Bootstrap中很重要的功能就是響應式格線系統,我們可以使用格線系統來創建多種佈局,無論是簡單的兩列還是複雜的多列佈局都可以輕鬆用少少的class就完成,此外因為響應式中斷點的功能,我們可以同時兼顧響應式功能,讓你有辦法寫完桌面版也同時完成手機版了!
格線系統事實上在很早以前就用在平面設計上,只是到了網頁就不一樣,因為網頁會根據使用者的裝置大小,瀏覽器呈現還有操作方式,需要調整呈現方式以及排版。於是為了設計出通用性最高的格線系統,我們採取12欄的方式,因為12這個數字是可以被2.3.4.6整除,即一列兩欄,一列三欄,一列四欄等都可以在一個格線系統做出來。
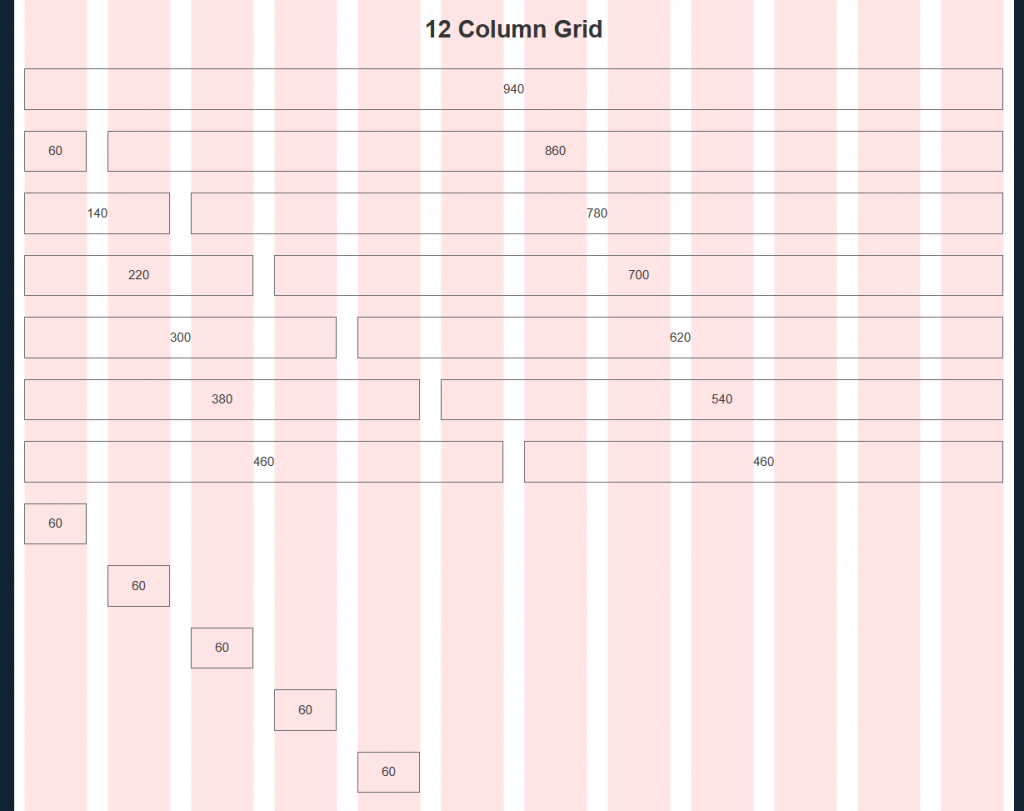
如圖: source

它的結構是由排版三劍客: .container、.row、.col 1~12組成。row(.row)代表橫向(列),column (.col)代表垂直(行),每一個row裡面必須包含數字總和為12的column(預設,可以自己調整),如果需要換一個橫列,也就必須開一個新的row。
示例:
<!--容器-->
<div class="container">
<!--一橫列-->
<div class="row">
<!--一直行-->
<div class="col">
Column
</div>
<!--一直行-->
<div class="col">
Column
</div>
<!--一直行-->
<div class="col">
Column
</div>
</div>
<!--一橫列-->
<div class="row">
...
</div>
</div>
官方文件|中斷點
中斷點是實現響應式網頁設計的關鍵元素,斷點是在特定寬度可以觸發的樣式,用於確定在不同尺寸的設備上應用不同的樣式和佈局。Bootstrap 提供了五個主要的斷點,如下表:
| Breakpoint | Class infix(前綴詞) | Dimensions | Device Type |
|---|---|---|---|
| X-Small | None | <576px | 手機板 |
| Small | sm | ≥576px | 手機板 |
| Medium | md | ≥768px | 平板 |
| Large | lg | ≥992px | 桌面板 |
| Extra large | xl | ≥1200px | 桌面板 |
| Extra extra large | xxl | ≥1400px | 桌面板 |
Bootstrap的中斷點是採用「行動優先」來設計的,也就是說如果某樣式加上sm的前綴詞的話,螢幕顯示寬度要大於576px才會觸發該樣式,這跟之前CSS手刻網站時先從桌面版的斷點設置是相反的,要特別注意。
舉例:
<!--不顯示-->
<div class="box d-none">
display:none;
</div>
<!--sm以上不顯示-->
<div class="box d-sm-none">
大於576px則display:none;
</div>
<!--lg以上不顯示-->
<div class="box d-lg-none">
大於992px則display:none;
</div>
P.S. .d-{value}是display類別,可參考官方文件|display類別,
而我們做響應式設計可以這樣寫,舉例:我想在手機版不要看見此區塊,桌面版出現。
則我們要以手機版為主來思考,先讓行動版隱藏(預設),再讓桌面版出現。
=> .d-none.d-lg-block
此CodePen有一題小練習,答案在註解中。
希望這篇教學可以幫助你
