初入CSS,會被他豐富的屬性嚇到以為要玩記憶力大考驗,我曾經就把MDN的側欄屬性給他一個個看過(佩服自己的刻苦耐勞),後來隔天就忘了。經過幾番無功、探索與混亂,找到自己看待這件事的方式,分享給腦容量爆炸的大家。
你可以把它想像成:收納整理、烹飪烘焙、DIY、任何你喜歡且具有一定規模活動。
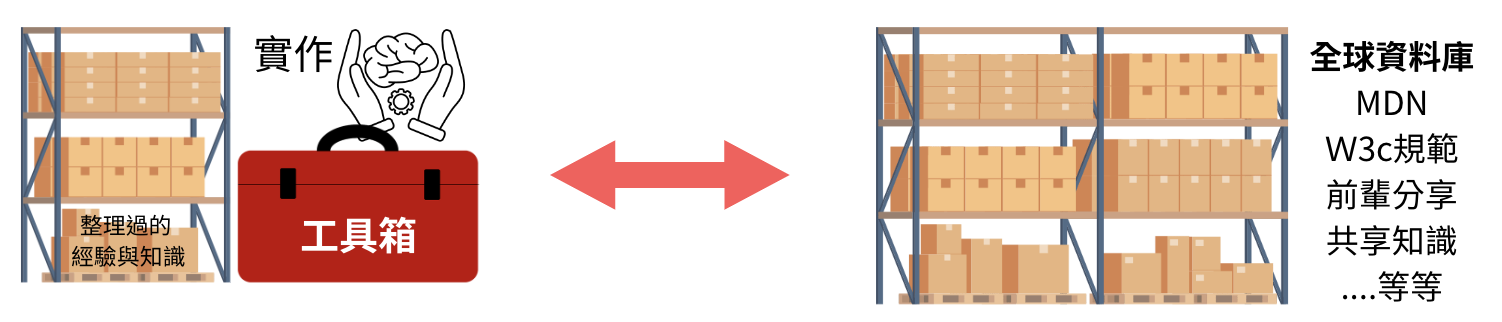
所有的技藝,都需要有『收納整理』的系統,然後可檢索,『應用創造』,並不斷練習這個過程,探究到細節差異,直到『熟能生巧』。
某次Code Review的時候,被問到更多細節,當機已久,這種尷尬局面,使我失去理智的開始把MDN的側欄屬性給他一個個看過,然後,越看越挫折,於是帶著困惑跟其他人討論,有人就這般刻苦耐勞,有人就沒這擔憂,遇到再說。後來找了幫我Code Review的前輩,他跟我說:
『要一組一組分類記,有脈絡的串起來』
『學習新事物,要從自己熟悉的面相切入』

分為工具(系統分類)、技術(操作流程)兩個面向。


於是你的腦袋多了好多『知識』和實作『經驗』,我覺得自己在學習切版的時候,就很像這樣,其實跟學習許多生活技能很類似,只是更深入,更抽象,更具規模細節。