我們今天要先來實作POST的部分,因為我們的資料庫還沒有資料,所以要新增一些資料進去。
我們在建立post這個route之前要先加兩行程式碼進來,把它們放到const app = express()的下面
app.use(express.json());
app.use(express.urlencoded({ extended }));
簡單來說,這兩行程式碼的目的是將請求的內容解析並轉換為可讀取的格式,以便應用程式能夠對其進行處理。
接著就是我們的post route
app.post("/animals", async (req, res) => {
try {
let { name, age, species } = req.body;
let newAnimal = new Animal({
name: name,
age: age,
species: species,
});
let savedAnimal = await newAnimal.save();
return res.send({
msg: "資料儲存成功",
savedObject: savedAnimal,
});
} catch (e) {
return res.status(500).send("儲存資料發生錯誤");
}
});
解說:
當收到 POST 請求時,該路由處理函式會嘗試解構 req.body 對象,獲取請求主體中的 name、age 和 species 屬性的值。
接下來,它創建了一個新的 Animal 物件,並將從請求獲取的屬性值分配給對應的屬性。
然後,它使用 await newAnimal.save() 將新的 Animal 物件保存到資料庫中,並獲取保存後的物件。
最後,它回應一個 JSON 物件,其中包含成功訊息和保存後的物件。
如果在處理過程中發生錯誤,它會回應一個 HTTP 狀態碼為 500 的錯誤回應。
這段程式碼可以將收到的 POST 請求中的資料存儲到資料庫中,並回應相應的訊息給客戶端。
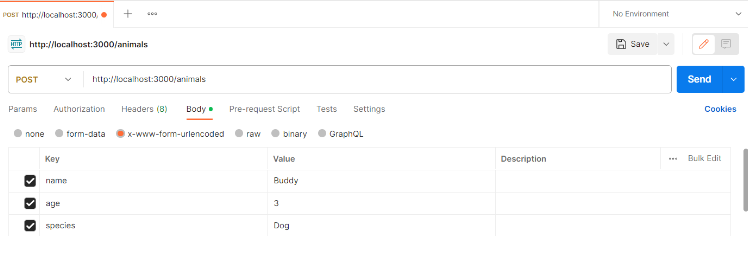
最後到Postman把HTTP method 改成Post,然後打上這個網址,還有在body輸入這些屬性
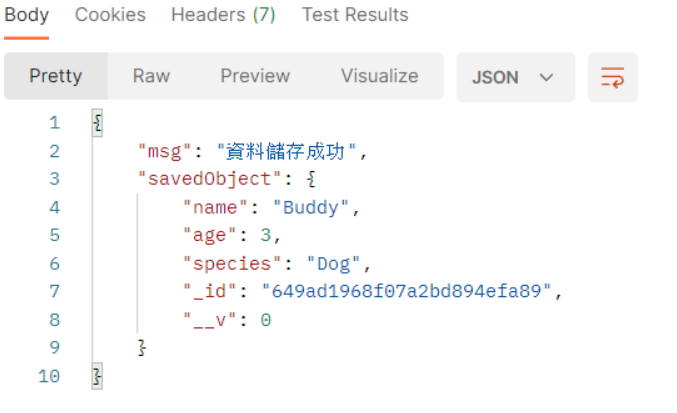
最後就會看到成功畫面。
這邊建議大家可以多多新增資料試試看!
