這個話題在 React 生態系裡面永遠討論不完,這次想分享我自己使用上的見解,別看我都在講些hook function的使用,css 我也是略懂略懂,在前面H.O.C.的文章中有提及 Styled-Compoent & Emotion 這類的 Css-In-Js 的工具可以提供選擇,所以就出現了很多的 component library 可以選擇,例如:Material-Ui(Mui), Mantine, Chakra… 等等,當然也有老牌使用方式單純使用css, scss/sass 去調整,或是bootstrap, tailwindcss 這類的工具。
最早的開始我也是使用 bootstrap,那年頭還沒摸框架,坊間的課程也會推這類的工具,說公司愛用之類的(其實只是懶得改),但是進入 React 的開發後會發現 bootstrap 很難用,那時候還在4.x的版本,套一堆沒用的 JQuery 在框架裡根本超煩,還不如用原生 css 或加個 sass 來用還比較方便。
然後就開始流行了一陣子的 css-in-js tool,styled-component 可以說是這年頭最夯的工具了,不會還被嫌的那種,然後藉著這類的工具,Mui誕生了(我在用的時候也差不多 ver.4),我第一次用的時候真心覺得有這類的component library 真是太方便了。
直到要客製化設計師的想法,那個 digging 有夠災難,用起來覺得方便,但客製化需要懂的東西實在太多了,然後我就踩了一個大坑,也乾脆整理寫成鐵人賽的系列文章。
在經歷過這些磨練,回頭又接觸了 Tailwind,那還真是優質的選擇啊,尤其要接觸其他框架的時候,只有 Tailwind 可以橫著走,實在是太香了!但是這樣的寫法也會讓 className 變得很可怕,是有辦法簡化啦,例如 daisyUI 這種套件。
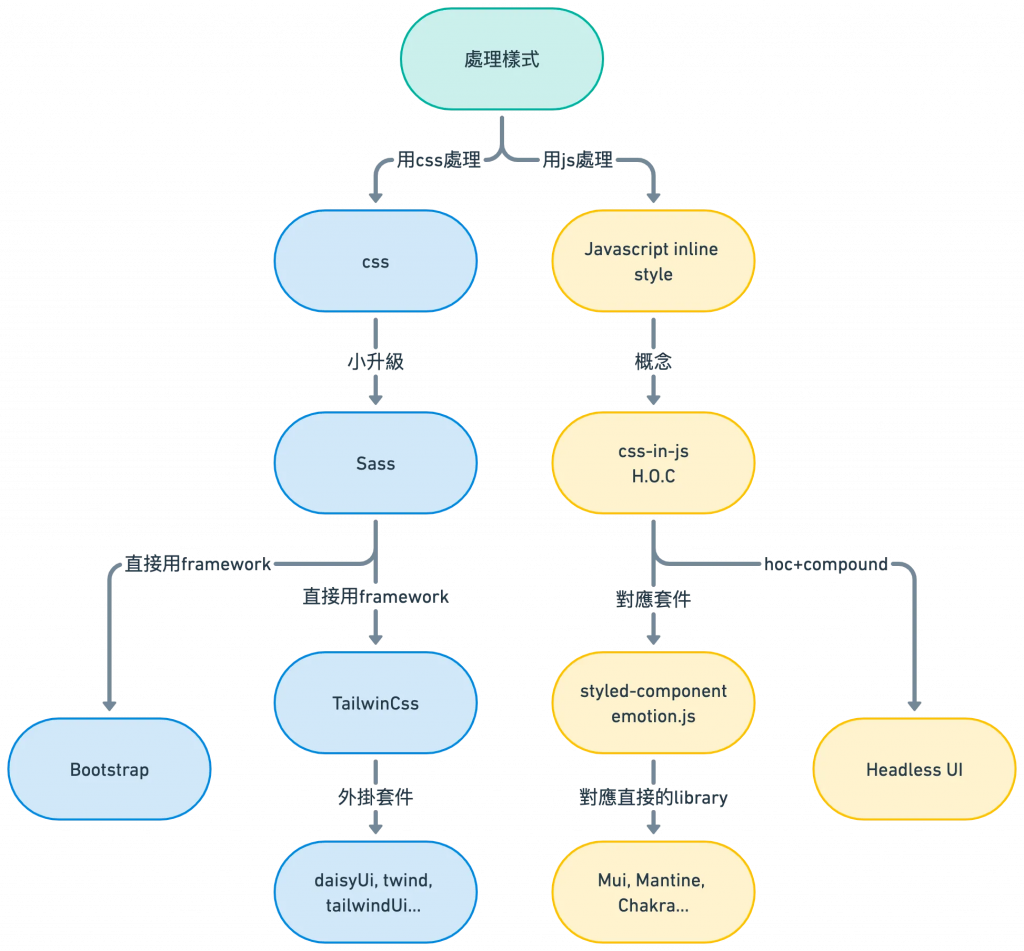
那麼我們可以大致將樣式的選擇分成 css 派& Css-in-js 派,然後再往下延伸,如下圖,上面就是我有用過的framework,當然沒有全列啦,可是大致上我會將它分成這兩類:
可以從上面處理樣式的圖做簡單的理解,越往下層能靈活調整的自由度就會越低,舉例:css > sass > tailwind > bootstrap > tailwind 外掛套件,最後兩個有待討論(tailwind 外掛 & bootstrap),但基本上是差不多的(以此類推),但自由度不代表不能修改,只是那個改起來痛苦指數比較高,技術堆疊比較多。
所以還是要看需求來選擇工具,如果只是一般儀表板那種工整頁面設計,套下面的會大幅減少開發煩瑣的步驟;而如果是具有設計風格的頁面,可能就該考慮比較上面的選擇。
隨著時間的推移,加上前端燒起一陣 SSR/SSG 這類的框架,使得 css-in-js 的使用與討論度逐漸下降,在應用上需要 loading 到 js 才能產出樣式,這樣的情況要遠低於直接讀取 css 的效率,如果有在 Nextjs 當中使用那些 component library 的話就會知道我在說什麼了,當然這不能完全貶低這類型的應用,相反應該考慮的時如何兼併兩者同時在專案中靈活應用,例如最新的 panda-css。
這個議題比較偏開放式的討論,但是通常實作上很少有決定權,有時候想往下踩一點又怕大家跟不上,確實是很兩難的情境。
可是,當你能決定使用哪個樣式的時候,這篇或許就能幫助到你,選擇適合團隊的工具,可能更能讓自己的路走得輕鬆一點。
