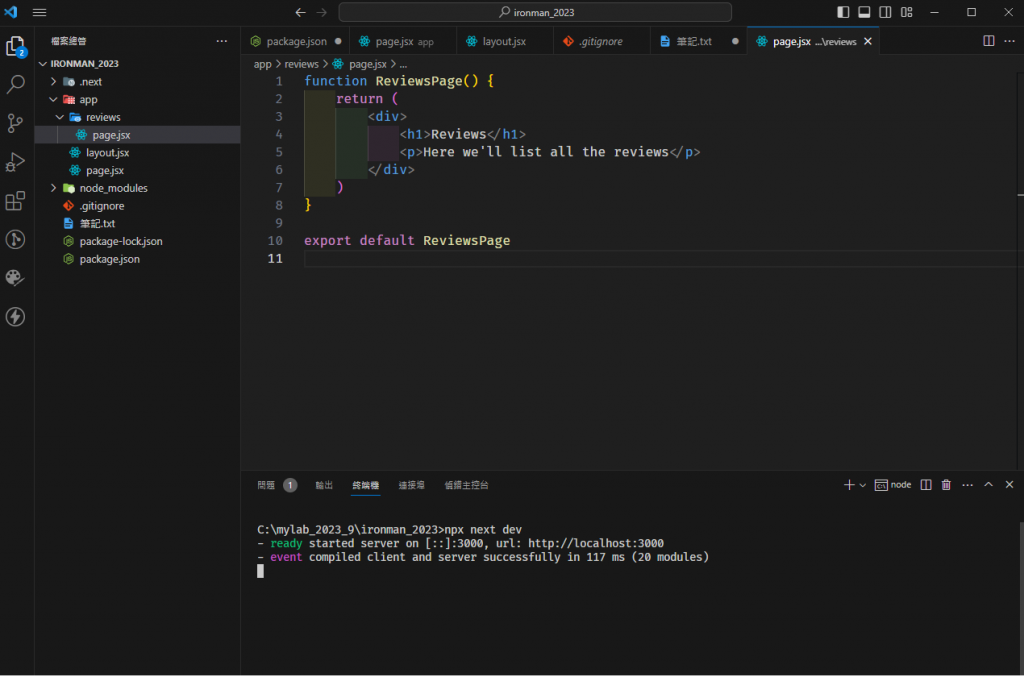
接下來在app 資料夾底下建立 reviews資料夾 底下建立 page.jsx 內容如下
function ReviewsPage() {
return (
<div>
<h1>Reviews</h1>
<p>Here we'll list all the reviews</p>
</div>
)
}
export default ReviewsPage
這時專案資料夾結構如下圖
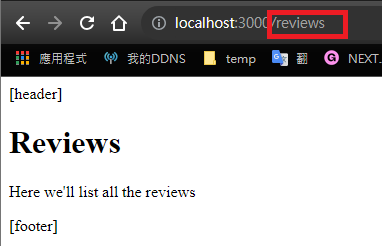
執行測試環境,在網址輸入 http://localhost:3000/reviews
接下來在reviews資料夾底下建立stardew-valley資料夾與page.jsx 內容如下:
function StardewValleyPage() {
return (
<div>
<h1>Stardew Valley</h1>
<p>This will be the reviews for Stardew Valley</p>
</div>
)
}
export default StardewValleyPage
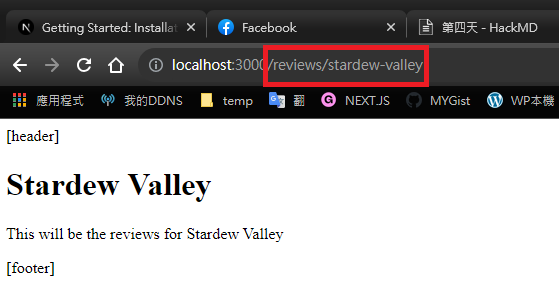
打開瀏覽器輸入網址 http://localhost:3000/reviews/stardew-valley
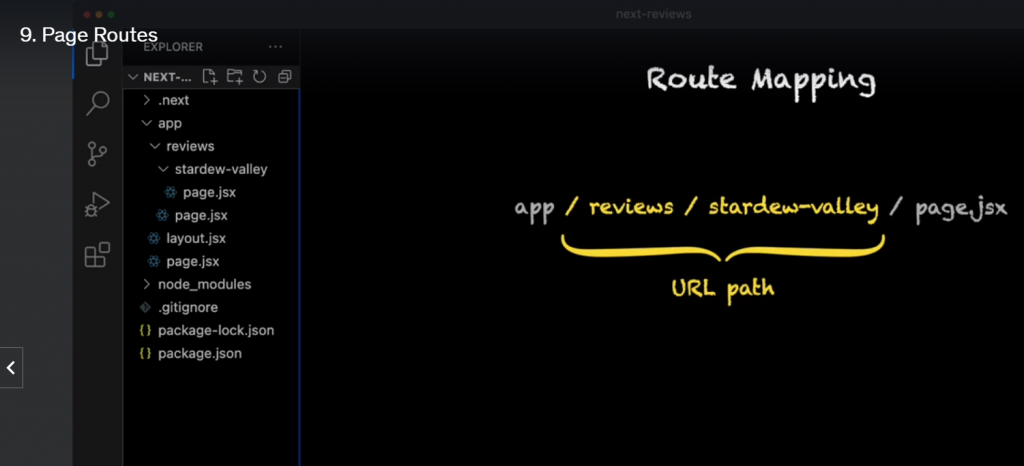
做完以上的步驟,大概就能知道網址列命名的方式是根據app資料夾底下的資料夾名稱做變化,如下圖所示:
如果想了解Next.js 新加的功能 App Route 跟舊的 Page Route 有什麼差別,除了官網之外(會去看的人真的不多)可以參考下面的連結
大叔的鐵人賽第四天結束 :)
