本章較長,重點整理:
npm i 插件 (i與install相同) npm i 插件 @版本 未指定版本為最新版npm i 安裝相依插件繼上次app.js,畫面單調無趣,就來安裝超級常用的Bootstarp作為範例,順手將React降版,細節降版原因,放在文末。
建議都是上網先搜索關鍵字: "React", "npm" 確認自己要的插件可以使用npm安裝 (如果是用yarn 請自行爬文)
這次的Bootstrap https://react-bootstrap.netlify.app/docs/getting-started/introduction
看看使用語法 npm install react-bootstrap bootstrap
開始 1. 安裝 插件 到專案
--force 強制安裝或更新1.開啟cmd 終端機
cmd 開啟已經在目錄的終端機
2.輸入指令 npm install react-bootstrap bootstrap
3.然後再輸入 npm install
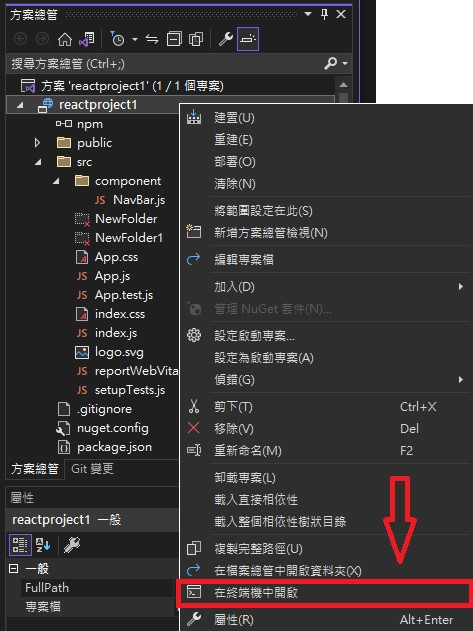
如果是使用visual studio 多第二個方法進行新的版本安裝
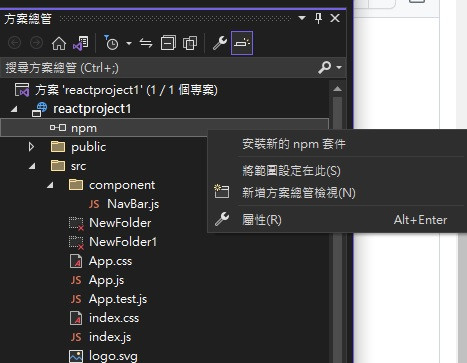
方案總管 > npm =右鍵> 安裝新的npm套件
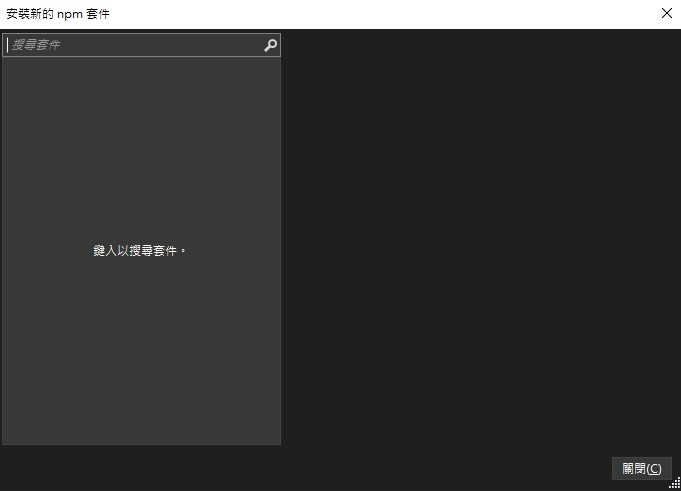
在搜索列打上套件名字搜索
備註:
1.使用"非"預設主題顏色(亮) 會有文字顯示錯誤排版或破圖,錯誤顏色問題
2.如果發生錯誤不會有任何提示!!
或是
直接在 專案> public > index.html 直接引用bootstarp
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-p34f1UUtsS3wqzfto5wAAmdvj+osOnFyQFpp4Ua3gs/ZVWx6oOypYoCJhGGScy+8" crossorigin="anonymous"></script>
黑貓白貓能抓魚的就是好貓; npm,yarn,本地引入,能引入的就是好方法
先在app.js隨便寫個 <button className="btn btn-primary" >按鈕</button>
既然是全網站要用的 我們在最高位階的index.js
專案 > src > index.js 寫清楚 我們要引用的檔案
indes.js
...(開頭)
import './css/index.scss';
新增資料夾:css 與新增檔案: index.scss 為了確保有正確引用 我們把primary的顏色改寫為紅色red
index.scss:
$theme-colors: ( 'primary':red );
$enable-negative-margins: true;
@import '~bootstrap/scss/bootstrap';
然後又又破圖拉 等等是整個畫面噴錯?!
這次是為甚麼呢? 要先安裝 sass檔案管理器,如果是第一次遇到大約沒有個一小時 半小時有點難想到怎麼正確處理
終端機:
npm install sass-loader node-sass --save-dev
npm install
參考:https://stackoverflow.com/questions/41042479/create-react-app-with-sass-not-loading-styles
請務必學會 Google搜索、論壇提問、或是勇敢點向插件作者提問
我都是建立目標 -> 嘗試解決 -> 遇到新問題 -> 尋找其他解法/放棄此方法找其他解法
在搜索列打上套件,建議都是上網先搜索關鍵字: "React", "npm" 確認自己要的插件可以使用npm安裝 (如果是用yarn 請自行爬文)
React退化 => 解除安裝 重新npm安裝 並且指定版本
npm uninstall react react-dom
npm install react@17.0.2 react-dom@17.0.2
npm install
退化了有些功能就不能使用
React ver.18 index.js原始內容
import React from 'react';
import ReactDOM from 'react-dom/client';
import './css/index.scss';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
reportWebVitals();
React ver.17 index.js 修改為新內容
import React from 'react';
import ReactDOM from 'react-dom';
import './css/index.scss';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
到這裡 你可以看到class是btn primary的按鈕 變成紅通通的了
不然就是畫面出現大量錯誤訊息
請習慣閱讀錯誤訊息,嘗試排除或搜索排除方式。
到這裡可能還有運行錯誤 你在中間任何一句可以正常運行 就繼續用。
版本切換本來就很容易出大事,這就為甚麼公家機關幾乎不升級軟體版本 而是用模擬器硬跑舊版軟體
終端機:
npm audit fix --force
npm install --force
npm audit fix --force
降版考量:
