目前類似Github Copilot的輔助Coding外掛,都支援一鍵產生測試,到底怎麼做呢?
我們快來看看!
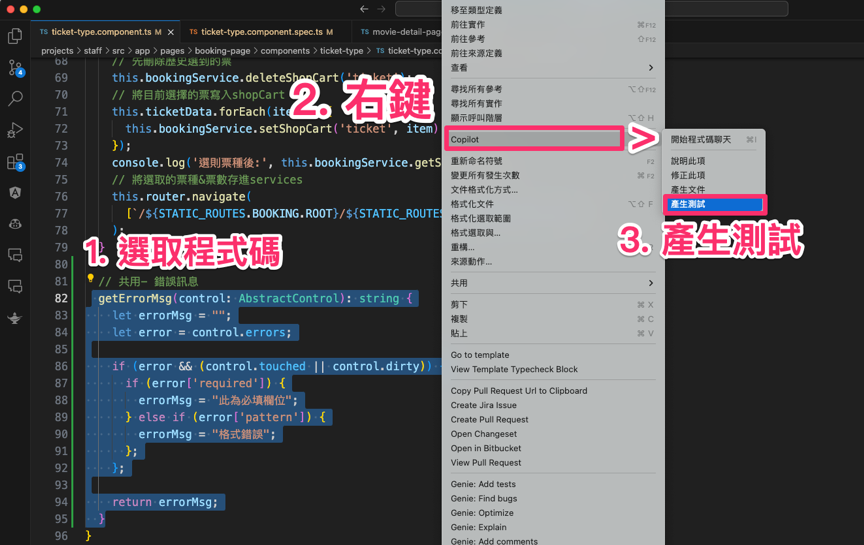
首先,選取你想做單元測試的程式碼圈選起來,接著點右鍵,找到「Copliot」後選擇「產生測試」。

.
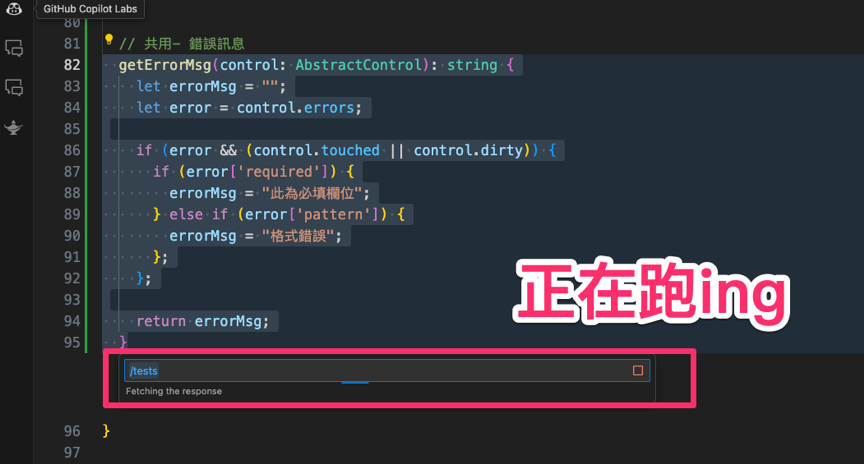
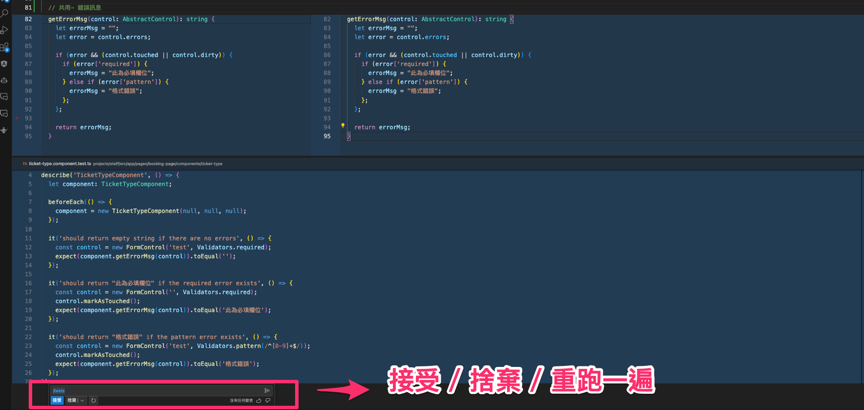
接著,我們就會看到這個對比畫面。如果你覺得這個程式碼ok的話,就按下「接受」。
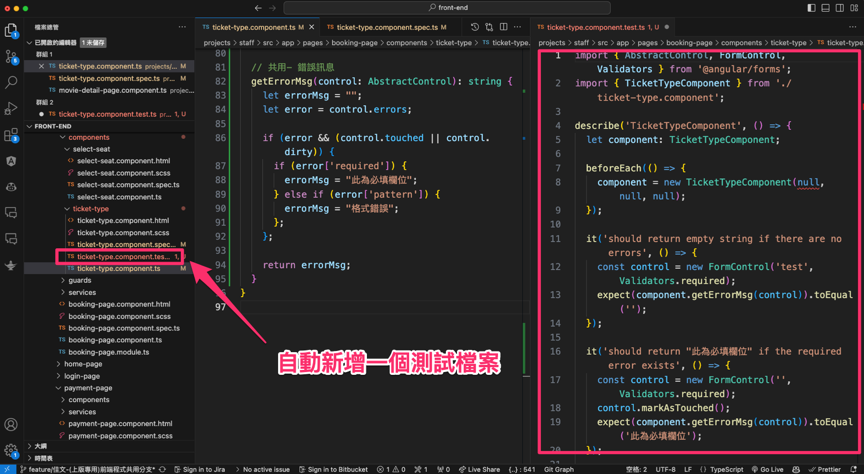
這個時候Copilot 會自動幫我們產生一個測試檔案,所以如果你先前已經有spec.ts,就要自己手動再刪掉。(貼心過頭了??)

.
由於我在 new 新的 component 時,已經有測試檔了,所以我把剛剛Copilot產生的程式碼貼過來,在把剛剛的新檔案刪掉,再整理一下。
一條簡單的測試就這樣誕生了~
但是這只是開始,ng test 打起來後可能會是滿江紅XD 一邊看錯誤訊息,一邊就會發現自己當初在寫function的時候,可能有許多狀況是沒有考慮到的。這時候就要再回過頭來修改測試的程式碼,讓它跑到過為止。
因此,我們還是要學習測試基本的語法,不然就會發生「跟程式素人用ChatGPT寫出貪吃蛇後就沒有然後」的狀況。Copilot畢竟只是「副駕駛」,產生之後要怎麼改,又或者當它產生的測試碼不是你想要的測的情境時,我們也要有能力可以在不依賴Copilot的情況下寫出測試。
.
.
.
除了,Github Copliot Chat,三劍客的兄弟之一Github Copilot Labs也做得到!
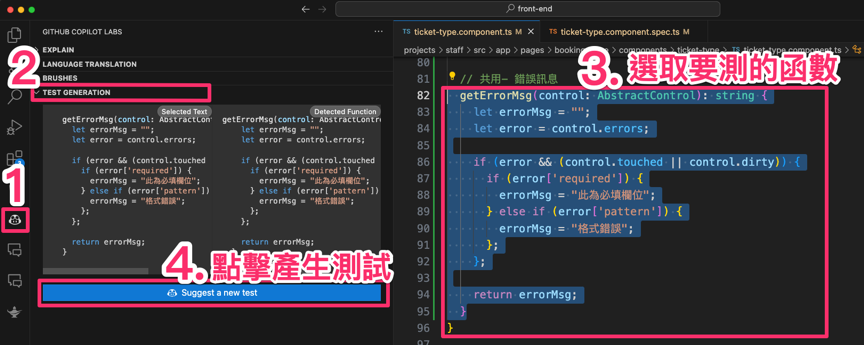
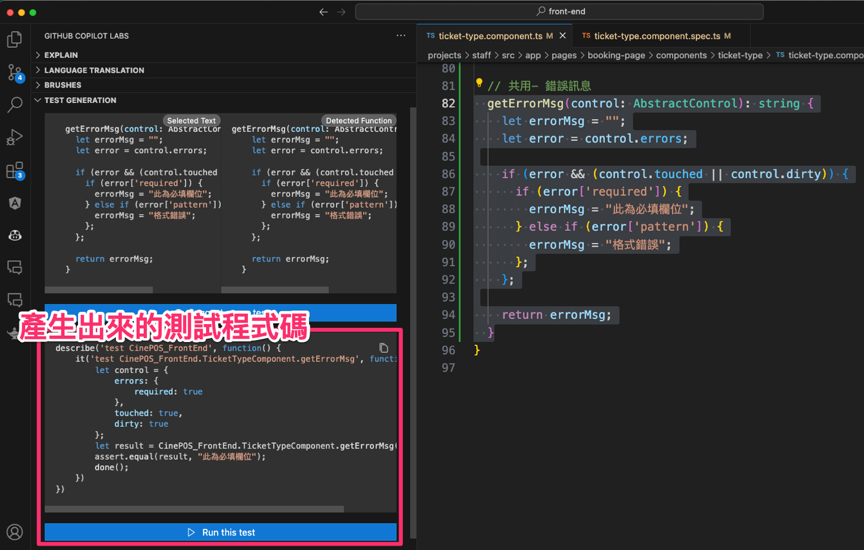
操作步驟也很簡單,先點到Github Copilot Labs的外掛區,再切換到測試的頁籤。接著選取程式碼,再按下「Suggest a new test」。

Github Copilot Labs 比 Github Copilot Chat 多了一個「Run This Test」的功能。如果你已經安裝了相關的測試工具,就可以直接跑跑看過不過得了。
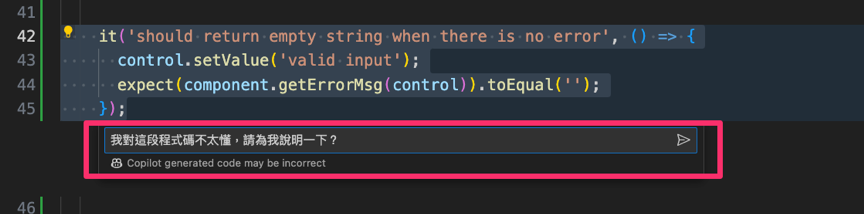
另一方面來說,利用Github Copilot Chat產生測試有個好處,當你對產生出來的程式碼感到疑惑時,可以再用Chat的視窗進行對話。這個功能真的很方便,省去前情提要等等各種敘述。
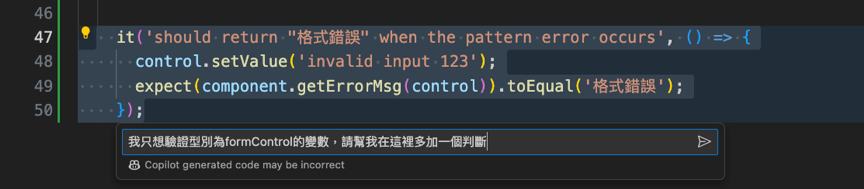
當然,除了問問題,我們也別忘了多多利用這個「聊天功能」,指揮Copilot做各種事。
.
.
.
還記得之前我們曾經在 [《非GitHub Copilot不可?4個免費工具讓你立馬退訂閱!》](非GitHub Copilot不可?4個免費工具讓你立馬退訂閱!) 介紹許多可以替代GitHub Copilot的免費工具,目前試用CodeGPT、Codeium、Codium AI都可以產生單元測試。其中,Codium AI都更是強得不話(?)。
明天我們要來介紹Codium AI的測試功能!
大家晚安XD
