JSON Server是一個用於快速建立和模擬REST API的Node.js庫。它通常用於前端開發,特別是在開發階段,用於模擬後端API的行為
1.建立模擬的後端API: JSON Server允許開發人員模擬後端API,即使實際後端尚未就緒。這使得前端團隊可以在開發早期進行工作,而無需等待後端團隊完成API的建置。
2.快速原型開發: JSON Server可讓您快速原型化前端應用程式。透過模擬API行為,開發人員可以快速測試和驗證與資料和後端通訊相關的功能,從而加快開發速度。
3.資料儲存: JSON Server可讓您輕鬆地將資料儲存在JSON檔案中,而無需使用複雜的資料庫系統。這對於小型專案或原型開發來說非常方便。
4.模擬各種HTTP方法: JSON Server支援多種HTTP方法,包括GET(取得資料)、POST(建立資料)、PUT(更新資料)、DELETE(刪除資料)等。這使得您可以模擬基本的CRUD(建立、讀取、更新、刪除)操作,以便測試應用程式的完整功能。
在安裝json server前,要先安裝node.js
接著透過npm來安裝
npm install -g json-server
首先,先建立一個json檔,假設叫做test.json
{
"posts": [
{ "id": 1, "title": "Hello World" },
{ "id": 2, "title": "JSON Server" }
]
}
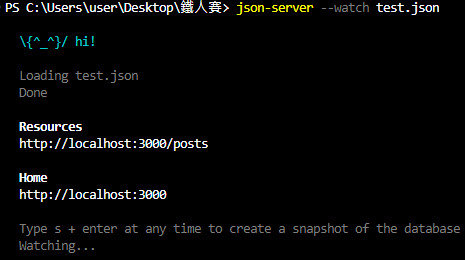
接下來使用以下指令來啟動json server就完成啦
json-server --watch test.json