課程是這麼介紹它的概念 —— computed,簡單說,它是計算某些事物之意。
透過數學將資料或文字進行連接,以成為內容、詞句、段落,而後它會具有其屬性、特性。
以上很抽象,所以我們上 code ,還記得這裡嗎?
musicIntro() {
return `${this.lyrics} ${this.cover.toUpperCase()}`
},
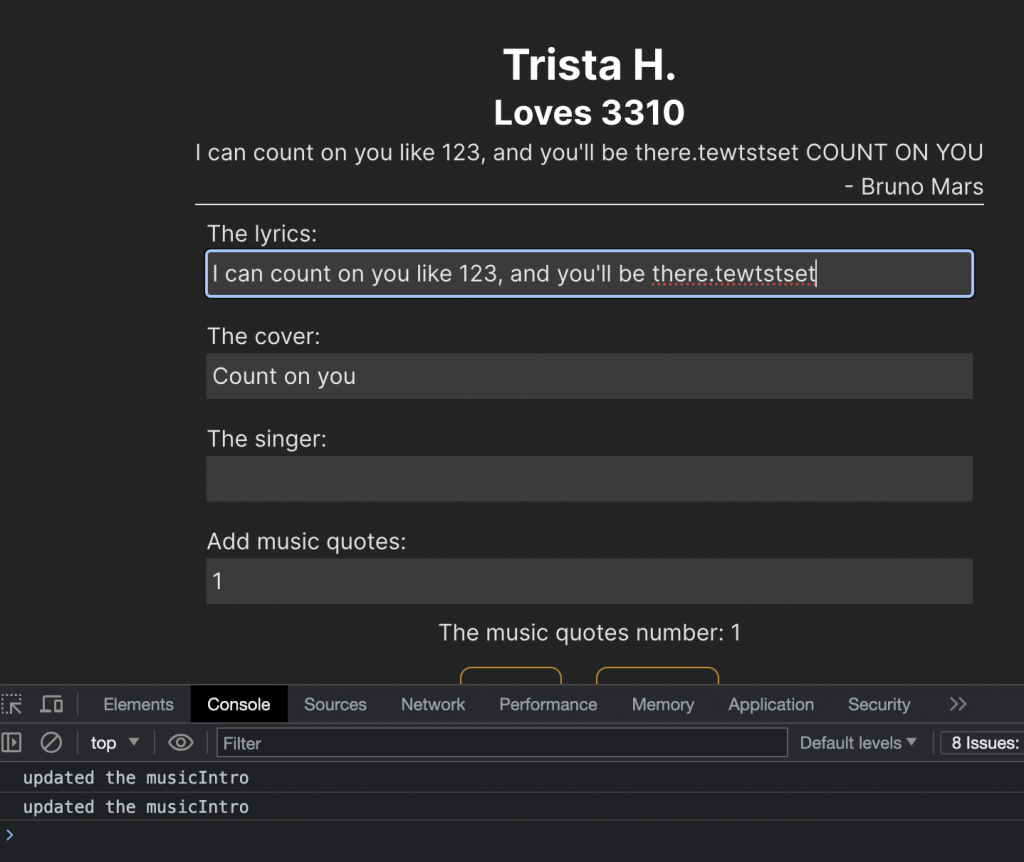
加上 console.log 後,可以看到更新歌詞時, function 會重新被呼叫。
musicIntro() {
console.log('updated the musicIntro')
return `${this.lyrics} ${this.cover.toUpperCase()}`
},

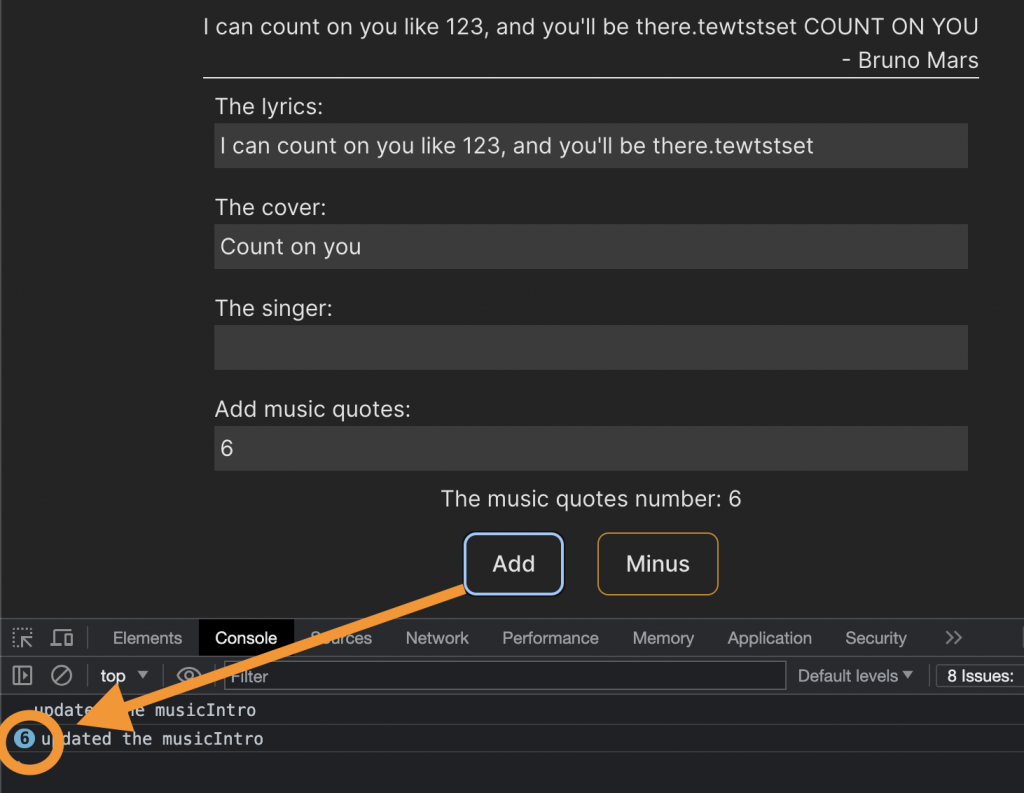
然而就算只有增減諺語數,function 也會被重新呼叫渲染。

這會造成一種無意義的效能浪費,因為在這裡並沒有重新渲染 musicIntro() 的需求。
而如果我們改用 computed 去呼叫 musicIntro() 這個 function 時,則可以發現,更新其他部分的“值”,並不會重新去呼叫 musicIntro(),首先設定如下:
<p>{{ musicIntro }}</p>
data () {
return {
mobilemodel: '3310',
lyrics: 'I can count on you like 123, and you\'ll be there.',
cover: 'Count on you',
singer: 'Bruno Mars',
musicQuotes: 1
}
},
computed: {
musicIntro() {
console.log('updated the musicIntro')
return `${this.lyrics} ${this.cover.toUpperCase()}`
},
},
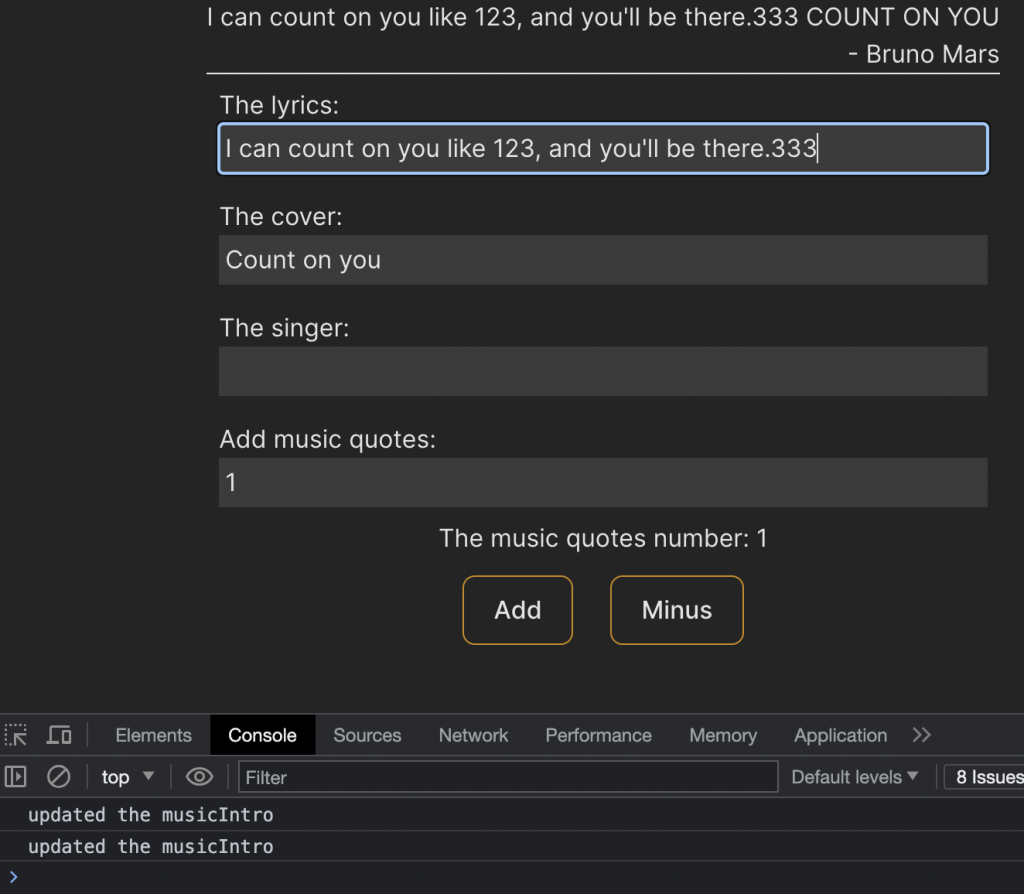
改變歌詞,重新渲染了 musicIntro。

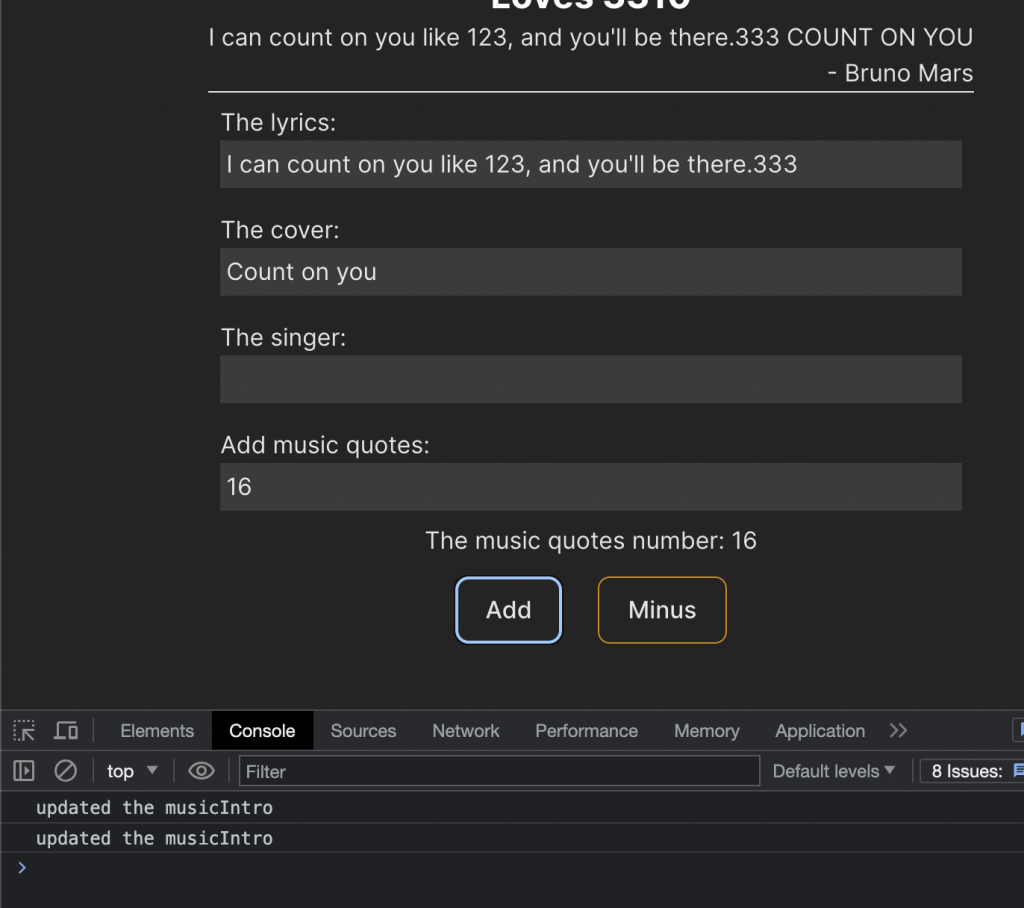
增加諺語數,並沒有呼叫或重新渲染 musicIntro。

在 data(){...} 層中,是直接設定及呼叫“值”,可以放單一的資料、陣列、物件等。
在呼叫 function 時,使用的是 methods:{...} 去呼叫。
但在組合運算出內容的時候,使用的是 computed:{...} 。
這裡需要加以解釋,為什麼文字可以被計算?
因為透過組合兩個“預設值”,去產生“更新後的值”,這個過程就是一種數學計算的概念。
methods:
它允許單純計算值並回傳,雖然這個語法很彈性,甚至可以用來進行 requests 以及 update 元件等功能,但卻會佔用很多效能!
computed:
而在這裡,只允許計算出值,並沒有其它的彈性。
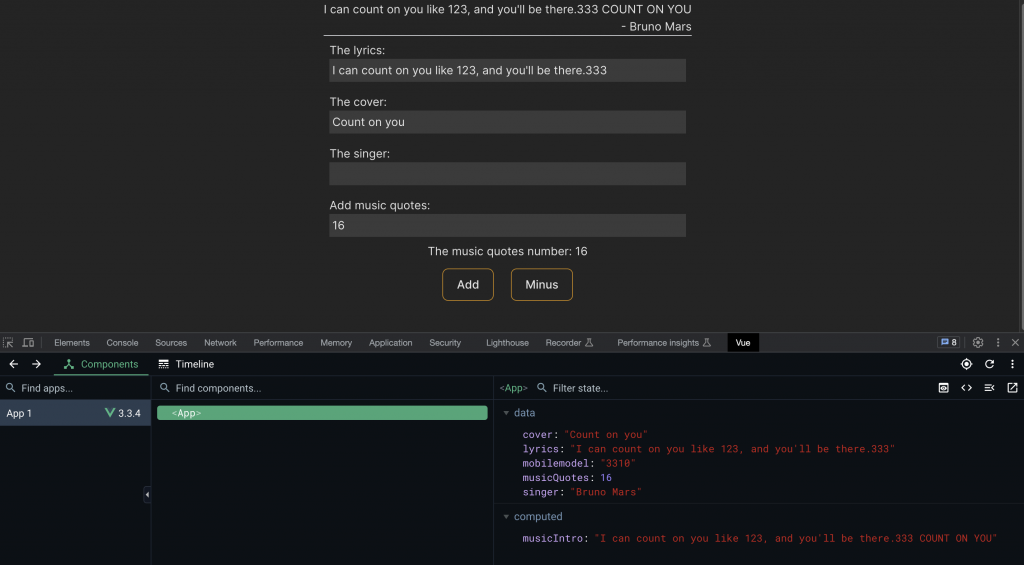
回到瀏覽器的 dev tool 選單,點到我們安裝的 VUE 頁籤,我們可以看到 computed 只有值存在,function 的屬性已經完全消失。

還記得我們進行 computed 的第一件事是移除掉 template 中的 musicIntro 的括弧嗎?
因為這裡已經變成一個接收 musicIntro 的值 ( 被計算出來的 ),而不是去呼叫 musicIntro() 這個 function,去呼叫已經是被 VUE 自動處理過的動作。
這代表沒有辦法再呼叫並重新渲染 function,因為它已經被寫死,所以只能取值( 希望我沒理解錯 ),如果想要重新渲染這個地方,就必須使用 methods 去進行。
會是一個思考效能性的重要地點。
課程同時提供 官方網站 的說明頁面,並建議有興趣可以多閱讀並嘗試唷。
我 Aha 了,不知道您呢?
