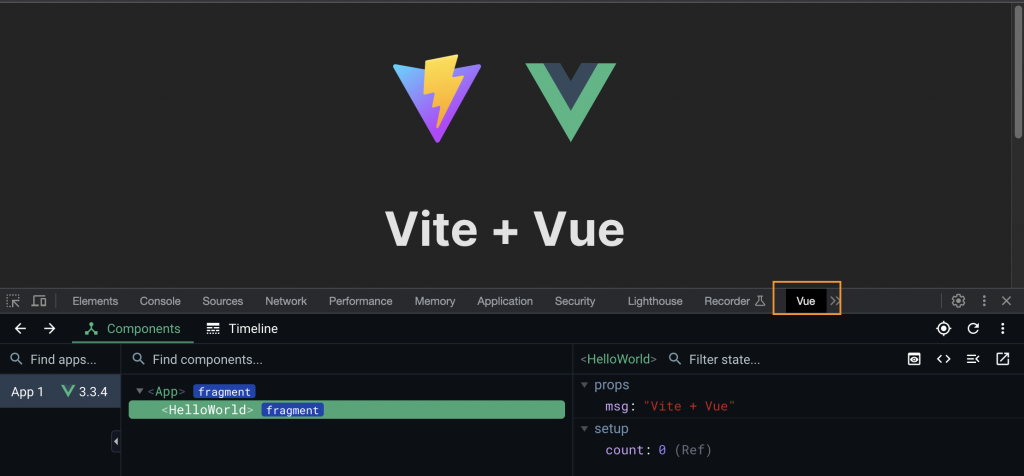
VUE 有推出一款協助開發用的瀏覽器擴充功能,是不錯的小工具,其設定完後會出現在我們常用的 Dev Tool 面板( F12 或右鍵按檢查 )。
注意,本功能僅能使用在非產品模式或網站開發者非鎖定與移除模式唷。
切換到 VUE 分頁下,可以看到所點選的元素目前的狀態,更可以快速追蹤渲染出來的資料狀態,使用模式如下:
觀察狀態
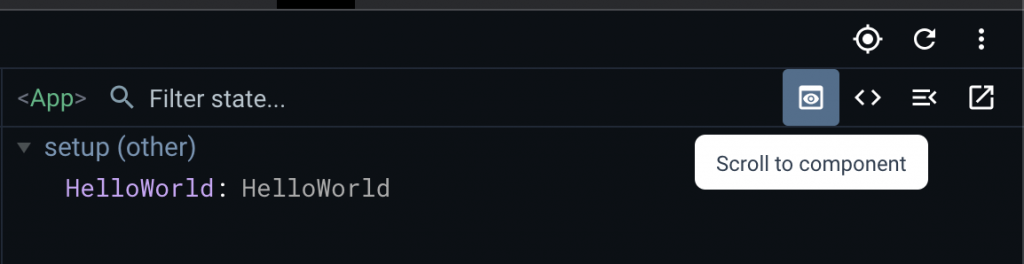
面板具有其它查詢功能,可以一一點擊嘗試。
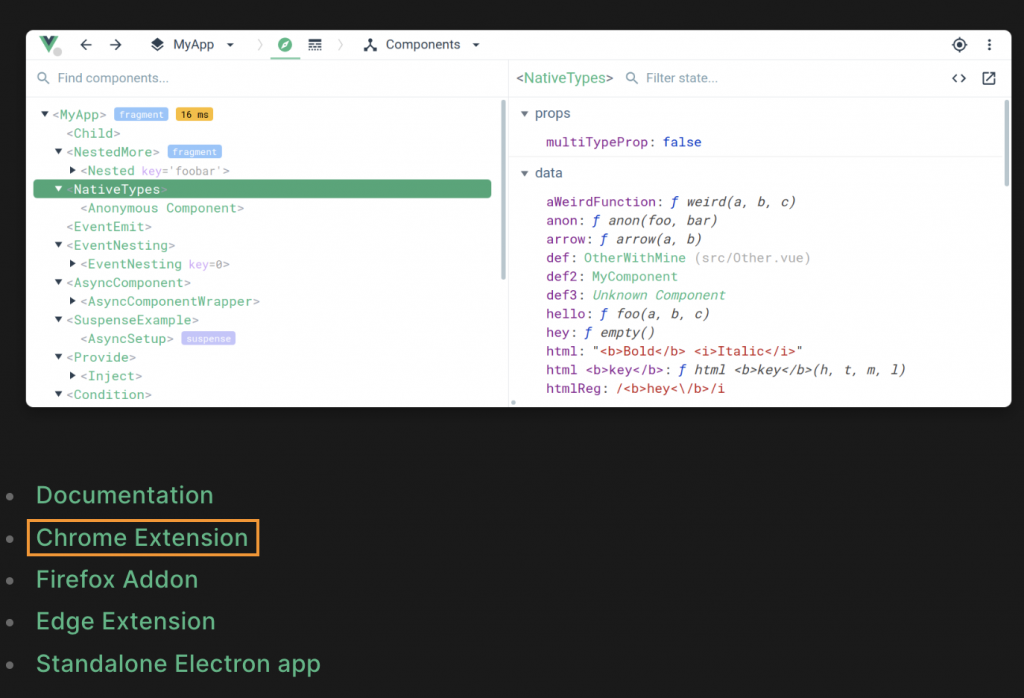
點開上述網址會連結到此區塊,請選擇適用於自己瀏覽器的擴充工具即可。
啟動後會到達 Google Play 商店,點選按鈕即可安裝。
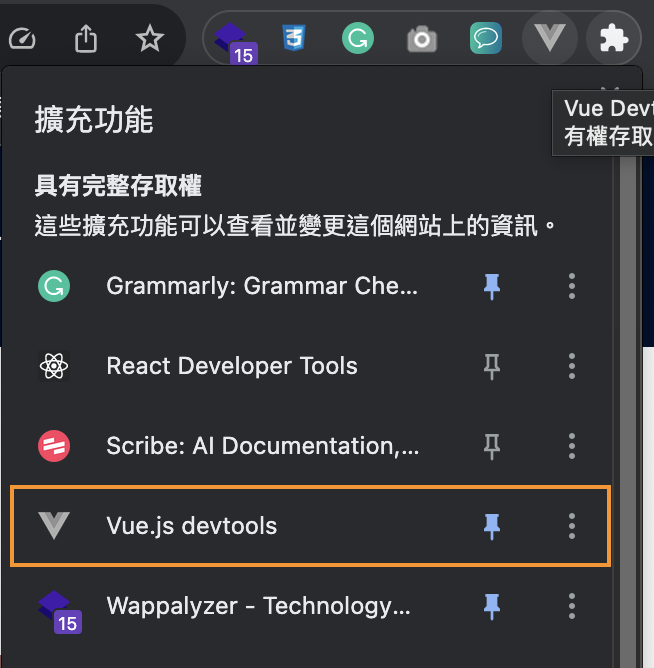
按照我的習慣會將常用的工具釘選起來,按右邊的圖釘按鈕即可。
之後到使用 VUE 開發或自己開發的網站中重新整理,即可看到圖案變色表示偵測到 VUE 的資料。
*其中要注意的一件事是,如果來自於電腦的檔案會無法被存取,因此要再加上一個啟用權限的步驟。
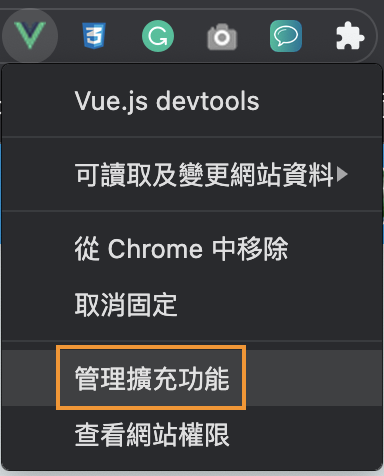
首先至右上角的 V 按鈕上,使用右鍵叫出“管理擴充功能”
啟用“允許存取檔案網址”即可
由於第一篇說了,這是一場自己跟自己的競賽,雖然昨天似乎因為字太少而可能斷賽,但我覺得,為了達到目標,還是要繼續寫下去,就如我的主題 —— I need VUE;我需要,而不只是因為我想要,要達到目標,就必須有所覺悟。
每天的進度不是預定好的,也就是說,課上到哪就寫到哪。
當然偶爾會有多寫的可能,那麼我也會安排以不同的方式寫文,例如 DayN.N 這種方式。
趁著這次機會,好好磨練自己,這就是我的想法,螢幕前的您如果也正在寫文,祝福一起順遂的寫完,完成對自己的要求及目標,一起加油!
P.S. 第一天有人問我學的課是誰的,想在這裡強調一下,雖然是聽課沒錯,但是仍會參考官方網站,畢竟官網是最新的穩定版,而且在這裡寫業配文也蠻奇怪的,所以就不用再問我相同的話題囉,感恩。
至於會不會有版權的問題,其實就目前觀課的經驗來講,其實也還好,因為不可能照抄,那不是我的風格,所以應該不用太擔心喔。
