所謂:「知己知彼,百戰不殆。」,在設計一個網頁之前,先充分了解其外部的各項特性,才能避免在實作時因千萬頭緒使您一時無從下手,而陷入窘境。
因此,本篇將為您介紹在製作網頁時,我們所會用到的基礎設計理論,不一定專業,但絕對實用!
UI,即使用者在網頁中所見且能與之互動的各項視覺元素和功能。
基本注重於一個網頁的外觀和設計,舉凡版面設計、目錄、按鈕……等等元素,皆包含在其中。
我們的最終目標便是要設計一個符合大眾審美,又能直觀操作,符合大眾邏輯以便使用者操作的網頁!
UX,即使用者對於這個網頁的使用心得回饋。
因為注重於使用者的在使用時的感受與各項滿意度,所以為了讓滿意度提高,我們在製作一個網頁時,必須有完整且清晰的訊息架構、互動流程、響應性……等。
網頁的可用性是基本,但更重要的是易用和可滿足性,我們最終的目標便是要提高使用者的滿意度和回頭率。
可以說,UI與UX是一段緊密且不可分的關係,缺一都會造成整體網頁流程的不完整。
下方是一個常見的網頁構造,大多通常會有這些元素:
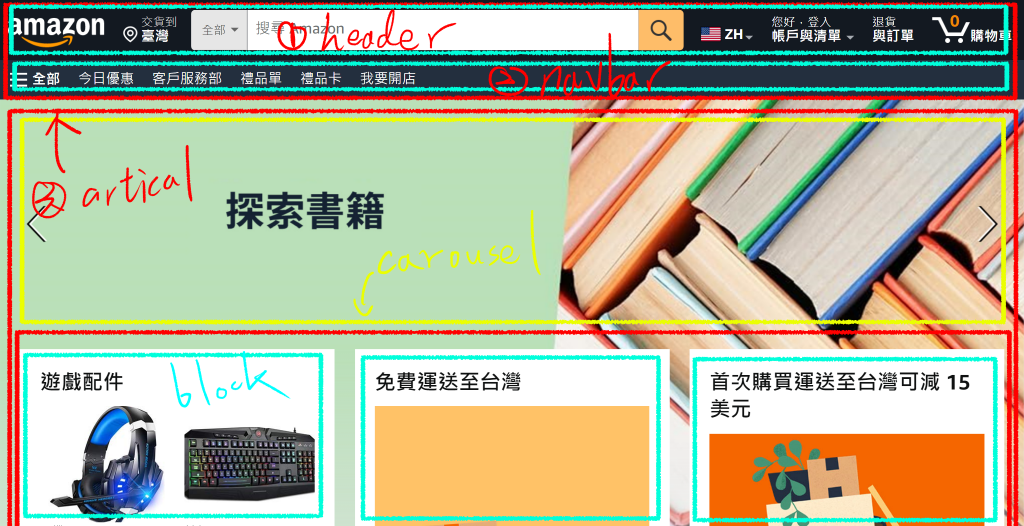
頁頭(header)
頁頭通常會存放Logo、網頁導覽、搜尋欄…等物件。目的是要讓網頁使用者能夠快速地了解該網頁最直白的資訊(Logo),以及該網頁的功能與大概內容。
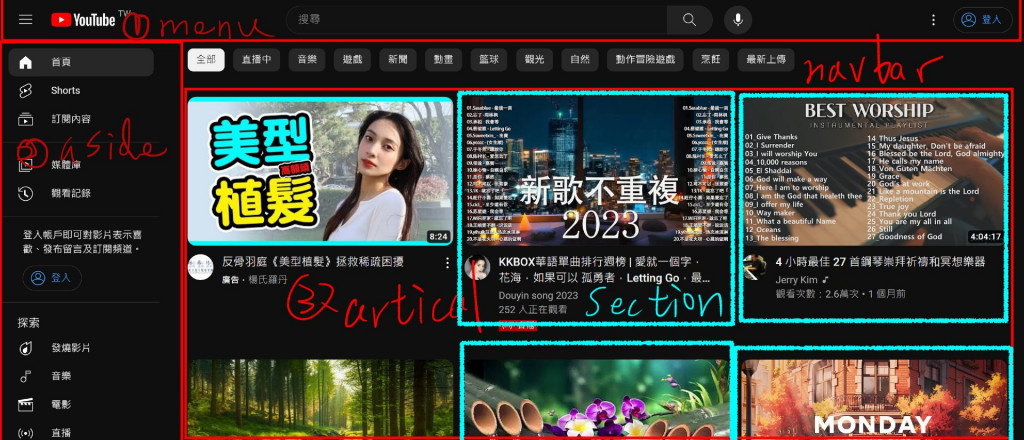
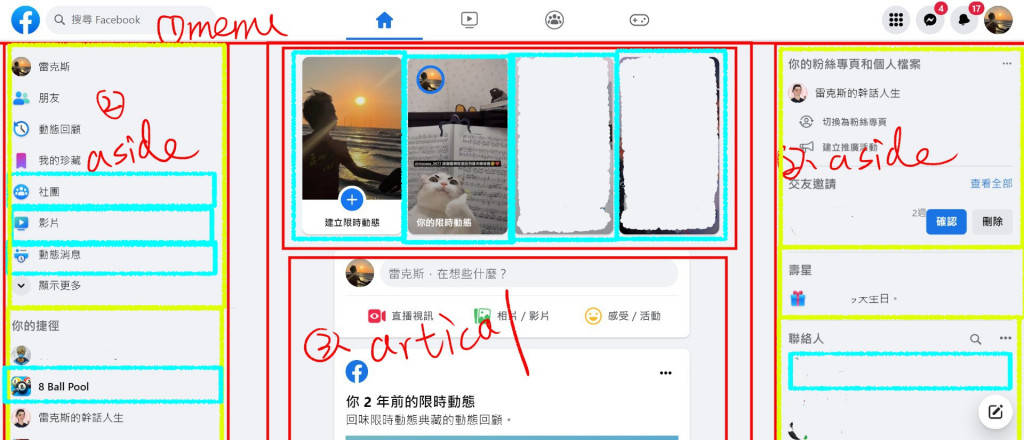
菜單(menu)
menu通常是作為擺放頁面跳轉,或某些功能的地方。
側邊欄(aside)
側邊欄通常會出現在購物網站中,其目的是協助使用者更快速地篩選,並得到自己所需的內容和資訊。
文章內頁(article)
文章內頁為一個網站最重要的內區,它能給予使用者更多詳細的資訊,可能是產品、可能是文章…等資訊。
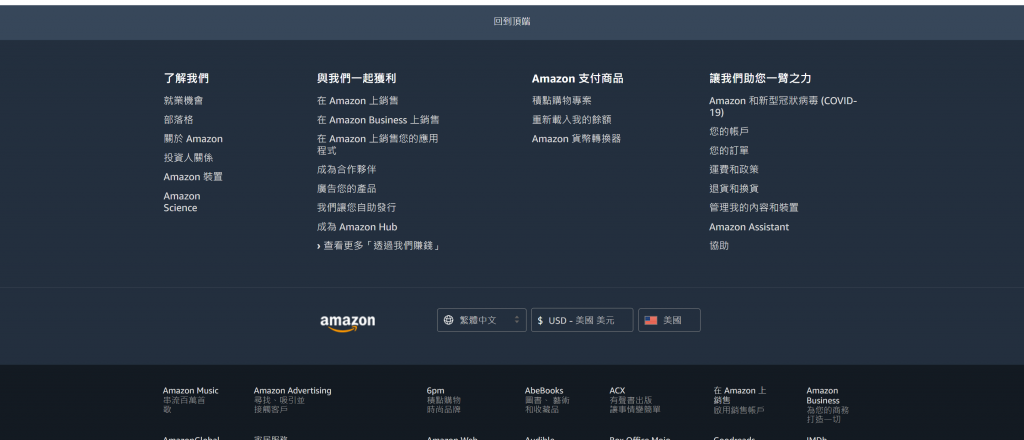
頁尾(footer)
頁尾通常會用來存放聯絡資訊、公司位置、cc註冊商標…等內容,以供網頁使用者做現實層面的聯絡。
— 範例:amazon 的footer
在開始製作網頁前,我們可以先把網頁分成數個不同的區塊,在開發時一塊又一塊慢慢編寫,最後合在一起,一個完整的網頁便完成了!
這裡,我們先用一些常見的網頁,來分析一個網頁裏頭的不同元件,以及元件下的元素和功能:
YouTube


amazon

amazon的footer非常龐大,我們在此同樣將它拆分為不同區塊,分別為:

以上,希望本篇能為您提供一些網頁設計的基本概念,以便您在開始製作網頁時能即時發覺自己的需求!
