俗話說的好:「工欲善其事,必先利其器。」這句格言在各個領域都有著深刻的意義。
好比如,在寫作業的時候,先整理桌面和環境,可以使我們的思緒更加清晰,以提升工作效率,同時也能讓心情變得更加愉悅,更好地投入工作。
在網頁開發方面也是如此的。擁有一個優秀的整合開發環境(IDE)工具是不可或缺的。這樣的工具可以極大地提高在開發、除錯、優化或進行各種操作時的速度和效率。
在本篇文章中,我將向您介紹我在網頁開發過程中所使用的IDE,並分享一些非常實用的外掛程式。這些工具將有助於優化您的開發流程,讓您更輕鬆地創建出一個卓越的網頁。無論您是新手還是有經驗的開發者,這些建議和工具都能協助您在網頁開發領域間更上一層樓。
現今網路發達,可以尋找並使用的工具繁多,coding也不例外。您可以下載各式各樣的工具來coding,甚至如果您異常優秀,什麼都不用下載,直接使用Windows原生內建的記事本就可以開始coding了:

而下述將介紹我目前所知,在網路上較為主流的兩個IDE環境:
Sublime Text是一款輕量級的程式碼編輯器,以快速啟動、佔用少量系統資源、簡潔的使用者介面和高度的客製化而聞名。它適用於跨平台使用,允許開發者通過插件和配置文件來自定義編輯器的外觀和行為,以滿足個人需求和工作流程。
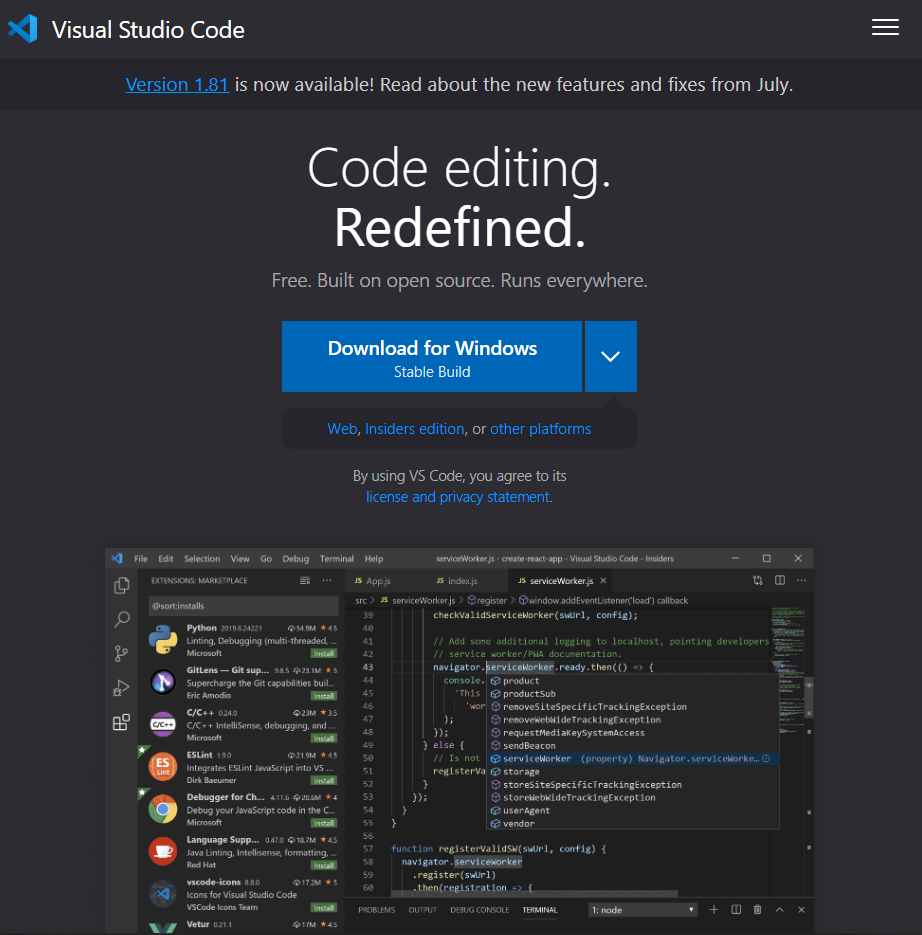
https://code.visualstudio.com/
Visual Studio Code,簡稱Vscode,是由Microsoft開發和維護的。Vscode的優點,便是它作為一個開源的軟體,在GitHub上都可以輕鬆地找到,即意大家都能夠自由查詢和貢獻代碼。同時Vscode有著龐大的社群資源、強大的擴充性,能夠支援在各種環境的使用,如Windows、macOS和Linux等。

您可以自行決定要使用哪款工具作為開發環境,但我本人是比較喜歡Vscode啦…
以下都會以Vscode為主做介紹。
進入官網,依據您個人的電腦系統做選擇,並下載。

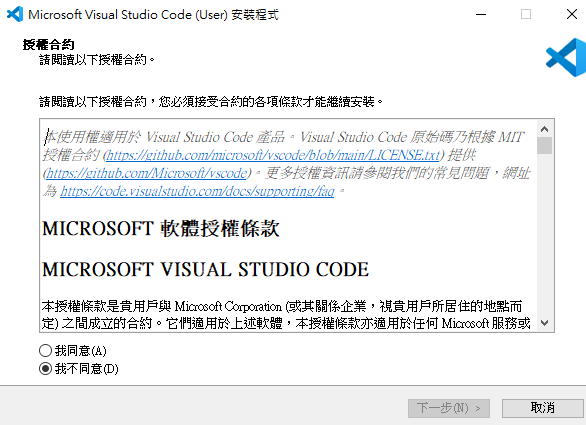
同意授權條款後,便可安裝,並啟動。
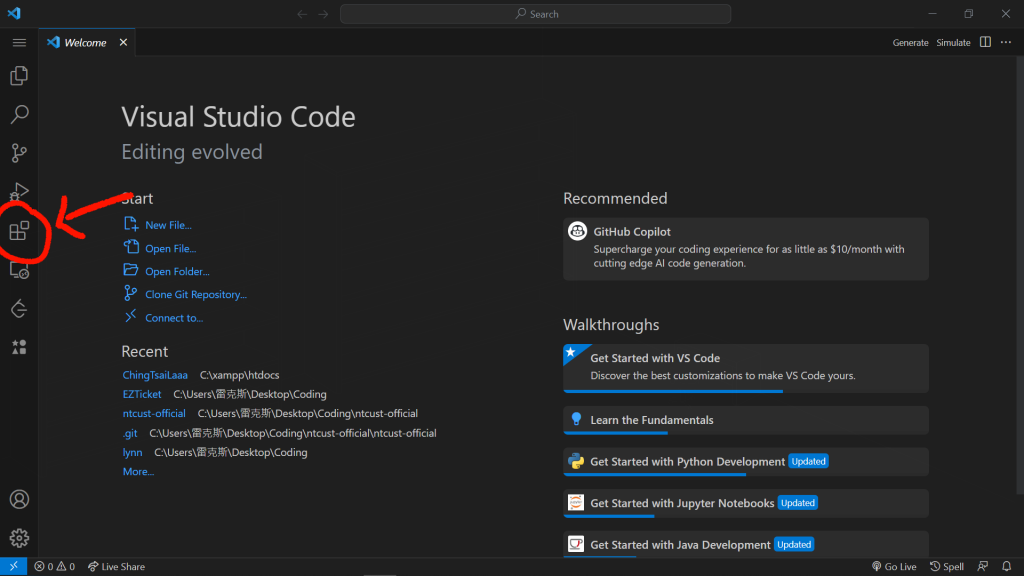
下載完畢後,點開Vscode,之後便會到這個畫面。
請點選左側欄位的延伸功能(Extensions)。

接下來我將介紹一系列實用的額外插件:
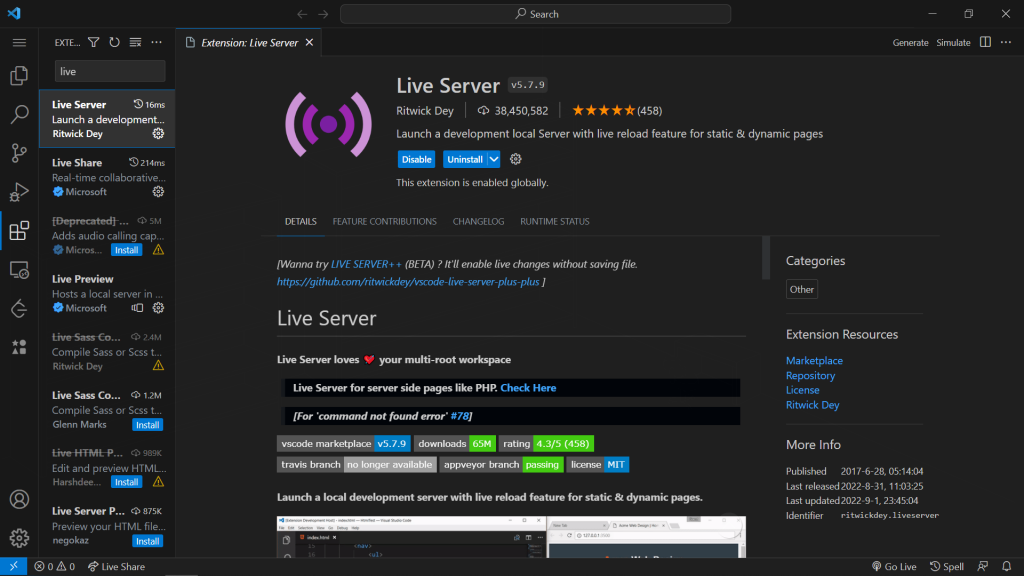
搜尋 ”Live Server”
這個插件能讓我們更即時地檢視在coding當下的成果,這部分在稍後實際在開發時會再講解。
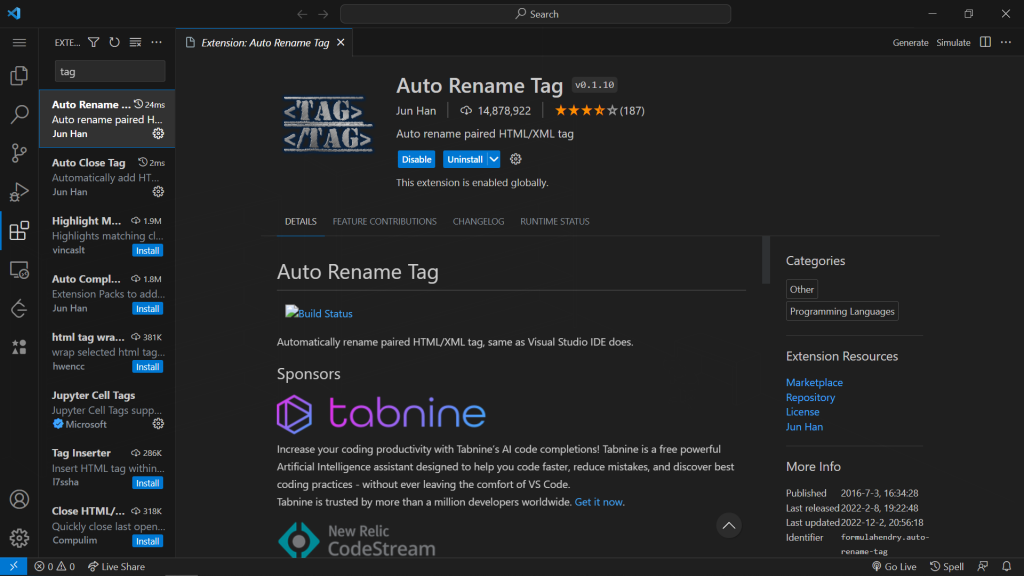
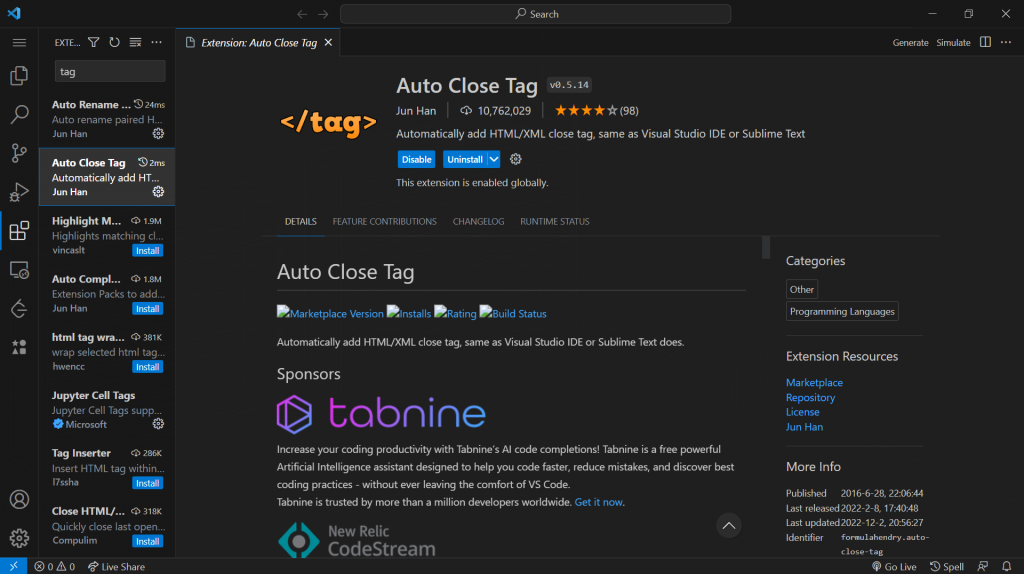
搜尋 “tag”
以下兩個插件能夠協助我們補齊標籤的尾巴。或是防止我們在修改標籤時,陷入找不到標籤尾巴的窘境。


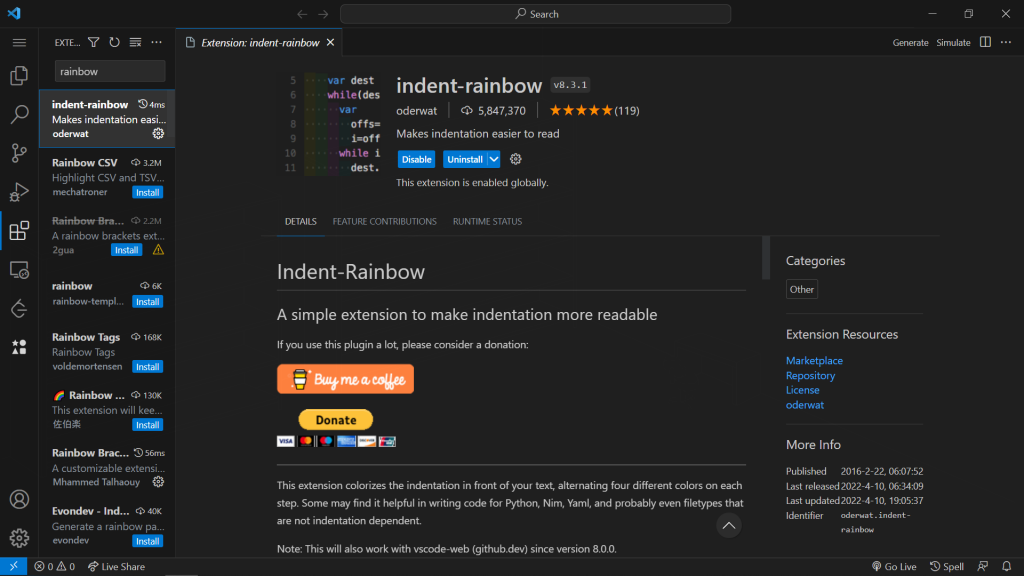
搜尋 “rainbow”
rainbow系列的插件種類繁多,有能夠使括號變彩色的、標籤變彩色的、縮排變彩色……等等**。**


這邊強烈推薦indent-rainbow為必載!
它能夠使程式碼整體看起來乾淨整潔,讓我們在進行編碼或修改等動作時,不易搞混縮排!
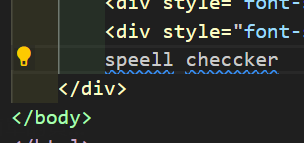
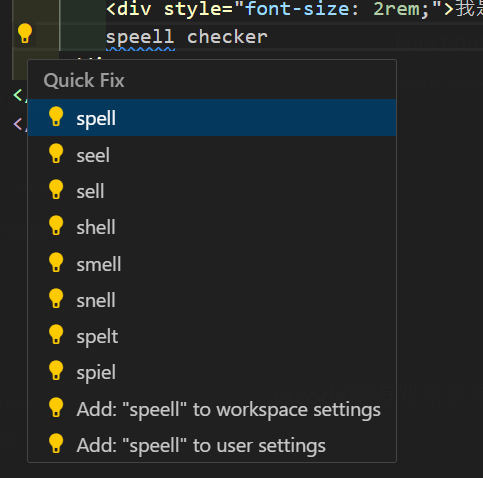
此插件可以即時發現您在拼字上的錯誤,並且自動推薦可校正之單字。


拼字出現錯誤時,一旁會出現黃色小燈泡,點擊即可查看拼字建議。
本篇的最後,想告訴大家,Vscode裡還有各式各樣的延伸模組,每種都非常酷,可以協助您客制化個人的IDE,非常推薦大家都去嘗試看看喔!!!
