手動建立專案流程:
在C槽(windows系統)底下建立一個資料夾作為專案名稱
如: C:\ironman_2023
在ironman_2023 底下 建立 package.json
內容如下:
{
"name": "ironman_2023",
"private": "true",
}
在ironman_2023 底下 開啟終端機介面
npm i next react react-dom
在ironman_2023 底下 建立 app資料夾
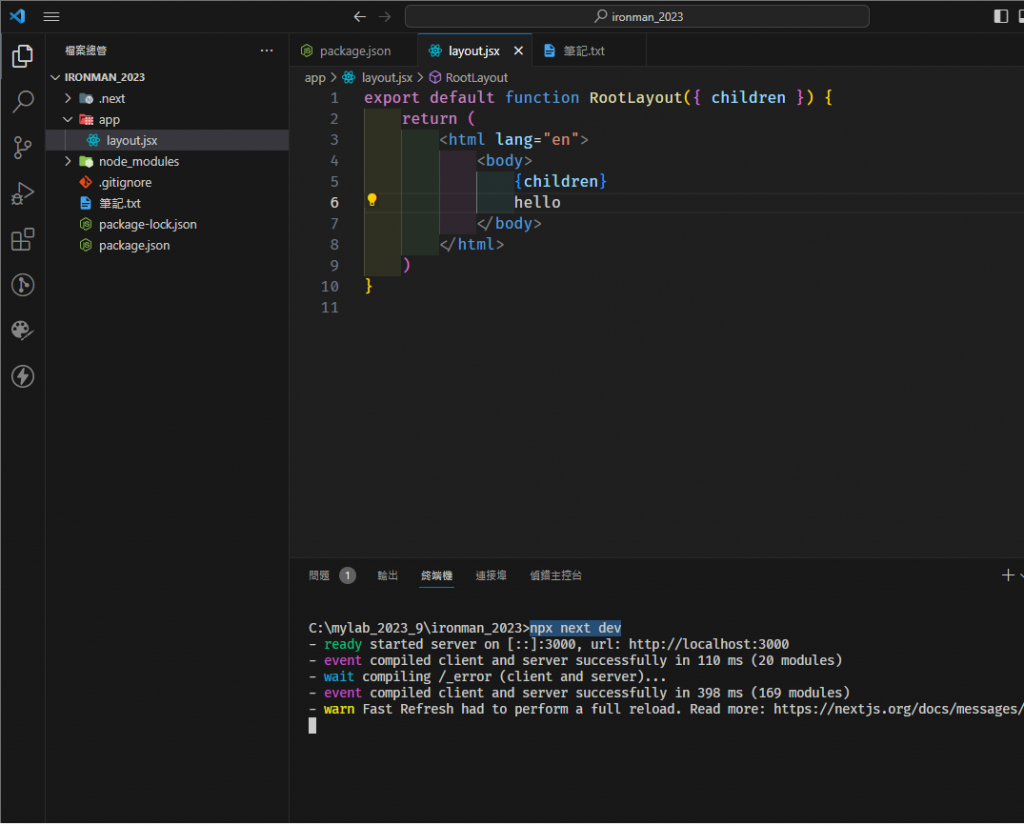
在 app資料夾底下 建立 layout.jsx
layout.jsx 內容
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>
<header>[header]</header>
<main>
{children}
</main>
<footer>[footer]</footer>
</body>
</html>
)
編輯 package.json 插入以下資料
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
接下來就可以使用 npm run dev 來執行next專案的測試環境
在 app資料夾底下 創建 page.jsx
內容如下
function HomePage() {
return (
<div>
<h1>Hello Next.js</h1>
</div>
)
}
export default HomePage
在終端機底下執行 npm run dev 即可看到網頁
這時的資料夾結構大概會跟下面的圖一樣
手動從零開始建立Next.js專案,很適合第一次接觸Next.js的初學者,專案資料夾裡面每個檔案的來源都自己建立的
更多相關的資料可以參考Next.js官網文件
大叔的鐵人賽第三天結束 :)
