這三十天的文章,我預計是要搭配我的購物車專案進行舉例。在面試好想工作室的時候,我曾被問到一題是:你有拿你學的code做過什麼東西嗎?我心想,我就是白紙一張,要怎麼做東西呢?
再看一次這個問題,我想我會改變一下答案:我想要做出___網站/功能!
有個想做的專案,更能加強自己的學習動機、縮小一點需要專注的範圍,以及具象化的例子幫助自己理解內容。
所以,先來做個夢吧!
要開始專案之前,首先要先有相關的功能規劃,這部分通常在接案時業主會提供,且請設計師製作設計稿。實際拿到手就會是功能需求說明、流程圖、線稿圖等文件。
不過因為是自己的side project,所以自己就要身兼PM思考規劃一下。
首先是功能部分,我的專案場景是辦公室文化中的大家揪團團購,待過辦公室應該都多少有碰過吧?會有人發起、拿著菜單問要不要一起買,湊免運或打折,等東西統一寄到辦公室後再分給各個購買人。
所以我將功能區分以下:
| 大項 | 功能 | 權限 | 備註 |
|---|---|---|---|
| 團購 | 發起/建立團購 create | 會員身分 | |
| 查看團購內容 read | 所有人 | ||
| 編輯團購內容 update | 發起人 | ||
| 刪除團購 delete | 發起人 | ||
| 團購內產品 | 新增品項 create | 發起人、會員 | |
| 查看品項 read | 所有人 | ||
| 修改品項 update | 發起人 | ||
| 刪除品項 delete | 發起人 | ||
| 會員 | 新增/註冊會員 | 所有人 | 這個專案我偷懶只想綁定 line 登入,無其他會員功能 |
| 購物車 | 加入購物車 create | 會員 | |
| 查看購物車 read | 會員 | ||
| 更新購物車品項數量 update | 會員 | ||
| 刪除購物車品項 delete | 會員 | ||
| 訂單 | 成立訂單 create | 會員 | |
| 查看訂單 read | 會員、發起人 | ||
| 修改訂單 update | 發起人 | ||
| 取消訂單 soft delete | 發起人 |
最理想是還要串接金流,讓大家可以直接付款,但涉及一些還沒思考完的商業邏輯,暫且先不列入。(如:先付款後,商家說部分商品無法提供/不足量,又要退款等問題)
除了上述表格外,在其他專案我也會依照需求使用心智圖、流程圖表達,一邊製作這些文件的過程中,也是整理自己心中的想法,幫助後面撰寫程式碼時順利進行。
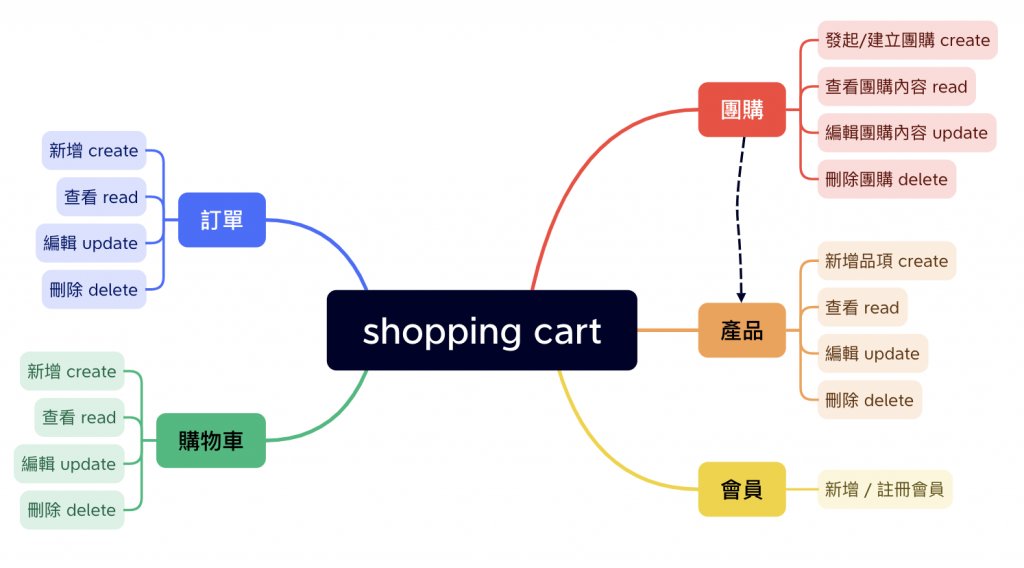
心智圖:
通常使用 xmind 軟體

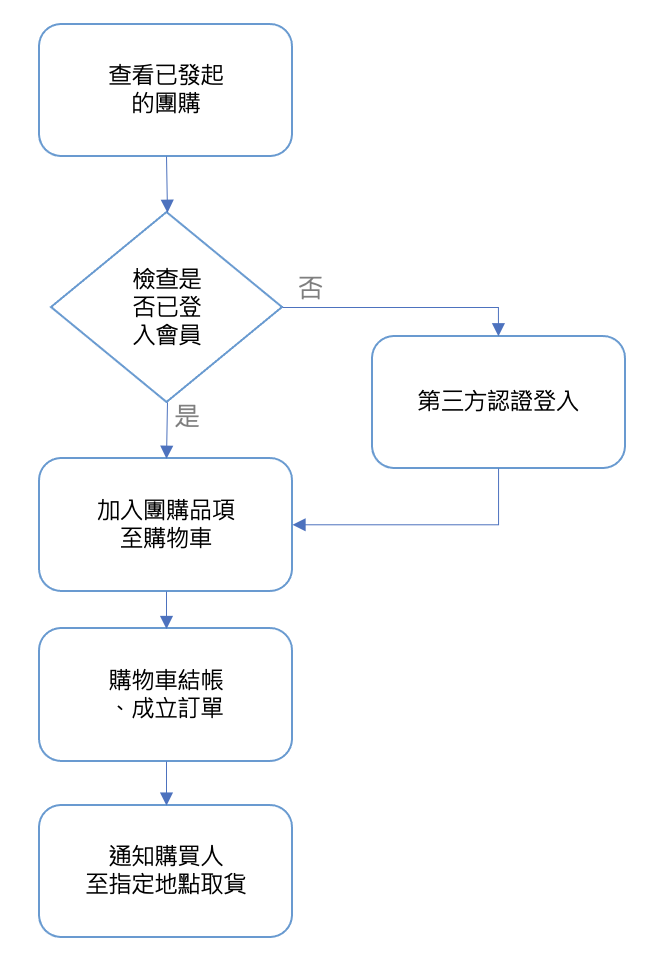
簡易流程圖:
通常用 ppt 繪製,這裡為了舉例畫得有點太過簡單,例如只有檢查是否已經登入會員,應該還有更多檢驗項目。實際想得越完整開發越輕鬆。
當功能都列出來後,可以進行歸納整理,看上面的功能表格或心智圖,可以看到每個功能幾乎都有 Create、Read、Update、Delete 等 CRUD 功能,只有會員功能我想要連結 Line 第三方登入,亦不提供管理者任何會員資料修改刪除,故僅需要create 功能。
這個規劃整理步驟,可以在實務上接案時便於估算工作量、後端要開幾支API等。
如果是接案,線稿圖通常會由業主提供。有時候業主也只有提供線稿圖,就要自己依需求轉換其他圖表,但目的都是幫助自己更完整了解業主的需求,以便進行後續開發。總歸一句,符合客戶需求的才是好的專案!
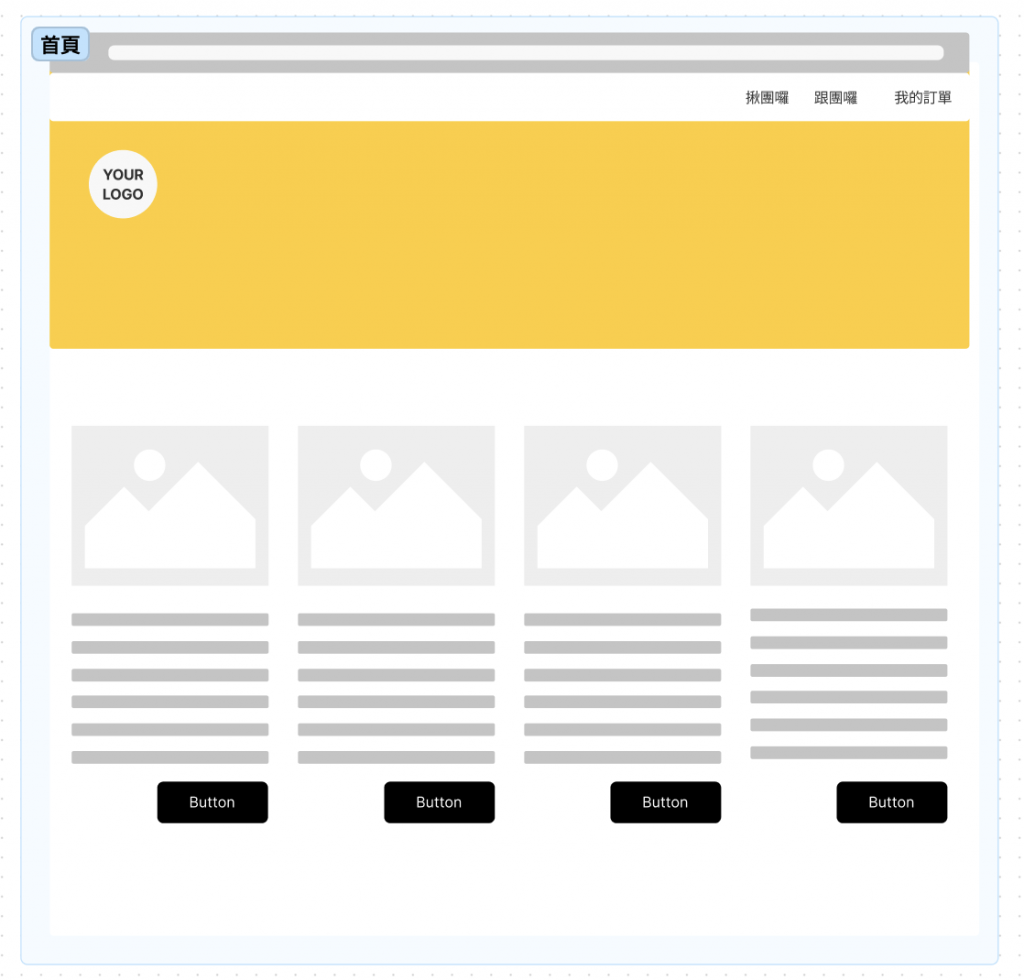
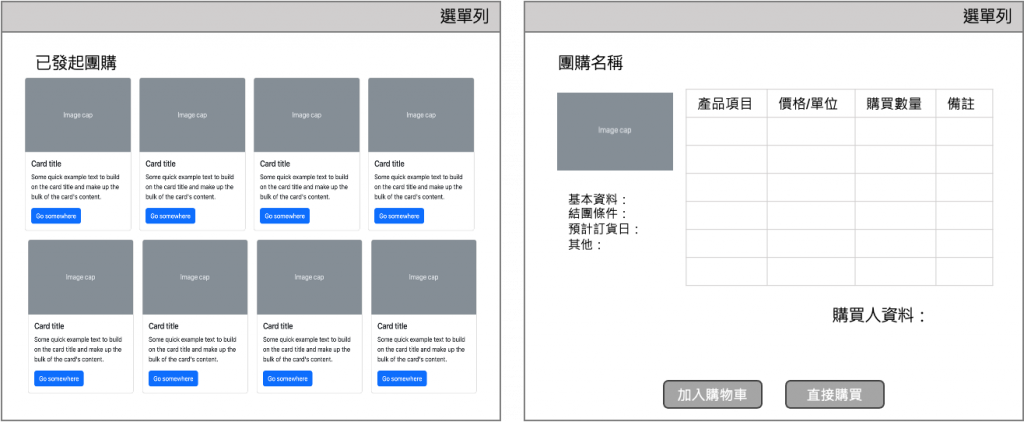
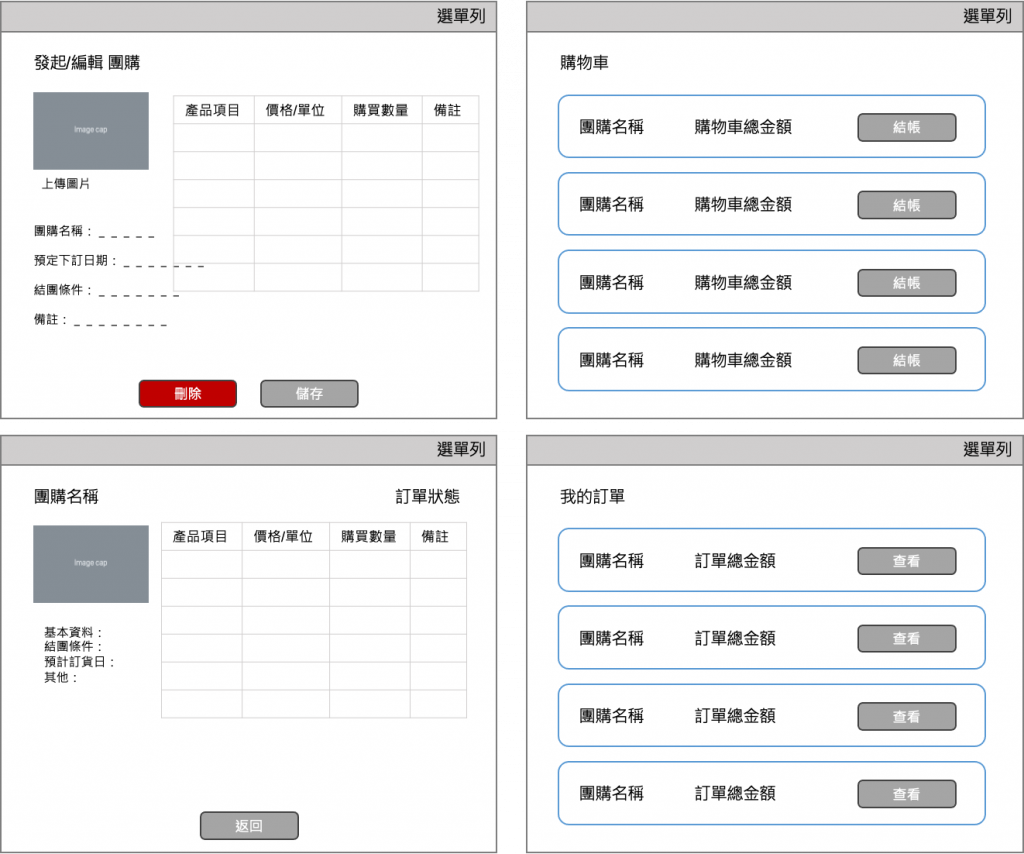
這個專案主要是想練習簡單的前端、以及後端 Laravel 框架的使用練習,所以版面上就沒有太多著墨,為了練習,初嘗試使用 Figma 稍微規劃前端設計頁面。(太不會用了….到時候應該相差十萬八千里吧哈)


然後還是用自己熟悉的 ppt 繪製了哈哈哈


初步版面及功能規劃都做夢夢完了,下一步要來看看專案開始前的資料庫設計!
