就我以前對Monorepo的了解,我知道可以把一個專案再切分幾個project,因此在bulid的時候可以不需要build整個專案,可以指定特定project。這節省了建置的時間,而且可以達到不同專案管理共用的邏輯與樣式檔。
接下來,開啟我們的學習之旅吧!
.
.
.
- 這一回合我要幹嘛?
- 準備要把前端專案導入Monorepo,先做一點行前功課
- 搞清楚Monorepo和Nx的關係
希望工具能幫我做到什麼?
=> 用最短的時間讓我完成行前的study希望工具能幫我到什麼程度?
=> 可以稍微了解一下要怎麼實作,但實際的部分可以等到實作篇再進行
.
.
.
一樣,直接問ChatGPT會比較清楚學習的方向。我這裡只列出小標和簡短的說明,詳細的回答請見這個討論串:
1. 選擇合適的工具
選擇一個適合你專案的 Monorepo 工具(例如 Nx、Lerna 或 Yarn Workspaces) 是基本的第一步。不同的工具有不同的特性,因此了解和選擇合適的工具對後續開發工作至關重要。2. 了解 Monorepo 的優點和挑戰
3. 熟悉依賴管理和版本控制
4. 建立共享元件和服務庫
學習如何在 Monorepo 中創建和維護共享元件庫和服務,以確保專案之間的一致性和可重用性。這是利用 Monorepo 最大化程式碼重用的關鍵。5. 學習測試策略
.
.
.
簡單來說,可以總結成這四點:
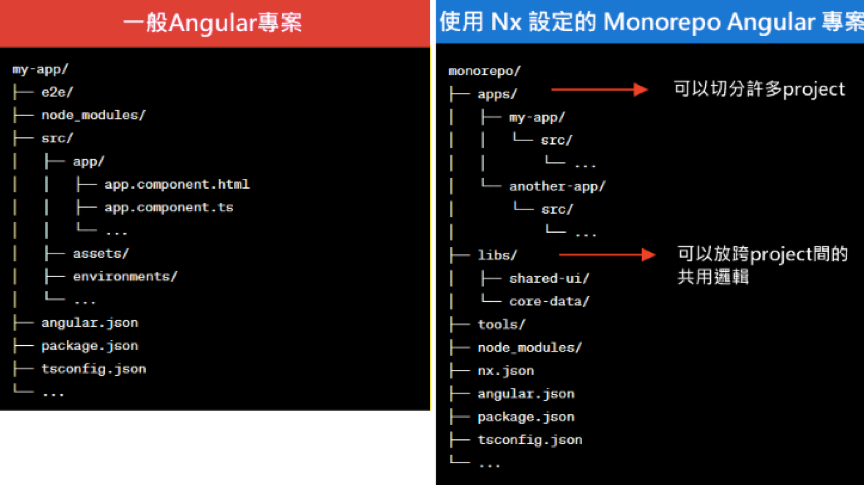
- 「Monorepo」是一種專案結構的設計方式,不是Angular這個框架專屬的東西
- Nx是一個套件,正確來說它更像是一個套件的「組合工具包」,它囊括了許多管理專案的功能/工具,
在前端三大框架都可以安裝NX。- Nx是「Nrwl」這間公司所推出的工具集,Nrwl是原Angular核心成員所成立的,
因此它是非常「Angular-friendly」的一個套件,這也是為什麼Angular的開發者會這麼頻繁地提起Nx- Nx內建提供快速設定Monorepo的快捷命令
.
我們來看一下ChatGPT對Nx所做的簡介:
什麼是Nx?
想像 Nx 是一個超級方便的工具箱,它可以幫助前端工程師更有效地建構和管理大型的專案。它尤其適用於使用 Angular,React 或其他前端框架的專案。
原理
Nx 利用一個「單一程式庫存放庫」(Monorepo)的架構,將所有相關的應用程式和程式庫放在一個地方。這就像把所有工具和資源都放在一個大工具箱裡,讓你能輕鬆找到和使用它們。
.
.
.
就其實...直到這次鐵人賽,我才弄清楚Nx與Monorepo的關係(踹)。 (圖片來源)
(圖片來源)
