

...
blank_layout = self.prs.slide_layouts[6]
slide = self.prs.slides.add_slide(blank_layout)
...
for shape in slide.placeholders:
print('%d %s' % (shape.placeholder_format.idx, shape.name))
0 Title 2
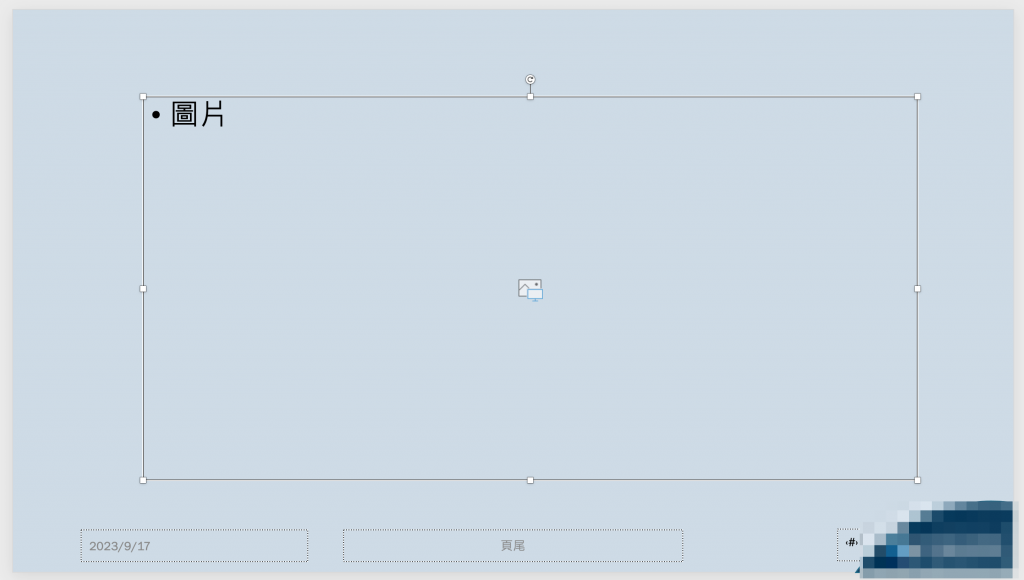
13 Picture Placeholder 1
placeholder = slide.placeholders[13]
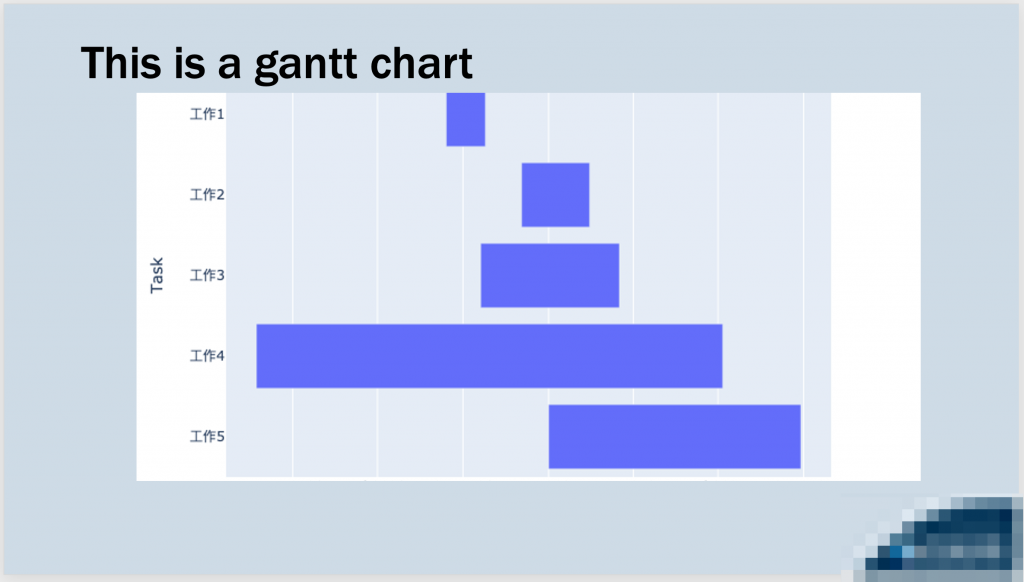
image = placeholder.insert_picture("甘特圖.png")