今天的代辦事項是比昨天複雜的版本
那話不多說 直接開始
html 和 css 部分可以自行設計 今天就只介紹javascript的部分
新增待辦事項: 應用程式允許你快速添加新的待辦事項,只需在文本框中輸入描述並按下"新增"按鈕即可。
標記任務完成: 你可以輕鬆地標記已完成的任務。單擊"完成"按鈕,該任務將被標記為已完成,並以特殊的樣式顯示。
刪除任務: 如果你想要刪除一個任務,只需單擊"刪除"按鈕,它將被從清單中移除。
本地存儲: 你的待辦事項將保存在瀏覽器的本地存儲中,這意味著即使在關閉瀏覽器後,你的任務也會得到保存,不必擔心丟失。
const newTaskInput = document.getElementById("newTask");
const tasksContainer = document.getElementById("tasks");
這些行程式碼用於獲取HTML文件中的元素引用。newTaskInput 是用於新增待辦事項的輸入框,而 tasksContainer 是用於顯示待辦事項的容器。
2.
let savedTasks = JSON.parse(localStorage.getItem("tasks")) || [];
這行程式碼使用 localStorage 來檢查本地存儲中是否已經保存了待辦事項。如果存在,它將這些待辦事項載入到 savedTasks 陣列中,否則,它將創建一個空陣列。
3.
function initializeTasks() {
savedTasks.forEach(task => {
createTaskElement(task.text, task.done);
});
}
initializeTasks();
initializeTasks 函數遍歷 savedTasks 陣列,並為每個待辦事項調用 createTaskElement 函數以創建相應的HTML元素。這使得在載入應用程式時,已存儲的待辦事項將被顯示在畫面上。
4.
function createTaskElement(taskText, isDone) {
const taskElement = document.createElement("div");
taskElement.className = `task ${isDone ? 'done' : ''}`;
taskElement.innerHTML = `
<span>${taskText}</span>
<button onclick="toggleTask(this)">完成</button>
<button onclick="deleteTask(this)">刪除</button>
`;
tasksContainer.appendChild(taskElement);
}
createTaskElement 函數用於創建新的待辦事項元素,包括描述、完成按鈕和刪除按鈕。元素的樣式(例如完成的樣式)取決於 isDone 參數。這個新創建的元素被添加到 tasksContainer 容器中。
5.
function addTask() {
const taskText = newTaskInput.value;
if (taskText === "") return;
createTaskElement(taskText, false);
savedTasks.push({ text: taskText, done: false });
localStorage.setItem("tasks", JSON.stringify(savedTasks));
newTaskInput.value = "";
}
addTask 函數處理新增新待辦事項的過程。它從輸入框中獲取文本,並創建新的待辦事項元素,然後將其添加到畫面上。同時,它還更新了 savedTasks 陣列,並將這些數據保存在本地存儲中。
6.
function toggleTask(button) {
const task = button.parentNode;
task.classList.toggle("done");
button.textContent = task.classList.contains("done") ? "取消" : "完成";
const taskText = task.querySelector("span").textContent;
const index = savedTasks.findIndex(task => task.text === taskText);
savedTasks[index].done = !savedTasks[index].done;
// 更新本地存儲
localStorage.setItem("tasks", JSON.stringify(savedTasks));
}
toggleTask 函數允許用戶切換待辦事項的完成狀態。當用戶單擊完成按鈕時,它會切換元素的樣式,並更新 savedTasks 陣列中對應待辦事項的完成狀態。最後,它將這些更改保存在本地存儲中。
function deleteTask(button) {
const task = button.parentNode;
task.remove();
const taskText = task.querySelector("span").textContent;
savedTasks = savedTasks.filter(task => task.text !== taskText);
localStorage.setItem("tasks", JSON.stringify(savedTasks));
}
deleteTask 函數用於刪除待辦事項。當用戶單擊刪除按鈕時,它將刪除相關的HTML元素,同時也會從 savedTasks 陣列中刪除對應的待辦事項。最後,它將這些更改保存在本地存儲中。
1.載入畫面
2.新增項目
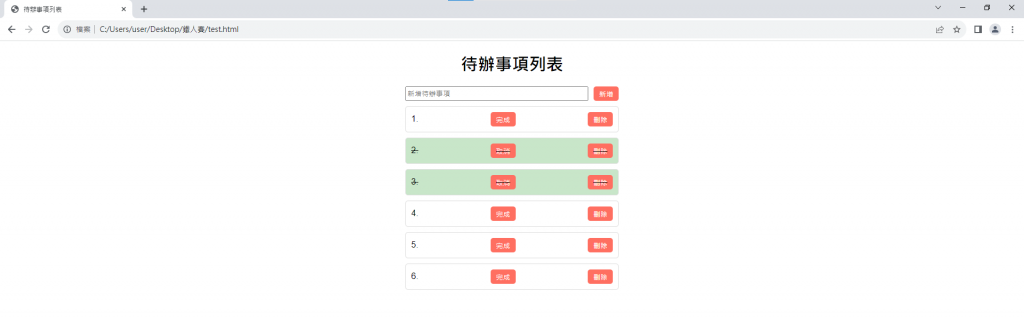
3.完成按鈕
4.取消按鈕
5.刪除按鈕
除此之外,重新整理網頁或把網頁關掉資料也會保存
