標籤可以用在連結、通知或是按鈕上面,它使用相對字體大小和 em 單位來縮放來符合直屬父容器。.badge的css如下:
.badge {
display: inline-block;
padding: .35em .65em;
font-size: .75em;
font-weight: 700;
line-height: 1;
color: #fff;
text-align: center;
white-space: nowrap;
vertical-align: baseline;
border-radius: .25rem;
}
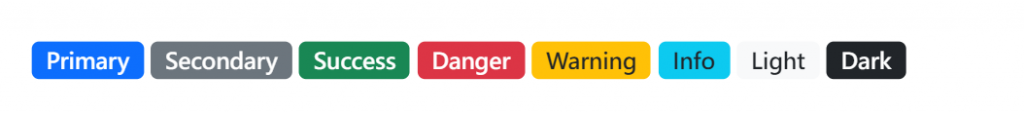
我們可以使用主題色彩的通用類別改變標籤的背景色,例如:
<span class="badge bg-primary">Primary</span>
<span class="badge bg-secondary">Secondary</span>
<span class="badge bg-success">Success</span>
<span class="badge bg-danger">Danger</span>
<span class="badge bg-warning text-dark">Warning</span>
<span class="badge bg-info text-dark">Info</span>
<span class="badge bg-light text-dark">Light</span>
<span class="badge bg-dark">Dark</span>
效果:
此外也可以透過.rounded-pill(做成藥丸狀) 或 border-radius通用類別做園角效果,可以參見這一頁border。
麵包屑可以說是網站的導覽,當我們瀏覽頁面時,常常也會想回到之前看過的地方再重看一次,這時有麵包屑就不用一直按上一頁了,除此之外麵包屑也可以用來優化SEO排名。而bootstrap麵包屑的結構算是蠻簡單的,這裡來說明一下。
<nav>包覆,下一層是<ol>,裡面有<li>。<ol>加上.breadcrumb;每個<li>上會加上.breadcrumb-item。<li>上加上.active,這會使它的文字變淺。<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item"><a href="#">Library</a></li>
<li class="breadcrumb-item active" aria-current="page">Data</li>
</ol>
</nav>
效果:
如果想要自訂分隔符號,需要在<nav>上加上style="--bs-breadcrumb-divider: '自訂的分隔符號';",例如:style="--bs-breadcrumb-divider: '>';"(則分隔符號就會變成>),也可以使用Svg當分隔符號。範例程式碼:
<nav style="--bs-breadcrumb-divider: '>';" aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Library</li>
</ol>
</nav>
效果: