錯誤處理是一種重要的程式設計概念,它允許你在程式運行時捕捉和處理各種不同的錯誤和異常情況。Dart 提供了多種處理錯誤的機制,包括使用 try、catch 和 on 等關鍵字。
我們可以用throw關鍵字來拋出一個例外情況,使用方式如下。其中,方式三的部分,因為拋出例外情況本身便是一個表達式,因此可以放置在任何允許表達式的程式區段,而在這裡舉例箭頭表示法下使用Throw的情況
//方式一: 拋出一個引發例外情況的對
throw FormatException('Expected at least 1 section'); 象
//方式二: 拋出任意對象
throw 'Out of llamas!';
//方式三: 在可以放置"表達式"的地方使用throw
void distanceTo(Point other) => throw UnimplementedError();
使用 try 和 catch 關鍵字可以捕捉和處理異常。在 "try" 區塊中放置可能引發異常的程式碼,如果發生了異常,則執行相應的 "catch" 區塊中的程式碼。
try {
// 可能引發異常的程式碼
} catch (e) {
// 處理異常的程式碼
}
而我們也可以配合on關鍵字用於捕捉特定類型的異常,在針對不同的錯誤情況進行不同處理時非常有用。
try {
// 可能引發異常的程式碼
} on Exception catch (e) {
// 處理特定類型的異常
} catch (e) {
// 處理其他異常
}
若我們想要觀察特定的異常行為,我們可以配合rethrow關鍵字來使用
void misbehave() {
try {
dynamic foo = true;
print(foo++); // 這行會在執行時引發錯誤
} catch (e) {
print('misbehave() 部分處理 ${e.runtimeType}.');
rethrow; // 允許呼叫者查看這個異常。
}
}
void main() {
try {
misbehave();
} catch (e) {
print('main() 完成處理 ${e.runtimeType}.');
}
}
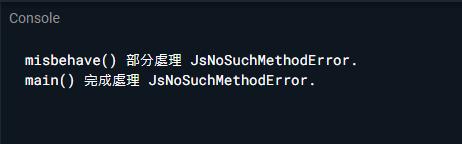
Rethrow使用範例

finally 區塊中的程式碼「無論是否發生異常」都會執行,這對於執行清理工作非常有用,例如關閉文件或資料庫連接。
try {
// 可能引發異常的程式碼
} catch (e) {
// 處理異常的程式碼
} finally {
// 始終執行的程式碼,用於清理
}
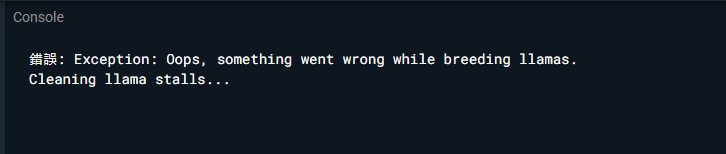
我們將Try-Catch與Finally結合使用如下,程式執行後會先輸出異常情況,最後再執行finally內的 cleanLlamaStalls()函數
void breedMoreLlamas() {
throw Exception('Oops, something went wrong while breeding llamas.');
}
void cleanLlamaStalls() {
print('Cleaning llama stalls...');
}
void main() {
try {
breedMoreLlamas();
} catch (e) {
print('錯誤: $e'); // 首先處理異常情況。
} finally {
cleanLlamaStalls(); // 然後進行清理。
}
}
Finally 使用範例

斷言的語法為assert(<condition>, <optionalMessage>);
<condition> 代表斷言的條件,若條件為false則引發中斷<optionalMessage> 代表可選的參數,用於指定在斷言失敗時顯示的訊息下列提供幾種斷言的使用方式
// 確保變數具有非空值。
assert(text != null);
// 確保值小於 100。
assert(number < 100);
// 確保這是一個 https URL。
assert(urlString.startsWith('https'));
// 確保這是一個以 "https" 開頭的 URL,附加失敗時顯示的訊息
assert(urlString.startsWith('https'),
'URL ($urlString) 應該以 "https" 開頭。');
我們將上述斷言變為一個可執行程式如下,初始我們給予不會引發斷言的程式碼
void main() {
String text = "hello";
int number = 50;
String urlString = "https://www.example.com";
// 確保變數並非"hi"。
assert(text != "hi");
// 確保值小於 100。
assert(number < 100);
// 確保這是一個以 "https" 開頭的 URL。
assert(urlString.startsWith('https'),
'URL ($urlString) 應該以 "https" 開頭。');
print("程式碼執行成功");
}

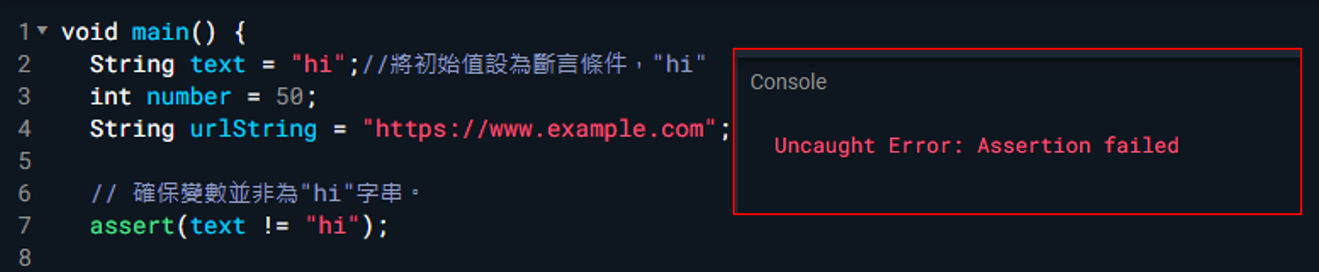
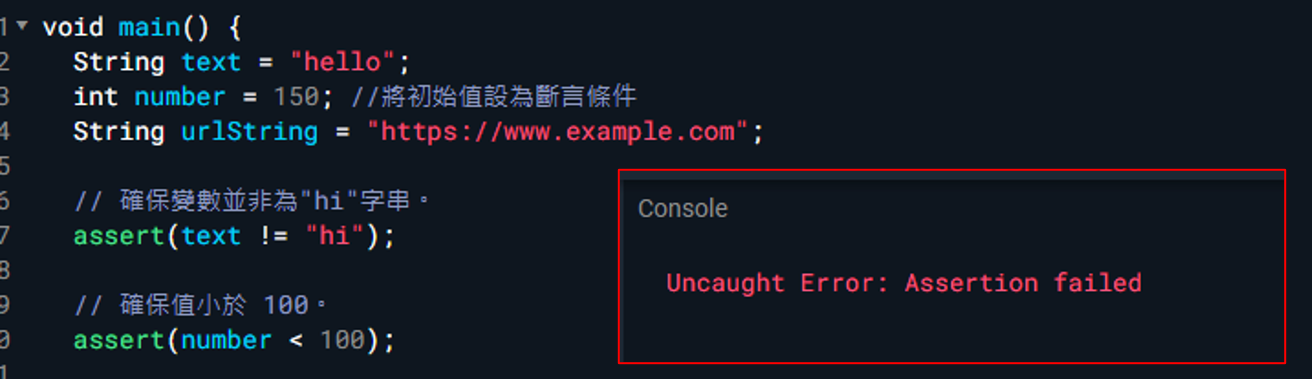
而我們依序更改程式碼觸發每個斷言,並附上更改的程式與錯誤輸出截圖。前兩個更改text, number觸發的斷言因為並未指定錯誤訊息,因此跳出的都是系統報錯;而urlString因為有寫下錯誤訊息內容,因此會多加輸出所指定的錯誤訊息