在這個資訊爆炸的時代,每天的工作都會被大量文字如業務報告、技術文件和市場分析所包圍,但真正能迅速理解這些內容的人又有多少?當需要向多個背景的對象,如公司高層或合作夥伴傳遞資訊時,如何有效地呈現成了一項挑戰。
面對高層的文字挑戰
在解決方案架構的領域中,如同前言提到且常常會面臨將複雜且龐大的資訊報告給主管、高層主管或需求單位的使用者,儘管資料已經經過精心整理,但由於其內容的複雜性,讀者往往難以快速理解和吸收。
接著舉一個簡單的例子
當一家公司決定將其核心業務系統遷移到雲端時,這涉及多個步驟和考慮因素。以下是一個情境,描述一個零售公司將其銷售和庫存管理系統遷移到Azure雲端的過程。
使用者體驗
文字範例
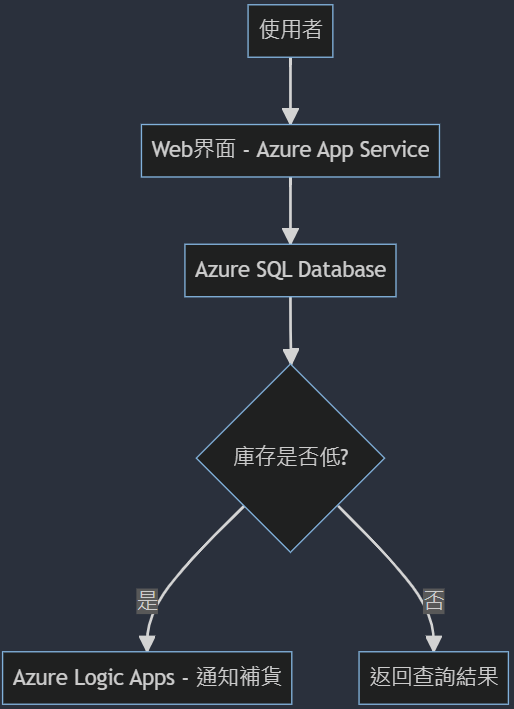
當使用者想要查詢一款特定的商品時,他們會登錄到由Azure App Service托管的Web介面。該系統會將查詢請求傳遞給後端的Azure SQL Database,該數據庫存儲所有庫存和銷售數據。如果該商品的庫存低於一定閾值,Azure Logic Apps會自動觸發一個流程,通知供應鏈管理系統進行補貨。這整個過程對使用者來說是透明的,他們只會在Web界面上看到查詢結果和相關的通知。
圖片範例
從剛剛的案例可以衍伸幾項的結果
視覺資訊的處理速度非常快。利用圖表、流程圖或示意圖,可以迅速地傳達複雜的系統架構或資料流向,幫助高層或使用者快速掌握核心資訊。
在技術報告或系統設計中,視覺元素如圖表和圖形不僅可以幫助讀者更容易理解,還可以突顯重要的資訊點。例如,一個系統互動的流程圖可以清晰地展示各個模組之間的關聯,而無需冗長的文字描述。
文字可以提供深入的技術細節和解釋。關鍵在於找到文字和圖片之間的平衡,確保報告既有深度又易於理解。
以下是建議的步驟,幫助開始透過圖片的方式呈現資訊:
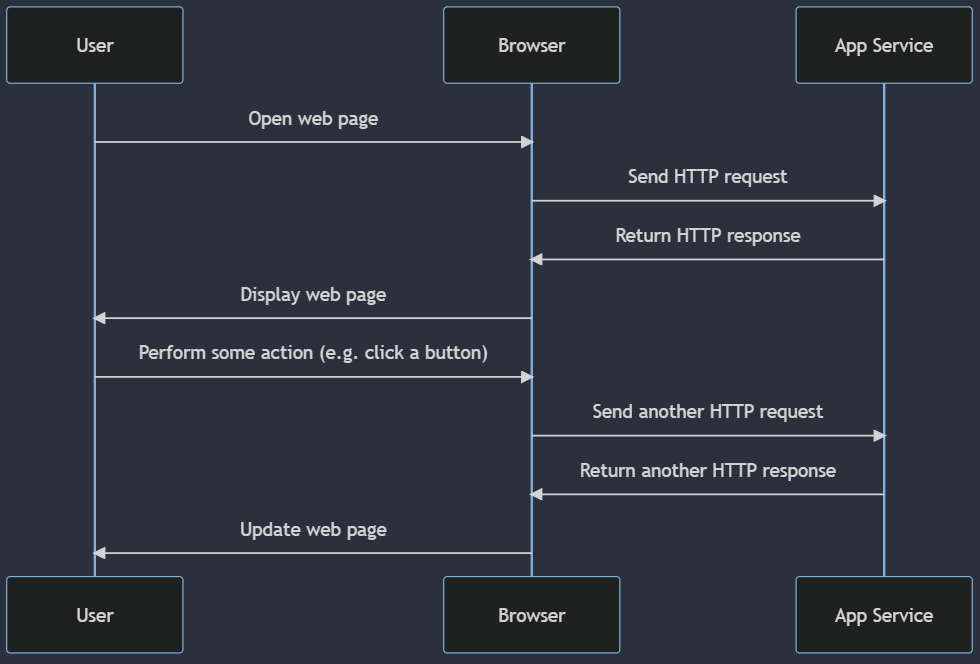
若認為剛剛舉例的工具需要花費過多時間學習,可以利用AI快速生成使用者的時序圖 (Sequence diagram),具體步驟如下
請幫我尋找關於azure app service部署後終端使用者操作時的過程(ex : 開啟網頁後接續會發生哪一些事情),並且將這一些資訊透過Mermaid的程式語言提供終端使用者操作過程的sequence diagram範例
sequenceDiagram
participant User
participant Browser
participant App Service
User->>Browser: Open web page
Browser->>App Service: Send HTTP request
App Service->>Browser: Return HTTP response
Browser->>User: Display web page
User->>Browser: Perform some action (e.g. click a button)
Browser->>App Service: Send another HTTP request
App Service->>Browser: Return another HTTP response
Browser->>User: Update web page

透過上面提到的三個的步驟即可迅速生成需求衍伸的圖片附件,若近期在文字呈現上感到困擾的讀者們,不妨嘗試上述提到的工具和AI的服務來解決問題囉!
