我們昨天新增資料進我們的資料庫,今天就可以用GET來查看我們的資料了。
建立GET route
app.get("/animals", async (req, res) => {
try {
let animalData = await Animal.find({}).exec();
return res.send(animalData);
} catch (e) {
return res.status(500).send("搜尋資料發生錯誤");
}
});
解說:
當收到 GET 請求時,該路由處理函式會嘗試使用 await Animal.find({}).exec() 從資料庫中檢索所有動物的資料。
然後,它將檢索到的動物資料作為回應送回客戶端。
如果在檢索過程中發生錯誤,它會回應一個 HTTP 狀態碼為 500 的錯誤回應。
這段程式碼允許你通過向 /animals 端點發送 GET 請求,獲取所有動物的資料。回應將是一個包含所有動物資料的 JSON 物件陣列。
在postman中輸入這個然後把Method調成GET,再按send
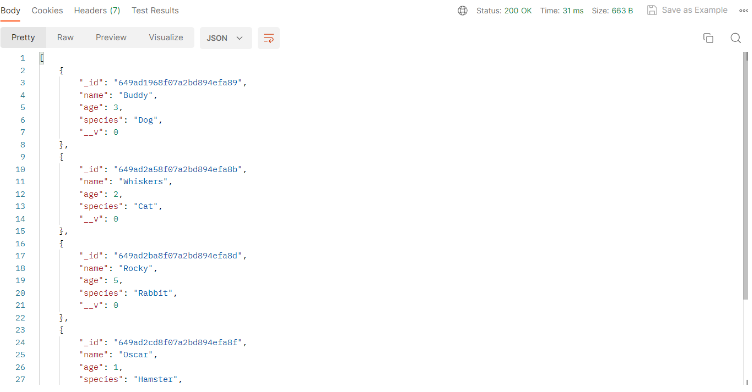
就會得到我們昨天新增的資料
那如果我們要獲取特定動物的資料的話,可以新增以下程式碼:
app.get("/animals/:id", async (req, res) => {
let id = req.params.id;
try {
let foundAnimal = await Animal.findOne({ _id: id }).exec();
return res.send(foundAnimal);
} catch (e) {
return res.status(500).send("搜尋資料發生錯誤");
}
});
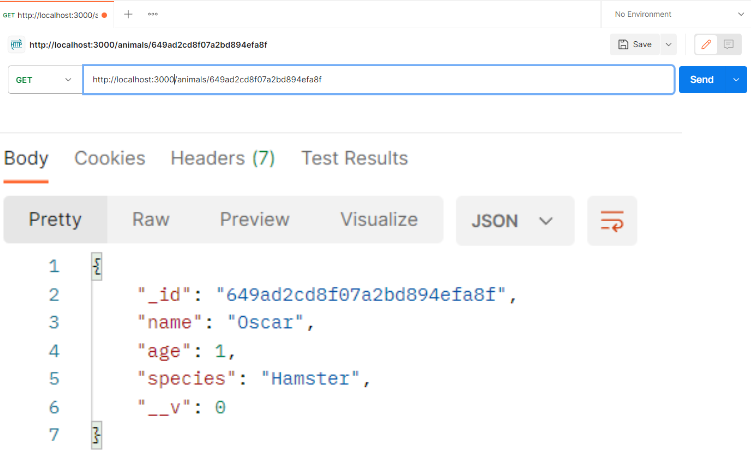
req.params.id是用來獲取/:後面的值
在animals/後面輸入特定動物的id就可以找到該資料