選擇器顧名思義,選取要套用 CSS 的對象。在 CSS 的世界中有著許多選擇器,用得好的話,可以大幅增加工作效率!
可以指定 HTML 中的任何 tag name、class、id、屬性,或者是全選(*,universal selector)。
注意:只要(一或多個的)選擇器語法錯誤,整組宣告會被無視。
type selector,元素選取器:選取 HTML 中的指定 tag tag
universal selector,全局選取器:選取 HTML 中的全部 tag
article *:first-child,它爸是 article,選取的範圍限制是 article 的第一個子元素。Class selectors,class 選取器:以 . 選取指定 class。.class
ID selectors,id 選取器:以 # 選取指定 id。#id
/* 範例 */
/* 選取指定 tag */
button{
color: #FFBFBF;
}
/* 選取指定 class */
.students{
color: #FFBFBF;
}
/* 選取指定 id */
#catboxy{
color: #FFBFBF;
}
/* 用逗號連接,一次選取多個選擇器以同時套用樣式 */
button,.students,#catboxy{
color: #FFBFBF;
}
/* 選取全部 tag */
*{
background-color: #FFBFBF;
}
/* ============================================================ */
/* 選取某元素的指定屬性 */
button[type]{
border-radius: 10px;
}
/* 選取某元素的指定屬性與值 */
button[type="button"]{
border-radius: 10px;
}

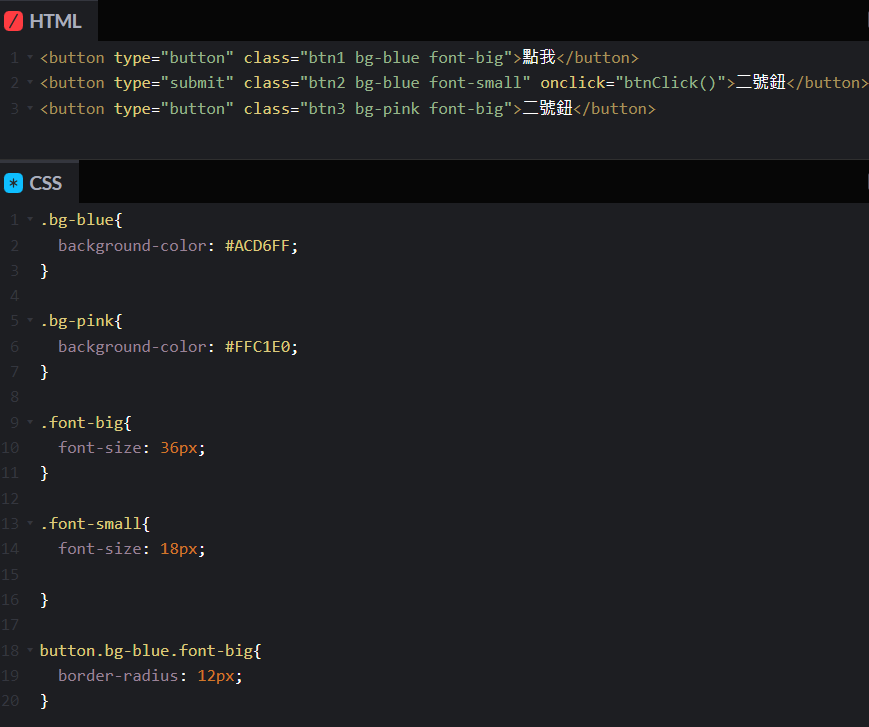
Fig. 1-1. 同時符合多個 class 的元素們 - code 圖

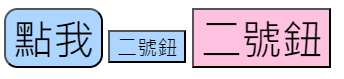
Fig. 1-2. 同時符合多個 class 的元素們 - 結果
tag[attribute]:選取指定屬性
tag[attribute="value"]:選取特定屬性值
tag[attribute*="value"]:選取包含特定字串的屬性值
tag[attribute~="value"]:在以空格分隔的屬性值中,選取特定屬性值 value
tag[attribute^="value"]:在屬性值中找起始屬性值 value
tag[attribute|="value"]:找開頭為 vlaue- 的屬性值
tag[attribute$="value"]:找屬性值結尾為 value
備註
除了使用 tag 外,也可以結合之前提到的各種選擇器來花式組合使用,例如 img[alt~="person"][src*="lorem"]。
屬性選取器們對大小寫敏感,也就是說 class="info" 跟 class="inFo" 在它眼中是不同的。可以加上 i 使搜尋結果包含大小寫,如 tag[attribute="value" i],這樣不管是 value、valuE 還是 Value,都可套用樣式
<ul>
<li>Item 1</li>
<li class="a first-li">Item 2</li>
<li class="a b">Item 3</li>
<li class="ab first-box">Item 4</li>
<li class="front-end ab">Item 5</li>
<li class="front-end foo">Item 6</li>
<li class="cd foo front-end">Item 7</li>
<li class="front cd foo">Item 8</li>
</ul>
/* 有 class 屬性的所有 li 都吃樣式*/
li[class] {
font-size: 200%;
}
/* 指定 li 屬性值為 a 吃樣式 */
li[class="a"] {
background-color: yellow;
}
/* 以空格分隔的屬性值們,若有 a 就會吃樣式 */
li[class~="a"] {
color: red;
}
/* 屬性值內含有 a 的(a, ab, a b)都會吃到樣式 */
li[class*="a"] {
font-size: 28px;
}
/* 屬性值"起始"為 */
li[class^="ab"] {
border: 2px solid #005757;
}
/* 和上一個有點像,但是是找屬性值"開頭"為 front- 的元素*/
li[class|="front"] {
box-shadow: 3px 3px 5px 3px #6c3365;
}
/* 找屬性值的"結尾" */
li[class$="foo"] {
padding: 20px;
}
Fig. 2-1. 選取指定屬性與屬性值 - code

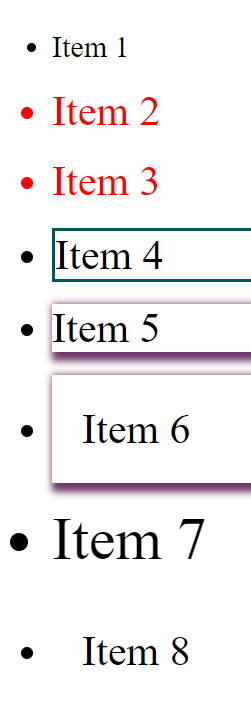
Fig. 2-2. 選取指定屬性與屬性值 - 結果
以逗號跟空格組合不同選擇器的一種方法。例:selector1, selector2, selector3,結果會是 selector1, selector2, selector3 套用同一種樣式。
但連接的 selector 們,只要其中一個語法錯誤,整組就失效了XD
/* 以下這兩種用法結果一樣 */
/* 直接選取 tag name */
h1 {
color: red;
}
div {
color: red;
}
/* 使用 , */
h1, div {
color: red;
}
/* 錯誤舉例 */
h1,
h2:hover,
div {
color: red;
}
可以用 is() 或 :where 來解決。這類語法可單獨解析個別的 selector,所以一個錯了也不會影響到其他組。
後續提到偽類時會再說明。
:is(h1, h2, div) {
color: red;
}
descendant selector,後代選擇器(space,空格)
selector1 selector2,兩個 selector 中間以空格分開。child selector,子層選擇器(>)
selector1>selector2,兩個 selector 中間以 > 連接。general sibling selector,通用兄弟選擇器(~)
selector1~selector2,兩個 selector 中間以 ~ 連接。adjacent sibling selector,相鄰兄弟選擇器(+)
selector1+selector2,兩個 selector 中間以 + 連接。例 code
<h1>選擇器的各種組合方式</h1>
<div class="box test-1">
<span>後代選擇器(空格):所有 .test1 後的 span 會變綠色背景</span>
<code>
.test-1 span {
background-color: #00575750;
}
</code>
<ul>
<li>子層選擇器(>):有父子關係的ul(父)與li(子)會變紅色文字</li>
<li><span>第三</span></li>
</ul>
<span>我也是綠底的</span>
</div>
<div class="box test-2">
<span>通用兄弟選擇器(~):同個父層的 p 後的 span 會變紫粉紅色背景</span>
<p>第一區</p>
<code>
.test-2 p~span {
background-color: #FF44FF;
}
</code>
<span>是我</span>
<p>
<span>第四區</span>
</p>
<span>是我</span>
</div>
<div class="box test-3">
<p>相鄰兄弟選擇器(+):同個父節點 .box 中,緊跟在 p 後的 div 會變黃底。</p>
<span>第一區</span>
<code>
.box p+div {
background-color: #eccc88;
}
</code>
<p>第一區</p>
<div>是我</div>
<div>第三區</div>
<p>第四區</p>
<div>是我</div>
</div>
h1 {
margin-bottom: 20px;
}
.box {
border: 1px solid black;
margin-bottom: 20px;
padding: 20px;
}
/* 後代選擇器(空格) */
.test-1 span {
background-color: #00575750;
}
/* 子層選擇器(>)*/
ul > li {
color: #ff0000;
}
/* 通用兄弟選擇器(~) */
.test-2 p ~ span {
background-color: #ff44ff;
}
/* 相鄰兄弟選擇器(+) */
.box p + div {
background-color: #eccc88;
}

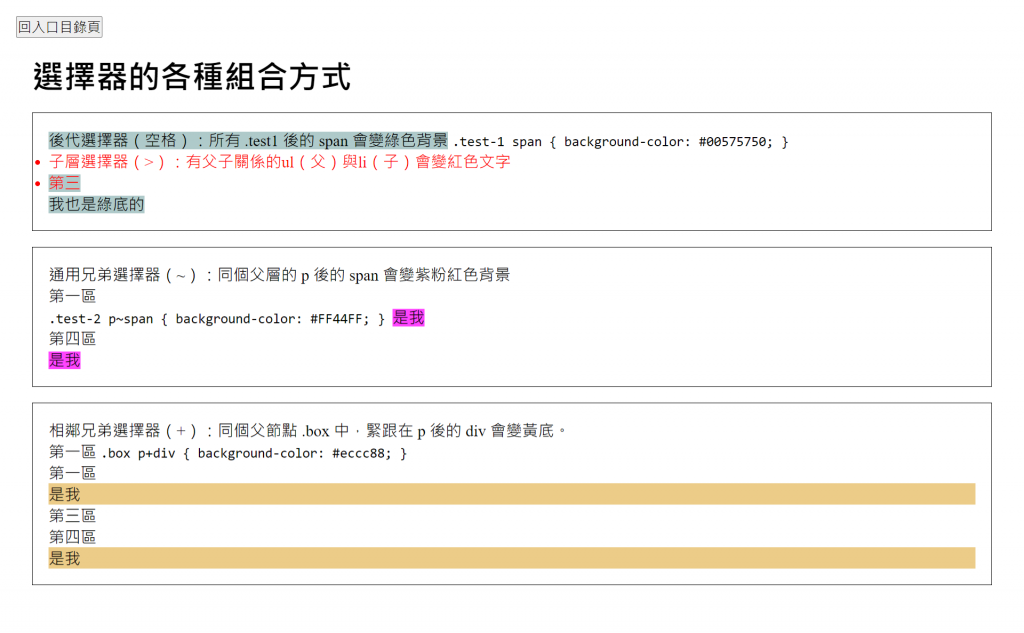
Fig. 3. 結果
參考資料
