本篇開始前 先附上需求洽談時真實情況
PM:登入畫面有頭緒嗎
工程師:沒有,怎麼辦,要通靈嗎😔
PM:你先做出一版讓我們看看好了
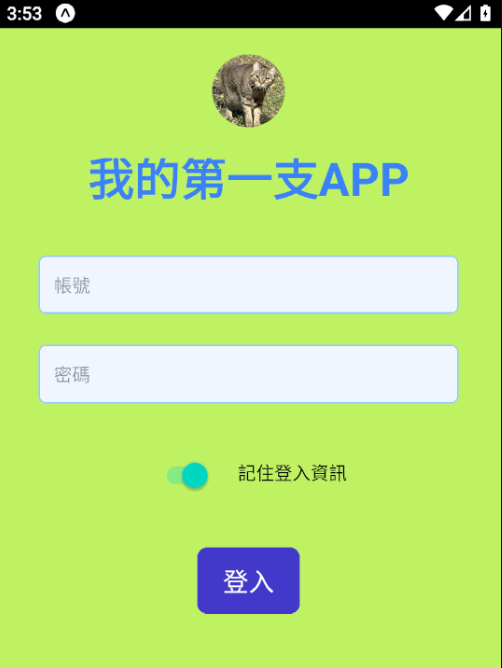
附上使用TailWind CSS通靈切版後
完成的登入畫面
就是這麼簡潔
那麼,這畫面是如何使用Tailwind CSS & Native Code製作出來的
讓我們開始切版吧
本篇會介紹的React Native Components大綱
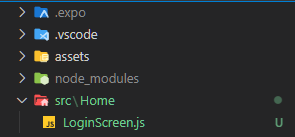
專案新增src資料夾,底下新增Home資料夾,最後新增LoginScreen.js檔
如圖片所示
新增Img資料夾,將APP具有代表性的Logo放到資料夾下
※畫面上的貓貓是路邊隨手拍的😂
使用網路上圓形裁切網頁,直接切出圓邊Logo,省去css調整的時間
import { TouchableOpacity, TextInput, View, StyleSheet, Text, Switch, Image, ScrollView, } from "react-native";
只要畫面所需要的都需要引用
下方會逐一介紹 畫面上使用的Components
有多餘的Components或是未使用的,盡量不要引用
否則React Native升級後,會增加不必要的維護(升級後名稱修改後在start後會發生Error)
※VS Code也會將未使用的Component 用灰色文字提醒
前篇 Day 5 - React Native 基礎知識(一) 只介紹了Text、View、StyleSheet
後續在實戰應用時,只要畫面有使用到的 Components 就會逐一講解
上下滑動的View元件
與View只差在手機滑動功能<ScrollView className="flex-1 items-center"> </ScrollView>
曾經有User抱怨說:為什麼手機字體放大,登入按鈕就看不到?
原因就是未使用ScrollView,只使用一般的View
另外,第一個Components className通常設定滿版水平置中
圖片元件
可以顯示網路上圖片、本機圖片,在專案上會頻繁使用
將圖片路徑放到圖片元件裡
<Image source={require("../../Img/logo.png")}
resizeMode="contain"
style={styles.logo}
className="mt-5"/>
const styles = StyleSheet.create({
logo: {
width: 57,
height: 57,
},
});
source 決定圖片路徑resizeMode 指的是圖片放進Image時的相容性調整contain,不會裁切圖片內容StyleSheet調整Logo長寬className="mt-5"是要讓Logo邊界往下推StatusBar
文字輸入框元件
主要提供User輸入文字、數字...等其他輸入資訊應用
<View className="my-3 w-10/12">
<TextInput
placeholder={"帳號"}
className="px-3 py-2 border border-blue-300 rounded-md bg-blue-50"/>
</View>
<View className="my-3 w-10/12">
<TextInput
placeholder={"密碼"}
secureTextEntry={true}
className="px-3 py-2 border border-blue-300 rounded-md bg-blue-50"/>
</View>
View包裝TextInput輸入框className="my-3 w-10/12"代表這個輸入框有上下邊界、左右各留1/10的空間TextInput需額外加上px-3 py-2(可依專案需求調整)內部間距secureTextEntry={true}切換元件
類似Html的RadioButton單選按鈕
<View className="flex-row my-5">
<Switch
value={true}/>
<Text className="pt-3 pl-5">記住登入資訊</Text>
</View>
官網有提到這是「受控制的Component」
元件本身是無法控制的
必須做onValueChange觸發「狀態改變」才能更改Switch的選項值
本篇著重為畫面切版,下篇會將互動事件補上
View包裝Switch和Text元件flex-row特性,將兩個元件水平擺放Text元件記得使用padding與Switch元件分開觸碰元件
簡而言之,就是可以觸碰的View
通常用於使用者互動、圖片按鈕
以Facebook APP為例
點讚、留言、分享 都是以此元件製作出來的
<TouchableOpacity className="bg-indigo-700 rounded-lg my-3">
<Text className="text-white text-xl px-5 py-3">登入</Text>
</TouchableOpacity>
bg-indigo-700rounded-lg則是製作圓角,使觸碰元件看起來像一顆現代化按鈕Text則是放觸碰按鈕文字,文字顏色要與外層記得做對比色import LoginScreen from "./src/Home/LoginScreen";
export default function App() {
return (
<SafeAreaView className="flex-1">
<StatusBar style="auto" />
<LoginScreen />
</SafeAreaView>
);
}
SafeAreaView為安全可視區域
用於新款Iphone上方因為無瀏海設計,導致APP超出範圍
跟View用法一模一樣
都組裝完成後,附上本篇完整靜態畫面程式碼,提供參考
https://snack.expo.dev/@peter_lu/testloginscreen
※目前Expo Snack對應Tainwindcss仍有套件無法安裝問題(預覽APP時會一片空白)
建議下載程式碼,到本機VS Code上安裝NativeWind測試一次
才能看見上方Demo畫面的完整效果
若忘記NativeWind安裝方法可移駕至Day8
結語:
下一篇,會延續此篇切版完成的畫面
開發登入事件處理、防呆功能
除了切版成靜態畫面之外
每一項功能,都會先有靜態畫面後,才會向下開發。
