由於如何安裝啟用 VUE 的文章多不勝數,所以我就不再花時間去筆記了,透過 TailwindCSS 協助即可快速進行安裝,若懶得爬文可以直接點選 本文章 按步驟設定即可 (我採用的是 Vite + VUE )。
在 VUE 中,可以很直接地給內容,或者是以變數裝盛資料,例如把 App.vue 的內容換成如下(全部):
<template>
<div class="container">
<h1 class="text-center text-3xl font-bold text-white">Trista H.</h1>
<h2 class="text-2xl font-bold text-white">
Loves {{ mobilemodel }}
</h2>
{{ lyrics }} - {{ cover }}
</div>
</template>
<script>
export default {
data () {
return {
mobilemodel: '3310!',
lyrics: 'I can count on you like 123, and you\'ll be there.',
cover: 'Count on you'
}
}
}
</script>
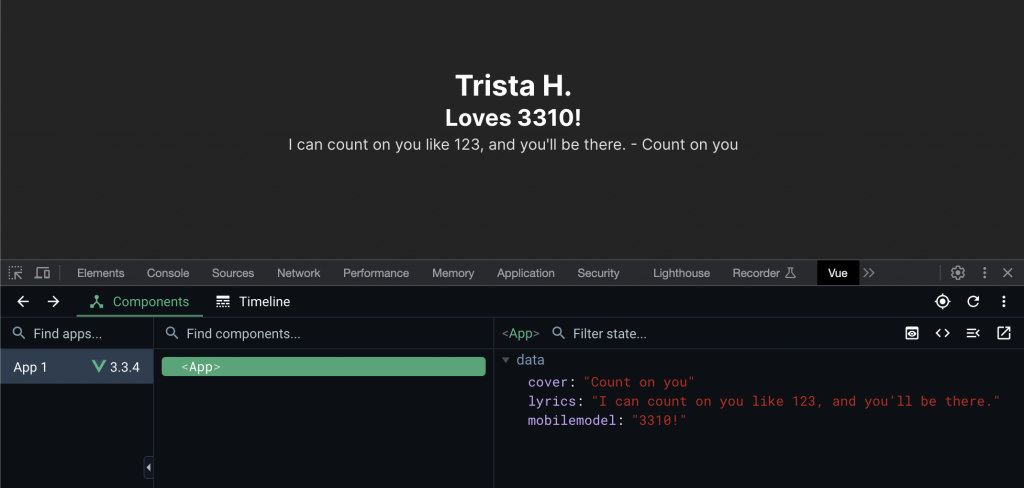
npm run dev 之後即可得到這樣的畫面 ( 樣式是 TailwindCSS ,同時可以透過官方瀏覽器工具觀看資料來源 )

在 Trista H. 還有文字 Loves 這邊是直接給寫死的資料,而其他資料是以變數寫在 data(){} 中。
資料類型從 string, number, boolean...等都吃,引用到 template 中需要加上 {{ 變數名稱 }},所以可以看到資料名稱都裝在 {{}} 裡,而資料內容在 script tag 中建立,也就是能夠動態改變資料。
今天到此告一段落,期待明天也能順利寫文唷。
