上一篇我們講的flex屬性、justify-content屬性、align-items屬性、align-self屬性,這一篇我們繼續講Bootstrap flex的運用。
我們可以利用auto margin屬性把flex items做推移,寫法是在該flex item中加入:.m*-auto(*可以是s,e,t,b)
例如水平方向使用 .ms-auto, .me-auto:
<div class="d-flex mb-3">
<!--沒加auto margin屬性,全部靠左 -->
<div class="p-2">Flex item</div>
<div class="p-2">Flex item</div>
<div class="p-2">Flex item</div>
</div>
<div class="d-flex mb-3">
<!--第一個item加me-auto,後面兩個item都被推到右邊 -->
<div class="me-auto p-2">Flex item</div>
<div class="p-2">Flex item</div>
<div class="p-2">Flex item</div>
</div>
<div class="d-flex mb-3">
<!--第三個item加ms-auto,自己被推到最右邊-->
<div class="p-2">Flex item</div>
<div class="p-2">Flex item</div>
<div class="ms-auto p-2">Flex item</div>
</div>
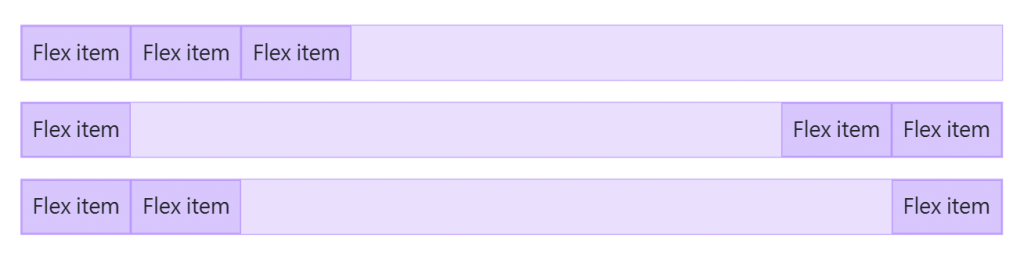
效果如下圖:
如果item是垂直方向排列則可以使用.mt-auto, .mb-auto:
<div class="d-flex align-items-start flex-column mb-3" style="height: 200px;">
<!--第一個item加mb-auto,後面兩個被推到最下面-->
<div class="mb-auto p-2">Flex item</div>
<div class="p-2">Flex item</div>
<div class="p-2">Flex item</div>
</div>
<div class="d-flex align-items-end flex-column mb-3" style="height: 200px;">
<!--第三個item加ms-auto,自己被推到最下面-->
<div class="p-2">Flex item</div>
<div class="p-2">Flex item</div>
<div class="mt-auto p-2">Flex item</div>
</div>
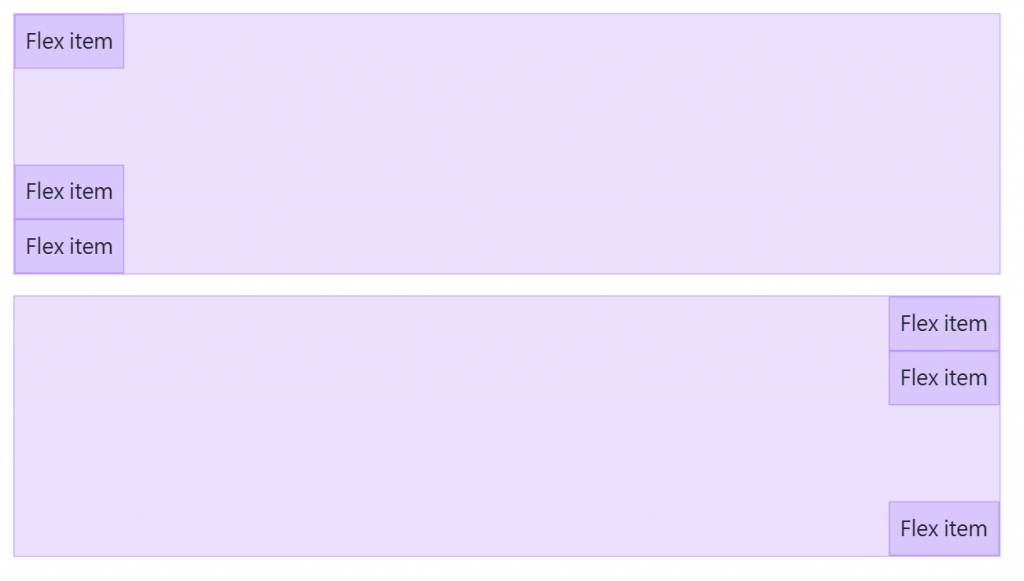
效果如下圖:
如果要使內層物件超過flex容器時會換行,那們就在flex容器上加上.flex-wrap,原本flex容器遇上是.flex-no-wrap(超過不會自動換行的)。如果在換行之後同時反轉內層物件排列,則使用.flex-wrap-reverse。
寫法程式碼如下:
<div class="d-flex flex-nowrap">
超過容器寬度不換行
</div>
<div class="d-flex flex-wrap">
超過容器寬度換行
</div>
<div class="d-flex flex-wrap-reverse">
超過容器寬度換行且內層物件反轉排列
</div>
可看此CodePen範例
此外,它也支持響應式,寫法是:.flex-斷點-wrap|nowrap or .flex-斷點-wrap-reverse
在flex容器內的item中加入.order-*(*為 0~5) ,沒寫預設是.order-0。
數字愈小排愈前面。另外我們可以加上.order-first and .order-last 分別使物件排在第一個與最後一個。
程式碼如下:
<div class="d-flex flex-nowrap">
<div class="order-3 p-2">First flex item</div>
<div class="order-2 p-2">Second flex item</div>
<div class="order-1 p-2">Third flex item</div>
</div>
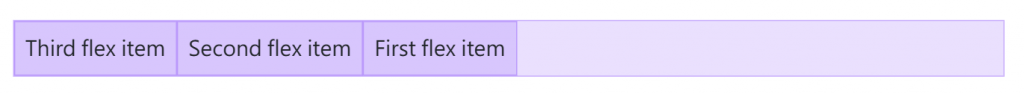
效果如下圖:
此範例CodePen範例可以自己調整.order-*加深印象。
此外,.order-*支持響應式,寫法:.order-斷點-*(* 為 0~5 , first, last)
align-content屬性跟align-items屬性相似,但align-content用在多行flex items 一起的交錯軸排版。
寫法是:`align-content-start|center|end|stretch|between|around
範例:
<div class="container pt-5">
<h6>align-content-end</h6>
<div class="d-flex align-content-end flex-wrap mb-3" style="height: 200px; width:500px;">
<div class="p-2">Flex item</div>
<div class="p-2">Flex item</div>
<div class="p-2">Flex item</div>
<div class="p-2">Flex item</div>
<div class="p-2">Flex item</div>
<div class="p-2">Flex item</div>
<div class="p-2">Flex item</div>
<div class="p-2">Flex item</div>
<div class="p-2">Flex item</div>
<div class="p-2">Flex item</div>
<div class="p-2">Flex item</div>
<div class="p-2">Flex item</div>
<div class="p-2">Flex item</div>
<div class="p-2">Flex item</div>
<div class="p-2">Flex item</div>
</div>
</div>
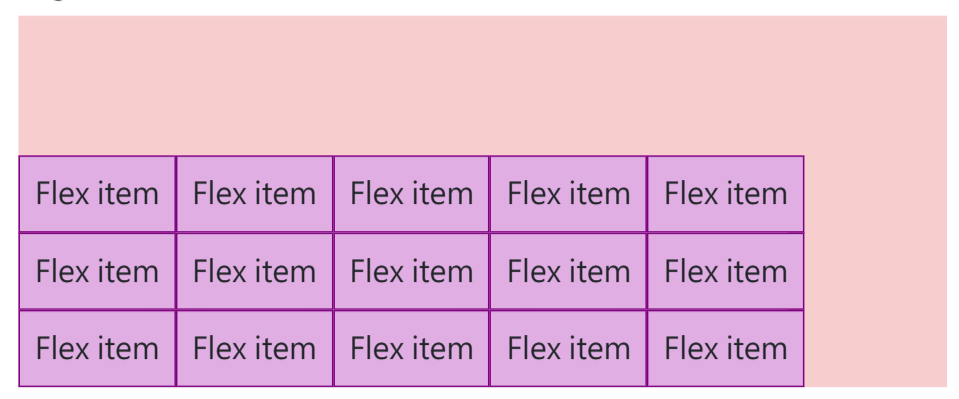
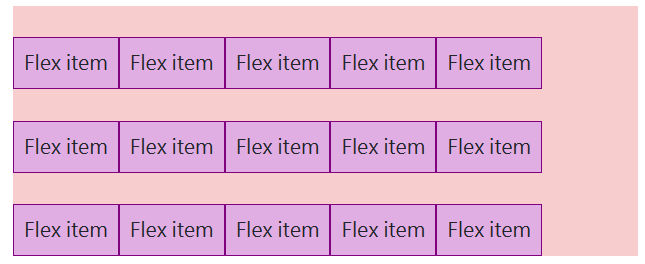
效果如下圖:
如果換成.align-items-end會變成這樣(不團結了www):
可參考此CodePen動手調整並比較。
此外,.align-content-*支持響應式,寫法:.align-content-斷點-*(* 為 start|center|end|stretch|between|around)
決定 flexbox 排版的子元素如何分配剩餘的空間.預設值為1,寫法是.flex-grow-*(* 為 0或1)。
補充:若有剩餘空間,會以如下算法去分配空間:
(該item 的 flex-grow / 全部 item 的 flex-grow 總和) x 剩餘空間,所以如果是下面程式碼,只有一個元素有寫.flex-grow-1,則它會被拉伸占滿剩下的空間。
<div class="d-flex">
<div class="p-2 flex-grow-1">Flex item</div>
<div class="p-2">Flex item</div>
<div class="p-2">Third flex item</div>
</div>
此外,.flex-grow支持響應式,寫法:.flex-斷點-grow-*(* 為 0或1)
當空間有限時,決定如何分配縮小的比例在每個物件,預設值為 1,寫法是.flex-shrink-*(* 為 0或1)。
如果不想要被壓縮的話,可以設定數值為 0。
補充:分配縮小的計算方法為:
(該item的flex-shrink / 全部 item 的 flex-shrink 總和) x (item 寬/高)。
以下程式碼如果沒加.flex-shrink-1效果還是一樣(預設),如果換成.flex-shrink-0,該item會稍微大一點,因為沒被壓縮。
<div class="d-flex">
<div class="p-2 w-100">Flex item</div>
<div class="p-2 flex-shrink-1">Flex item</div>
</div>
此外,.flex-shrink支持響應式,寫法:.flex-斷點-shrink-*(* 為 0或1)
ps.對flex-grow或是flex-shrink不熟或是想複習的朋友可以看這一篇:flex-basis、flex-grow、flex-shrink 屬性介紹
.flex-fill 類別可應用於 flex 子元素,以使它們自動填滿容器中的可用空間。
程式範例:
<div class="d-flex">
<div class="p-2 flex-fill">Flex item with a lot of content</div>
<div class="p-2 flex-fill">Flex item</div>
<div class="p-2 flex-fill">Flex item</div>
</div>
此外,.flex-fill支持響應式,寫法:.flex-斷點-fill
此CodePen有上面三種屬性的範例,可以調整來玩玩看。
參考:css 搞懂 flex-grow, flex-shirk 及 flex-basis 三種屬性
