bootstrap的Utilities是由bootstrap Utilities API 的 Sass 產生的 utilities class構成,我們之後篇章會講如何擴充、修改utilities 內容,這裡就稍微介紹一下。
例如下面程式碼是 Utilities API 的 Sass:
$utilities: (
"opacity": (
property: opacity,
values: (
0: 0,
25: .25,
50: .5,
75: .75,
100: 1,
)
)
);
下面是生成的utilities class:
//生成透明度的class
.opacity-0 { opacity: 0; }
.opacity-25 { opacity: .25; }
.opacity-50 { opacity: .5; }
.opacity-75 { opacity: .75; }
.opacity-100 { opacity: 1; }
工具跟通用類別不一樣,它是有訂制好的程式碼,比較難自己擴充修改。
如下:
@mixin clearfix() {
&::after {
display: block;
clear: both;
content: "";
}
}
Background 屬性提供情境背景色,寫在$theme-colors變數中。
bootstrap本身就提供自己的情境色,如下:
$theme-colors: (
"primary": $primary,
"secondary": $secondary,
"success": $success,
"info": $info,
"warning": $warning,
"danger": $danger,
"light": $light,
"dark": $dark
);
情境色的寫法是.bg-* ,例如:.bg-primary ;此外我們也會根據情境色調整文字顏色,寫法是text-*,
例如:.text-white(白色字體), .text-dark(黑色字體)。
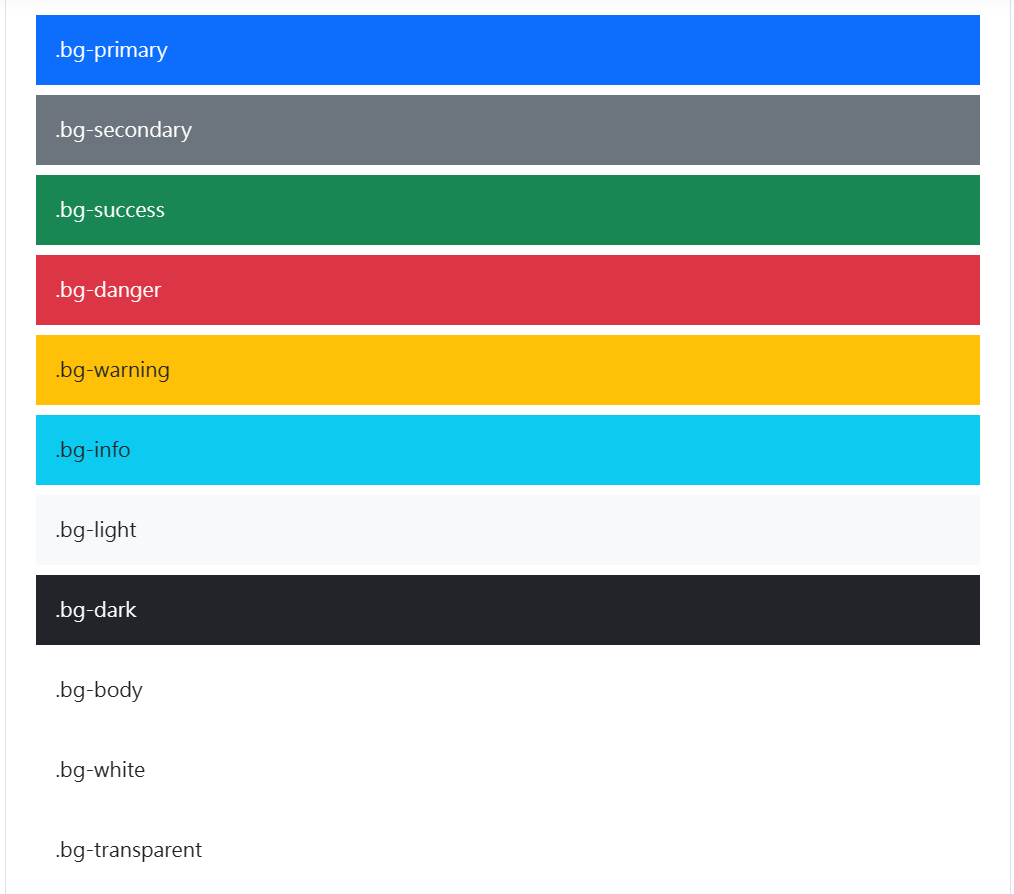
範例程式碼:
<div class="p-3 mb-2 bg-primary text-white">.bg-primary</div>
<div class="p-3 mb-2 bg-secondary text-white">.bg-secondary</div>
<div class="p-3 mb-2 bg-success text-white">.bg-success</div>
<div class="p-3 mb-2 bg-danger text-white">.bg-danger</div>
<div class="p-3 mb-2 bg-warning text-dark">.bg-warning</div>
<div class="p-3 mb-2 bg-info text-dark">.bg-info</div>
<div class="p-3 mb-2 bg-light text-dark">.bg-light</div>
<div class="p-3 mb-2 bg-dark text-white">.bg-dark</div>
<div class="p-3 mb-2 bg-body text-dark">.bg-body</div>
<div class="p-3 mb-2 bg-white text-dark">.bg-white</div>
<div class="p-3 mb-2 bg-transparent text-dark">.bg-transparent</div>
效果如下圖:
而情境色可以套用在很多元件上面變成它的背景色,此外,還有幾個情境色專屬色彩可用。
例如:.bg-white, .bg-trasparent(透明), .bg-body(預設白色)
此外,我們可以為物件加上.bg-gradient 使它有漸層效果,但它需要調整sass來開啟漸層效果,之後篇章會講到。
如果我們要為物件添加邊框效果,可以加上.border(上下左右都有)、.border-top(上邊框)、.border-bottom(下邊框)、.border-start(左邊框)、.border-end(右邊框)。
我們可以加上.border-方向-0來去掉某方向的border,例如:.border-start-0就是去掉左邊的邊框。
要指定border顏色時,我們可以加上.border-情境顏色,例如:.border-primary。
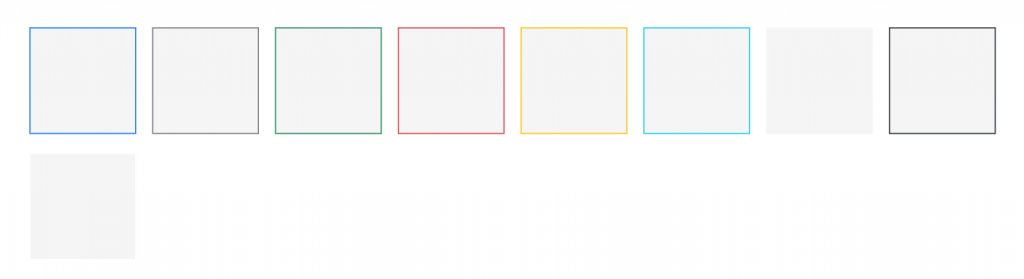
例如以下程式碼:
<span class="border border-primary"></span>
<span class="border border-secondary"></span>
<span class="border border-success"></span>
<span class="border border-danger"></span>
<span class="border border-warning"></span>
<span class="border border-info"></span>
<span class="border border-light"></span>
<span class="border border-dark"></span>
<span class="border border-white"></span>
效果如下圖:
要調整邊框寬度可以使用.border-*(*為 1~5,分別為1~5px)。
為邊框添加圓角可以使用.rounded,如果要指定某邊是有圓角的話可以使用.rounded-top|bottom|start|end。
圓角預設border-radius是0.25rem。我們可以使用.rounded-*(*為0~3)調整圓角弧度(但其實沒差很多)。
另外,我們可以透過添加.rounded-circle使邊框變圓型;使用.rounded-pill使邊框變成藥丸狀。
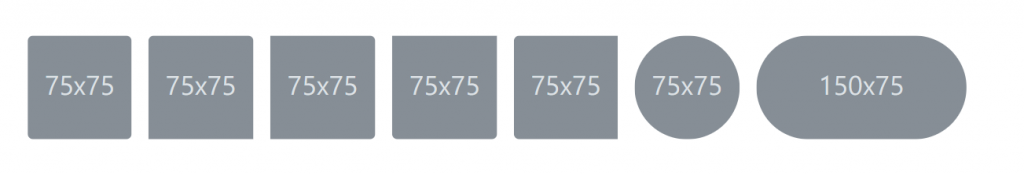
例如以下程式碼:
<img src="..." class="rounded" alt="...">
<img src="..." class="rounded-top" alt="...">
<img src="..." class="rounded-end" alt="...">
<img src="..." class="rounded-bottom" alt="...">
<img src="..." class="rounded-start" alt="...">
<img src="..." class="rounded-circle" alt="...">
<img src="..." class="rounded-pill" alt="...">
效果如下圖:
我們可以透過color通用類別為文字上顏色,寫法是.color-*(* 為情境色),例.color-primary。
另外如果要為連結(link)添加顏色,則使用.link-*(*為情境色).link頁面,這些類別具有 :hover 和 :focus 狀態。
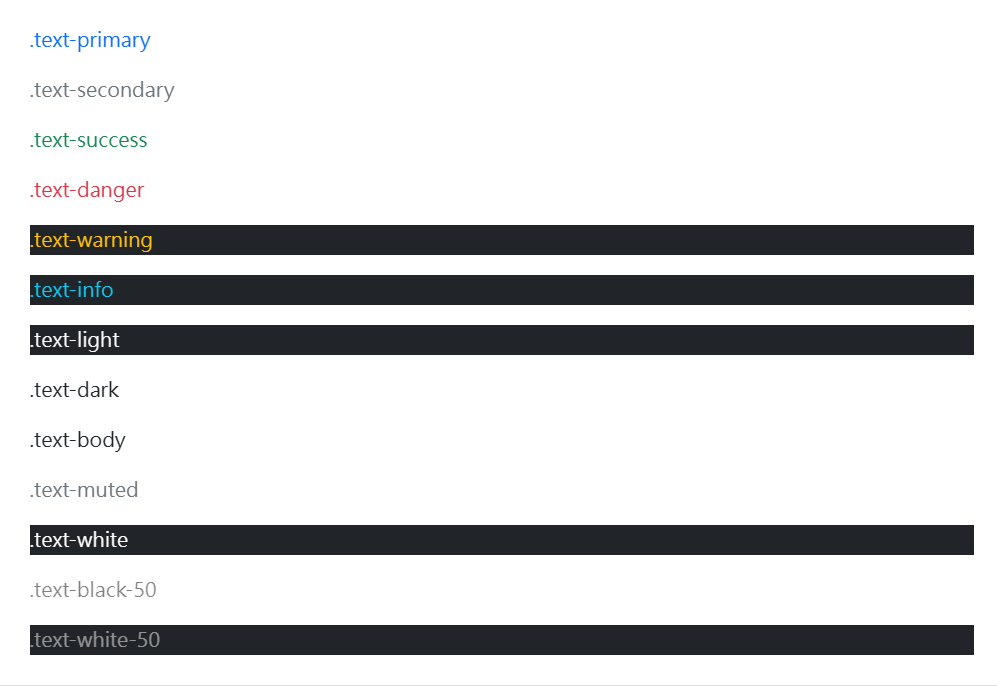
範例程式碼:
<p class="text-primary">.text-primary</p>
<p class="text-secondary">.text-secondary</p>
<p class="text-success">.text-success</p>
<p class="text-danger">.text-danger</p>
<p class="text-warning bg-dark">.text-warning</p>
<p class="text-info bg-dark">.text-info</p>
<p class="text-light bg-dark">.text-light</p>
<p class="text-dark">.text-dark</p>
<p class="text-body">.text-body</p>
<p class="text-muted">.text-muted</p>
<p class="text-white bg-dark">.text-white</p>
<p class="text-black-50">.text-black-50</p>
<p class="text-white-50 bg-dark">.text-white-50</p>
效果如圖:
這一篇先講到這裡,下篇再見
