任何產品、作品、專案的規劃都需要做反覆調整與更動;而作為軟體領域的我們更是如此。昨日雖然有提及輪廓的使用者故事,但並非具有特定對象的描述,這顯然還不能作為開發的著力點,在軟體業,任何開發都要符應著「我們正為了誰而做開發」這議題,白話文即我們需要看見使用者。
而個人過往專案都常面對一個痛點,就是專案執行執行著就跑題了,可能是陷入於設計細節,可能是設計方案無法對應使用者研究裡的資料。
正好,個人因緣際會下,被前輩點題了一種能無時無刻正視使用者的專案規劃策略—UserStoryMapping。這規劃模式,是以 UserStory 作基底,然後再以旅程的方式,探索目標使用者所要經歷的功能、要看見的資訊、要完成的核心任務。關於此專案策略的簡介,這邊不展開,附上相關閱讀點:
[筆記][書]《使用者故事對照 User story mapping 》-上 | by Aki | akichy | Medium
[筆記][書] 《使用者故事對照 User story mapping 》-下 | by Aki | akichy | Medium
「User Story Mapping」讀書筆記 (1). Read Me First | by Chun-Chuan Lin | 圈圈 | 台灣設計師在英國 | Taiwanese UI/UX Designers in UK | Medium
Mapping User Stories in Agile (nngroup.com)
最起始的兩句話,是個人想做作品集首頁與單項作品頁的動機而搭建,是一個以我視角的話語。但通常會閱讀作品集這份載體的使用者,是「面試官」。面試官所在意的,跟我所在意的,必定大相徑庭。翻閱些資料並重構收斂如下:
Before:
- 身為一個常態使用者,我希望可以快速知曉該名設計者的設計特質與過往專案。
- 身為一個常態使用者,我希望沈浸於閱讀某項專案論述,投入於設計者所遭遇過的專案故事。
After:
- 身為一名UIUX應徵面試的面試官,我需要能在一分鐘內掌握著這位投歷者的設計資歷與特質,判斷他是否能契合公司JD;如此我才能判斷我是否要徵招他來進行面試。
- 身為一名UIUX應徵面試的面試官,我希望再閱讀單項作品時,能於三分鐘內知曉應徵者的專案背景、前期分析、設計發想、設計測試、設計迭代;如此我才能知悉投歷者的技能厚度,更投入於他所遭遇的專案故事。
其中,有幾個關鍵是我個人需要看重的。第一是面試官不可能在我作品集停留很多時間,能有個五分鐘大概就謝天謝地;第二,是面試官需要再極短時間內掌握我個人的獨門特色或設計程度;第三,是我假定面試官會期待看到專案故事是能與專案使用者做實際互動的。
有了UserStory後,我們得以用使用者視角切入,來同理他所要處理的任務情境。為了抵達「讓面試官招募合適且有興趣的應徵者來面試」這任務。我身為設計師需要處理以下幾點叩問,有些攸關於設計技法,有些攸關於使用體驗,也有可能關聯到商業市場現況。
Q:現階段的公司JD存在哪些需求,而這些需要哪些人力、軟硬實力做處理?
Q:關於首頁,怎樣的資訊版面,能讓面試官於一分鐘內掌握並閱讀完成。
Q:關於首頁,怎樣的設計技法,有助於面試官要對這名應徵者留下印象?
Q:專案執行,以業界設計師的職能,這份作品的設計思考流程之比重,理當為何。
Q:關於作品迭代,要如何看見呈現設計的before與after?
Q:關於作品頁面,要如何引起面試官想多問「為什麼他想這麼做」的好奇心?
Q:關於作品頁面,點亮面試官眼光的hit point為何?
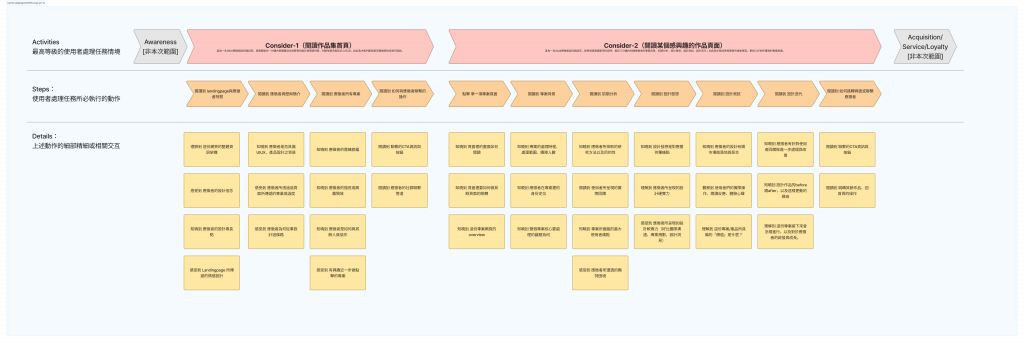
結合上述的資料,我策劃了本次專案的 UserStoryMapping 作為接下來資訊設計與功能開發的引子。而在使用體驗的規劃,有些屬於意識層,有些屬於情感層,這也將被接下來的我(設計師)所看重。
https://1drv.ms/b/s!An9JmpoLlIMXqgEYD6oVB31Kv7cp?e=oYIPae
體驗完 UserStoryMapping 的規劃後,真的讓我發掘了第一天所沒處理到的可能性議題。好比「聯繫應徵者」這件事,是面試官可能看重的,如果他真的對應徵者有興趣,那就會需要些許的CTA呈現在作品集網頁裡。此外,還有個議題是「情感設計」這件事,面試官每天要處理多份履歷,如何在眾多面試者中快速留下好印象,很仰賴頁面的情感設計。
總之,期待接下來自己著手處理這份專案!明天再來跟各位做分享。
