行的判斷
今天說明了路由守衛啦,簡單來說就是路由載入的執行,有的是進入每個路由判斷,有的是單個路由判斷和組件內的判斷,就這3個罷了~
接下來我們會開始做用這技術的小專案啦啦啦啦~
