在這裡筆者我發現問題沒說到:
在使用visual studio,雖然保持運行狀態,實際上他會在背景自動幫我們重新啟動。
使用終端機的讀者們,再次抱歉沒說清楚。
可以查看自己的package.json 這是很重要的檔案
package.json
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}
所以啟動專案會
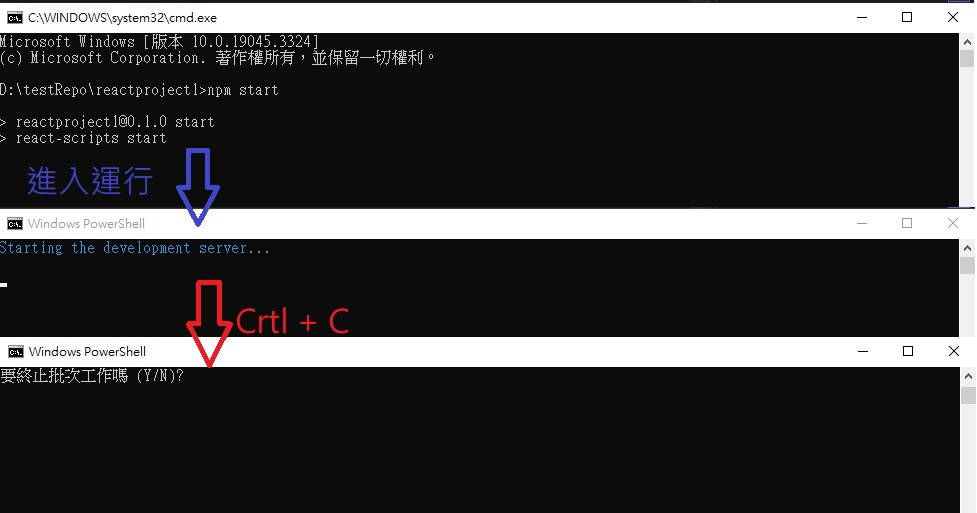
npm start
因為你的插件, 使用的方式 ,或是因為架設的server,這裡驅動的指令只能會不一樣
以前遇過專案 start的部分是用dev
package.json檔內
"dev": "...{年代久遠不可考}...",
運行專案要輸入
npm run dev
啟動後通常會自己開啟一個瀏覽器 網址在localhost:3000

要終止運行 確認你在終端機 按複合按鍵 Ctrl + C
有的會詢問是否終止 再次輸入Y 沒有詢問的會直接終止程式運行
雖然Bootstrap是非常常用的插件,但是按照官方說明就算複製貼上也一樣會遇到問題
昨天Ch4. NPM插件安裝 已經說明了,其實原因是他有很多相依功能需要安裝,多翻閱幾次或是重複操作幾次應該就可以上手安裝。
這種狀況通常是例外。
推薦許多我常常使用的插件:
因為React其實只有一個html頁面,利用大量的js運算套用每頁。
如果某一頁不需要 XX功能 可以不引用插件,但是寫在html的引用 就完完全全沒有我這頁不要用的選擇。
曾經遇過外觀css檔衝突,只能將原本引用在html檔案的css檔,改成用畫面架構的方式區分引入。
讓我們試用一下SweetAlert, 題外話 一般這個是全域共用的區塊 可以直接在html引用也可以。
終端機
npm install sweetalert2
在你的頁面引用功能,我用我的app.js舉例
import React from "react";
import Swal from 'sweetalert2'
import 'sweetalert2/src/sweetalert2.scss'
import './css/index.scss';//gloable css
function App() {
function callSwal() {
Swal.fire({
title: '<strong>HTML <u>example</u></strong>',
icon: 'info',
html:
'You can use <b>bold text</b>, ' +
'<a href="//sweetalert2.github.io">links</a> ' +
'and other HTML tags',
showCloseButton: true,
showCancelButton: true,
focusConfirm: false,
confirmButtonText:
'<i class="fa fa-thumbs-up"></i> Great!',
confirmButtonAriaLabel: 'Thumbs up, great!',
cancelButtonText:
'<i class="fa fa-thumbs-down"></i>',
cancelButtonAriaLabel: 'Thumbs down'
})
}
return (
<div className="App">
<button className="btn btn-primary" onClick={callSwal} >彈跳提示</button>
</div>
);
}
export default App;
每次要用插件 建議都先設計一個小元件區塊做測試,確認基本狀態可運行,再考慮往下進一步開發。
豆知識:it邦幫忙的儲存提示用的就是sweetalert
