在 React Native 專案中狀態管理通常是必備的工具之一,但狀態管理的工具有很多像是:
種類非常多種,但有時候專案使用的偏偏不是你熟悉的那種,這時應該查找官方的文件,了解該工具管理資料的特性、了解他是如何管理資料流?、使用了哪些方法去解決了哪些問題?這時候再回到專案,查看原來的專案是怎麼應用?如何劃分資料的結構及存取資料的狀態。
從管理路由(Route)、導航(Navgation)的 React Navigation,我們可以觀察到整個專案的結構,不同頁面之間的關係。
請務必要確認公司或業主是否有把你的 Google、Apple 開發者帳號加入該專案的權限,畢竟沒權限怎麼去上架、測試應用程式呢!
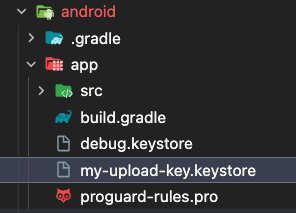
如果接手的專案是已經上架在 Google play 商店的 APP,請務必確認你的專案 android/app 底下應該要有 .keystore 的檔案,這是上架 Google play 商店必要的金鑰,非常重要,沒了這把金鑰就無法更新 APP 了,只能重新上架了。

如果你找了一下沒有在專案中發現,問了其他人都沒有人有這把金鑰,真的找不回來了時,怎麼辦?
Google Play 其實有提供一個機制:Google Play 應用程式簽署計畫

簽了這個 Google Play 就會幫你保管金鑰。
從應用程式完整性的頁面,可以確認你的 APP 有沒有簽署。


如果有簽署就可以重新上傳一組新的金鑰,並向 google 申請更換金鑰。
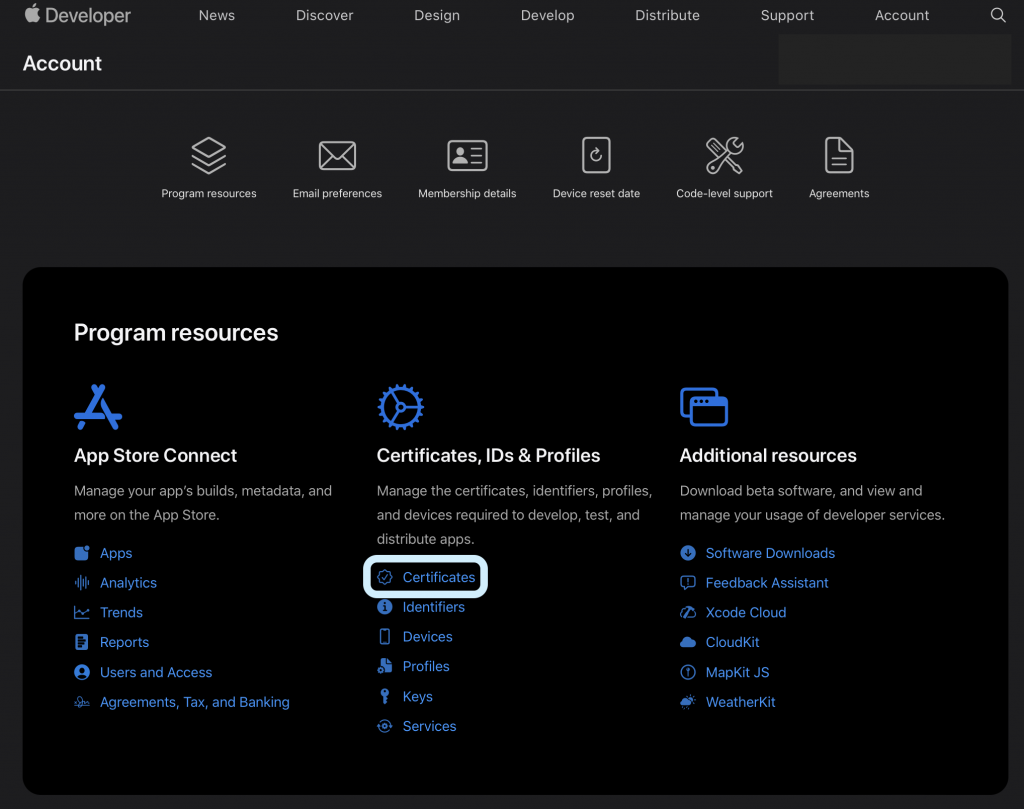
開發 iOS 會需要安裝憑證,以用於開發和分發 iOS 和 macOS 應用程式時進行身份驗證和加密,這些憑證可以幫助開發者確保應用程式的安全性、正確性和合規性。你可以在登入蘋果開發者帳戶後在apple developer中找到 Certificates。


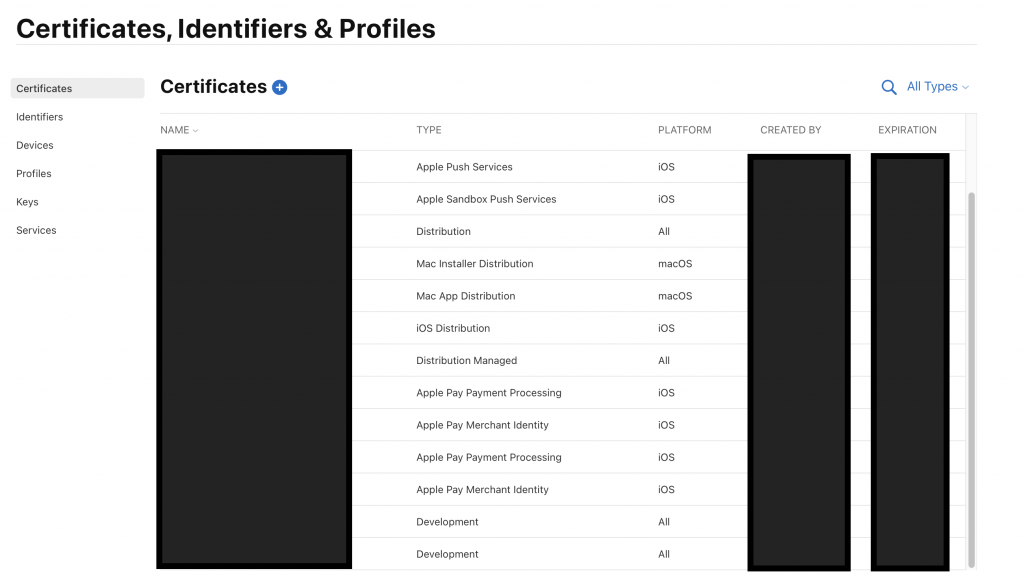
這邊會列出所有目前擁有的憑證,再來就是確定我們開發會需要的憑證有哪些?有沒有過期?
通常開發應用程式會需要:
如果有缺少或過期的憑證可以使用 Certificates 旁的加號新增新的憑證。
從開發環境 React Native CLI 到 React Native 版本 、了解 React State Management 資料流、從 react navigation 理解畫面之間的關係、最後到上架 iOS 跟 Android 所需要的金鑰、憑證,我認為這些都是你在接手一個 React Native CLI 專案必須先確定好的幾件事,在經過盤點這些後再進行開發可以避免掉某些坑。
https://blog.mtsung.com/article/flutter-dart/lost-android-upload-keystore
