這邊先簡單解釋一下前端跟後端各別的涵義。如果將系統比喻成一塊麵包的話,那前端就像是麵包的顏色、形狀等外在條件,而後端就像是使用者咬下麵包時感受到的味道跟口感等。
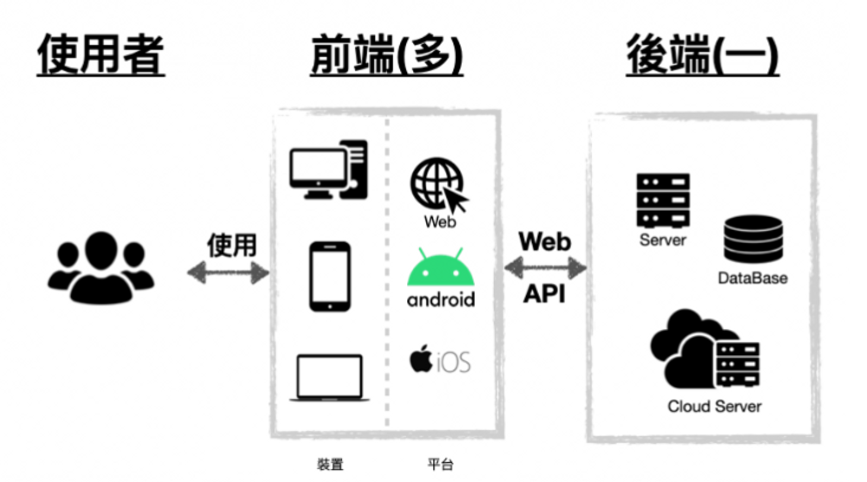
泛指使用者操作的介面畫面,將資訊資料等顯示給使用者,所以通常在開發時,常見的環境可以分為兩大類: Mobile 行動裝置 或是 Web 網頁,而大部分會使用到的技能為 HTML、CSS,並也會使用一些前端框架,例如: Vue JS、React JS、Angular JS 等來做開發。
處理資料、接收或傳遞資料給使用者等動作,不過後端提供的服務,大部分不會直接跟使用者接觸到,而是使用者下動作後,後面的邏輯處理。而常見使用的技能就比較多元一些,例如﹔NodeJS、Java Spring、Python 等。
原古時代
前端把畫面刻出來後,前端人員把產出的 CSS、HTML、圖片等傳給後端,由後端把資料撈出來後,並塞到 HTML 裡,這叫做後端渲染。這樣的作法會造成維護上的困難以及流程上會較沒有效率,後端要等到前端做完後才能執行工作。
近代開發模式 MVC
將資料處理以及呈現等邏輯分成三個區塊,MVC = Model + View + Controller ,增加維護性等,其中分別各代表:
Model: 有對資料直接存取的權力,例如: 對資料庫的執行存取修改。
View: 網頁呈現的樣式等。
Controller: 控制系統的流程,處理事件並作出回應。「事件」包括用戶的行為和資料 Model 上的更動等。
但 MVC 的架構可能會造成一些問題,例如﹔可能無法滿足之後的開發業務需求,假設原本以 Web 開發為主,但如果之後要開發 App 形式,則需要重新佈署;在系統開發前,需要嚴謹的系統規劃,開發時間可能會拉長等問題。
前後端分離 — Web API
後端將資料包裝成像是一個網頁資料的介面 ( http:// ),可以稱為 Web API,通常內容格式會用 XML 或 JSON,而 JSON 是目前的主流格式。對於前端來說,只要知道如何取得 Web API 即可,簡單來說只要知道要取得或是傳送資料的連結網址即可。如此的方式,可以讓開發更具有彈性,人數乘載提高、頁面渲染也更快、用戶體驗更好。

今天的概念就先記錄到這裡,明天我們將會慢慢進入實作的部分~有興趣記得看喔,有什麼問題或是有錯誤的歡迎多多指教~也可以在底下留言一起討論喔~
參考資料:
[原來後端要知道] 什麼是前後端分離? #前端後端是什麼 #軟體發展歷程 #軟體開發思維
