
不知不覺來到了第 16 天,前半個月主要以自己面試常遇到的問題及比較薄弱的觀念來加強,再來是慢慢加入熟悉 Compisiton API 寫法,中間搭配官網學習把基礎觀念建立好,我們來回顧一下這幾天我們有哪些進步,有興趣的可以挑喜歡的篇章看 (也可以跳過X)
| DAY | STUDY |
|---|---|
| DAY 1 - 開賽啦 ! 強化 Vue.js 30天之旅 | 訂立前言 + 訂下 30天學習目標 |
| DAY 2 -飛越時代前端大進化 ,三大框架差異 ? | (概念篇)從前端起源到框架誕生,了解使用框架的原因及三大框架 |
| DAY 3 - 踏上 Vue.js 的世界,為什麼選擇 Vue.js ? | (概念篇) 了解 Vue.js 優勢及特色,認識漸進式框架 |
| DAY 4 - 建立到銷毀:深入了解 Vue 生命週期 | (概念篇)了解元件的創建過程,面試必考的生命週期 |
| DAY 5 - Vue 2 > Vue 3 破壞性改動,了解不同版本 | (觀念篇) 面試不再傻傻分不清楚 vue2 、vue3 ,了解 Vue起源>版本更新>版本差異 |
| DAY 6 - 從 Option API 進化到 Compisiton API !! | (實作篇)Vue2 、Vue3寫法,試著嘗試 Compisiton API 寫法 |
| DAY 7 -深入了解 Dom 元素,了解 Virtual DOM 原理 | (概念篇/實作篇)寫看看原生 Js 操作 Dom 元素,了解 虛擬 Dom 渲染方式及優點 |
| DAY 8 - v-model 雙向綁定與修飾符運用 | (實作篇) 學習 Compisiton API 寫法寫 v-model ,v-model 修飾符運用 |
| DAY 9 - v-bind 綁定樣式與 v-on 監聽事件 | (實作篇) 學習 Compisiton API 寫法寫 v-bind、v-on ,v-on 修飾符運用 |
| DAY 10 -渲染的條件判斷,透過V-if /V-else 顯示畫面 | (概念篇/實作篇) 學會一般判斷寫法、v-if/v-else寫法、面試考題v-if、v-show差異 |
| DAY 11 - V-for 渲染列表,輸入key值的重要性 | (概念篇/實作篇) v-for 列表渲染,綁定專屬的key,v-if/v-for 執行順序問題 |
| DAY 12 - 拆 ! 拆 ! 拆 !,將 Vue 元件化 ( Component ) | (概念篇/實作篇) 元件基礎觀念、元件拆分時機 |
| DAY 13 - 元件資料傳遞方式 props 、emit | (概念篇/實作篇) 初學者不再混亂,理解元件傳遞概念、傳遞方向,props、emit 寫法範例 |
| DAY 14 - 狀態 (State) & Pinia 狀態管理工具 | (概念篇)先了解狀態,再了解狀態管理工具,更清楚了解使用時機 |
| DAY 15 - 輕鬆入門 Pinia 狀態管理工具 | (概念篇/實作篇) pinia入門教學,使用概念/安裝/定義store/取出使用 |
總結 15天 :
我自己在初學時覺得最難的是元件溝通技巧,感覺會了但是實作發現怎麼傳不出來取不到資料 (崩潰 !!),然後 pinia 寫到頭暈轉向,所以又回頭去複習把觀念弄得更清楚,寫起來更順暢。
然後在這15天也嘗試了 Compisiton API 寫法,相比 Option API更直覺,也不會寫到後來常常找不到 Data 跟要找對應位置 ,寫法更接近原生 JS,相對來說更推薦 Compisiton API 寫法(學會 Vue3 寫法就不想碰 Vue2 了),然後寫完才發現原來it邦幫忙可以插入程式碼區塊(我都用截圖...),只好逼大家寫程式碼練習看看![]()
接著進入本篇正題 Go ...

工欲善其事,必先利其器
既然使用了 Vue.js 就不可不知道相關工具及套件,幫大家整合業界常見及開發超好用的相關工具,這邊礙於篇幅有限不會一一介紹,我們主要認識工具知道使用用途,在看職缺時看到關鍵字才不會一問三不知 (再去惡補x),當有需求時我們可以知道那些工具能幫助我們開發,再去嘗試這些套件讓自己視野開拓更易上手。
你不可不知道的開發者工具,元件結構寫到頭昏眼花嗎,包來包去寫到頭暈,有了開發者工具直接呈現你的元件結構和 Data ,更直覺化的開發
可以看到元件、傳入的資料,結構上更清楚
使用教學推薦可以看這篇,簡潔易懂 !!
Vue devtools 安裝與使用
Vue 框架 Nuxt的開發者工具,比 Vue開發者工具更完善,功能也更齊全,而且安裝時內建 Nuxt devtools 工具,只需要手動把他開啟無須再安裝(讚!),後面會有一篇介紹 Nuxt devtools 這邊就先不詳細介紹,只能說太香了
也可以在 Nuxt官方來體驗一下Nuxt devtools
進去後要等個 30秒 ~ 1 分鐘,下方有個 Nuxt 標誌點開就可以體驗一下Nuxt devtool魅力

Vue的框架,本次學習重點,在後半篇接下來的鐵人賽裡會以 Nuxt3 為主做教學,所以這邊就先帶過,之後就讓我們一起學習吧 !
學習參考文章:

Vue.js排行第一的UI框架,簡潔、乾淨、清爽風格,即套即用,有點類似 Bootstrap 的 UI框架,受到廣大的歡迎
學習參考文章:

Vuetify 是走 Google Material Design 的 UI框架,設計很多常用的UI,也有支援 FIGMA UI組件
學習參考文章:

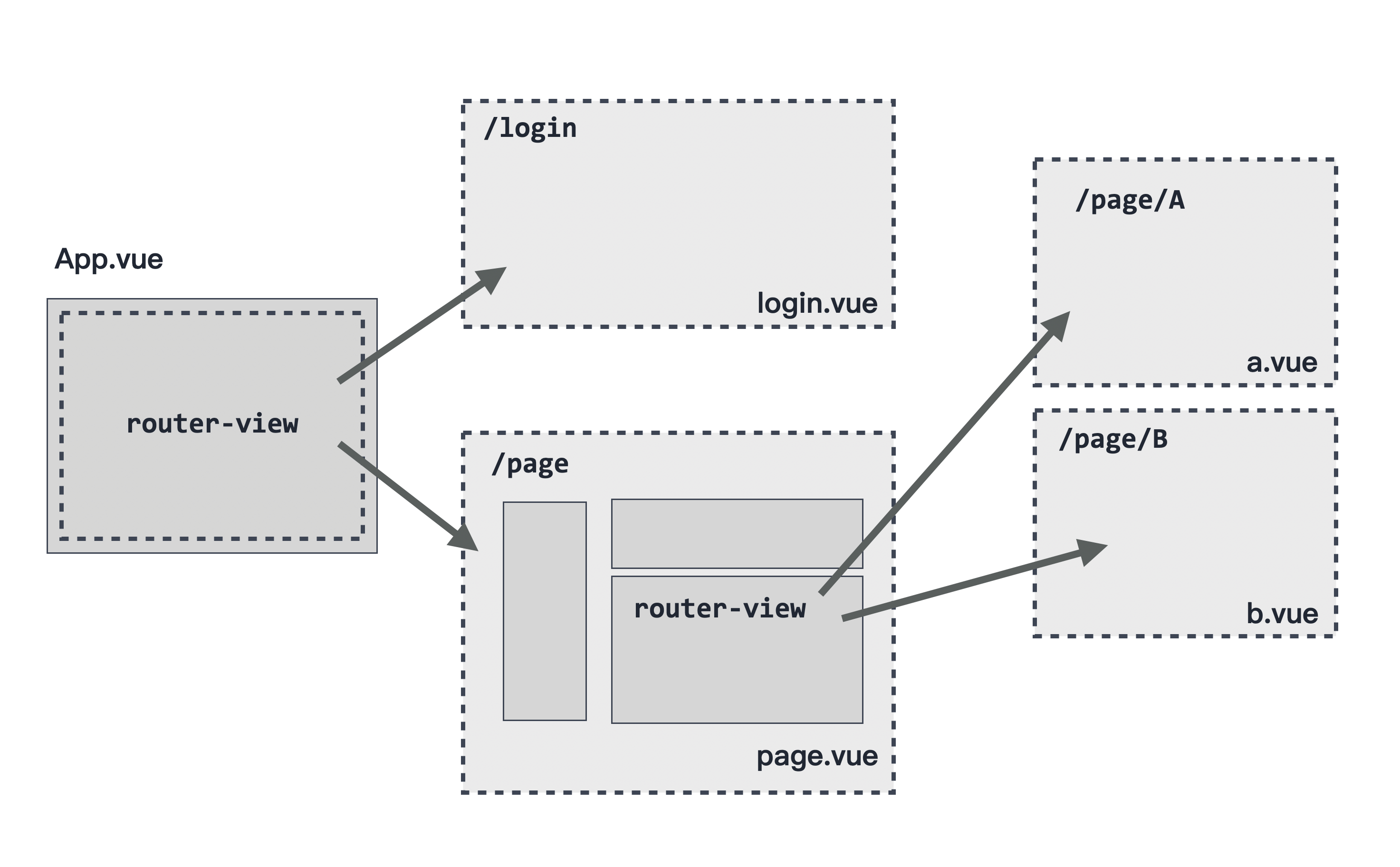
是 Vue.js 的官方路由,在 Nuxt 也採用管理路由,在 Nuxt 是自動引入方式,但背後也是使用 Vue-Router
圖片來自Kuro 老師的重新認識 Vue.js,想深入了解的也可以查看這篇
學習參考文章:
Pinia 前版本,使用上較為複雜,建議入門學習狀態管理工具還是從 Pinia 開始比較友善,真的職缺工作有需求在學就好(被打
學習參考文章:
官方文件

在DAY 15 - 輕鬆入門 Pinia 狀態管理工具有介紹到 Pinia 如何使用及管理,十分推薦的狀態管理工具,鳳梨也很可愛(x
學習參考文章:

自己寫驗證表單超麻煩,幫你寫好驗證規則(常見的電話、email等等...),也可自訂規則,驗證方式亦有即時驗證也有送出後才驗證可自行設定
學習參考文章:
由 Vite 提供支持的極速單元測試,兼容Jest
學習參考文章:
Vue Test Utils 是 Vue.js 單元測試工具之一
學習參考文章:
Vue 的百寶袋,幫你把常用功能封裝, 看看 Demo 範例,分為九大類型,可以依照需求使用
學習參考文章:

讓你的 Vue國際化,支援多國語系 i18n
學習參考文章:

拖拉好套件,這邊可以看到 Demo 範例(連順序都會改變)
學習參考文章:
