Mixins 是 Vue.js 中用來封裝重用的功能的一種方式。當你發現多個組件有共用的邏輯,但卻不適合使用組件繼承或其他方法時,可以使用 Mixins。簡單來說就是如果有多個組件使用同樣的function,可以使用mixins,就不需要每個都寫多一次。

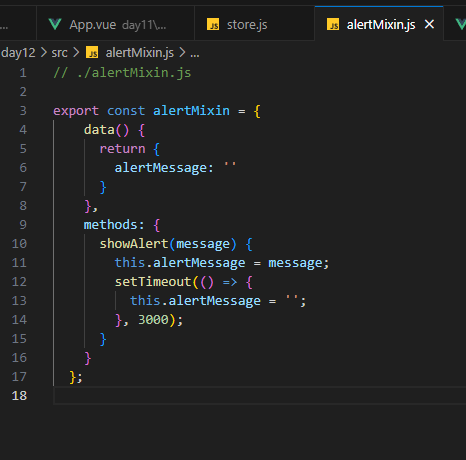
使用 mixins,我們可以封裝邏輯並在多個組件中重用它。在這個 alertMixin 的例子中,我們創建了一個常見的功能:顯示一個警告消息並在三秒後自動隱藏。

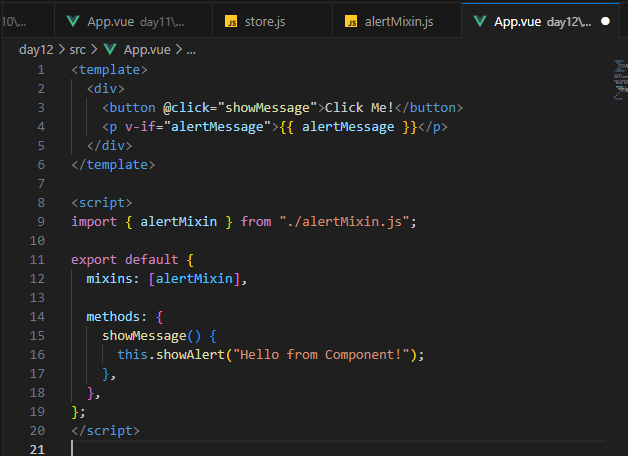
要在組件中使用此 mixins,只需導入它並在組件定義中加入 mixins 陣列。之後,該組件就可以直接調用 showAlert 方法並利用 alertMessage 來顯示警告。
總之,通過使用 mixins,我們可以把重複的邏輯抽取出來,避免在每個組件中重複撰寫相同的代碼。這不僅讓代碼更加整潔,也使得未來的維護和擴展變得更加容易。
Mixins 的概念:Vue.js 提供的功能重用工具,方便多個組件共享邏輯。
如何應用:透過 alertMixin 範例學習創建和整合Mixins。
好處與考量:代碼整潔,方便維護,但需謹慎避免過度使用造成混淆。
