這邊我會先介紹 React Native 的 debug 工具有哪些?如何使用?最後會分享實戰如何透過 debug 工具解決問題。
先從官方文件預設的 Metro 說起吧!從官方文件可以得知在終端機輸入
yarn android // or npx react-native run-android

yarn ios// or npx react-native run-ios

yarn start // or npx react-native start
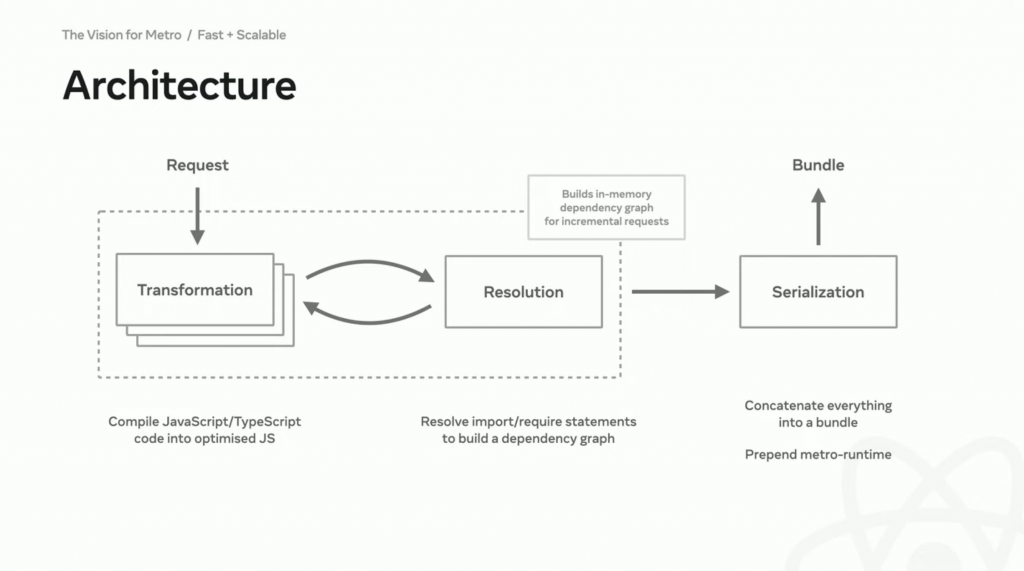
Metro 是一個把 JavaScript 程式碼跟相關的依賴打包工具,也是 Expo cli 及 React native cli 編譯應用程式時的工具,打包的過程可以分成三個步驟解析(Resolution)->轉換(Transformation)->序列化(Serialization),有點類似於網頁開發中 webpack 的概念,同時也支援 Javascrpt Deugging。使用 Metro 可以提升 React native 的開發體驗。

圖片來源:Alex Hunt – Metro and React Native DevX in 2023
1.解析 (Resolution):Metro 需要搞清楚從起始點開始,哪些模組會被用到。為了做到這一點,它使用了一個解析器,來找出模組之間的相互關係。這一步通常和下一步的轉換同時進行。
2.轉換 (Transformation):所有的模組都會經過轉換的過程。轉換的工作就像是把模組的程式碼改寫成 React Native 能夠理解的格式。這個轉換過程可以並行處理。
3.序列化 (Serialization):當所有模組都經過轉換,它們就會被序列化。這個步驟把所有的模組結合在一起,生成一個或多個打包檔案。我們把這些打包檔案想像成捆綁在一起的 JavaScript 程式碼。
Metro 模組的轉換到序列化的過程是多個模組分別獨立進行的,所以才可以很快速的運行,其中可以讓 Metro 快速轉換模組的原因是每個模組都是可以緩存的(cacheable),同一個專案中如果相關的程式碼沒有變動就只透過緩存機制 (cache artifacts)轉換 cache 就好了,這樣就不需要在本機上重複 build ,如此一來可以就減少 build time。
https://youtu.be/c9D4pg0y9cI?si=eL9RrvB0gX-zCn9t
