因為vscode中有很多方便的套件,讓我們的程式編輯更加方便
還有許多個人化的設定例如:更改程式背景,更改字體,字體顏色等等
以下我會介紹幾個非常推薦的套件
1.Live Server
當我們要修改完code時,需要儲存後把網頁重新整理後才會有更改後的結果
但Live Server會在你儲存完code之後直接顯示結果,不需要重新整理
2.Auto Close Tag
當我們在html中將前面的標籤輸入後,會自動生成後面的標籤
3.Auto Rename Tag
在你修改前面標籤的同時,後面標籤會一起更動
4.Error Lens
在程式碼出現語法上的錯誤或warning時,會在程式後面顯示錯誤
5.Chinese (Traditional) Language Pack for Visual Studio Code
vscode中文化,解決你看不懂英文的煩惱
##個人化設定
接下來所介紹的套件為非必要,看個人喜好
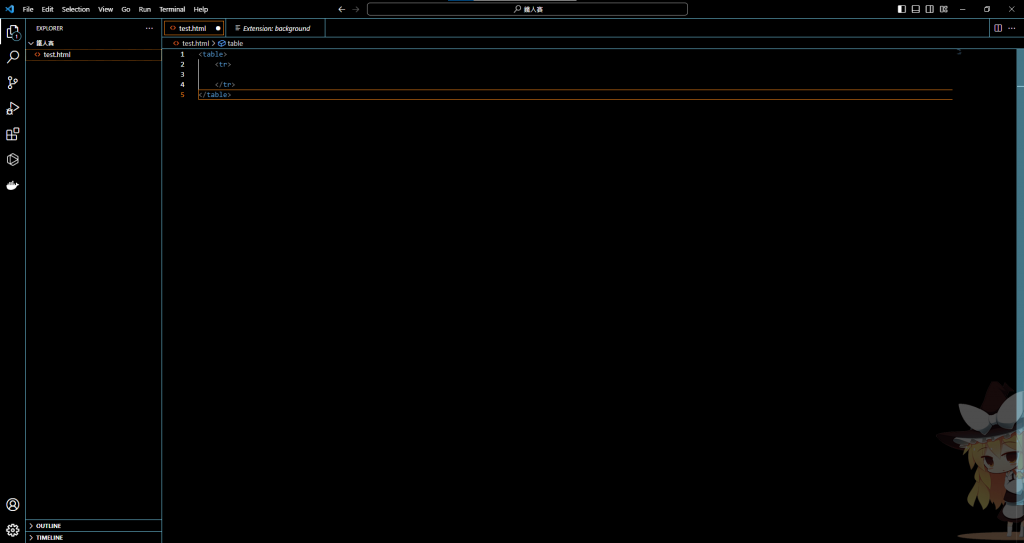
1.background
如其名所示,就是背景而已
預設圖案會出現在右下角
當然你所要的圖案、出現位置、大小都可以調整
2.Better Comments
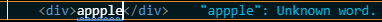
3.Code Spell Checker
拼寫檢查器,假設你把apple拼錯成appla,會在字底下標示,並在最後標出錯誤
4.WakaTime
這個套件會紀錄你在vscode上打程式的時間
在官網上有儀表板,會將數值轉化為圖表顯示
至於我的開發環境,我主要使用Visual Studio Code (VSCode),它是一個功能豐富且極具彈性的程式碼編輯器。在VSCode中,有許多優秀的擴充套件,不僅能夠協助我輕鬆編輯HTML、CSS、和Javascript,還支援其他各種程式語言的開發。如果你也在尋找一個優秀的開發工具,我非常推薦嘗試一下。
接下來的文章,我將深入網頁設計的核心主題,我們將開始學習如何構建令人驚艷的網頁,並實際動手製作各種專案。無論你是初學者還是有一些基礎,我都希望我的內容能夠對你有所幫助。如果你有任何問題、建議或想要深入探討的主題,請隨時提出,我非常樂意回答並協助大家一同成長。
最後,感謝各位的關注和支持,請繼續關注我的鐵人賽系列,我期待在未來的日子裡,與大家一起探索更多關於網頁設計的精彩內容。謝謝大家的指教和參與!
