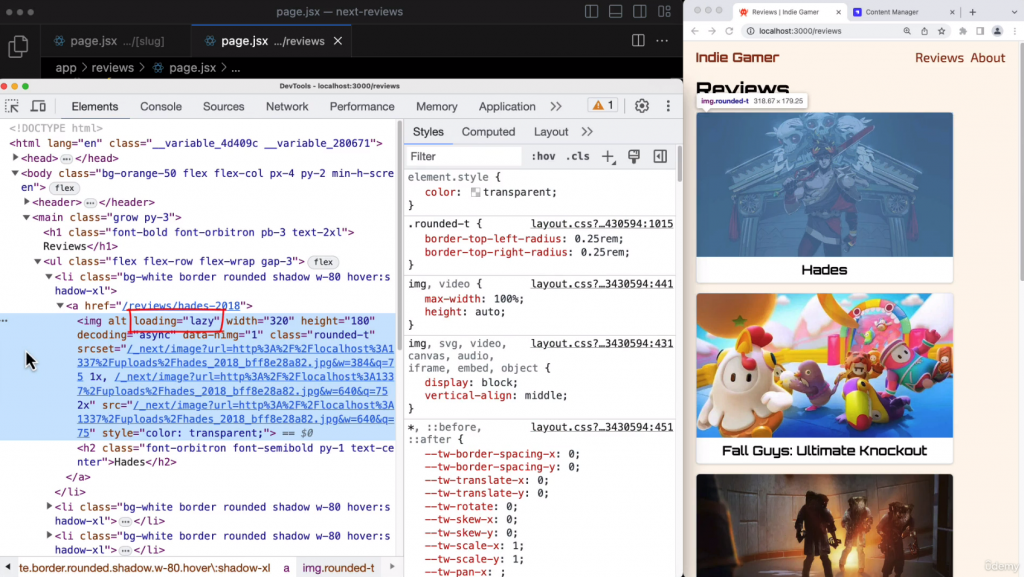
啟用 next/image
C:\mylab_2023_9\ironman_2023\app\reviews[slug]\page.jsx
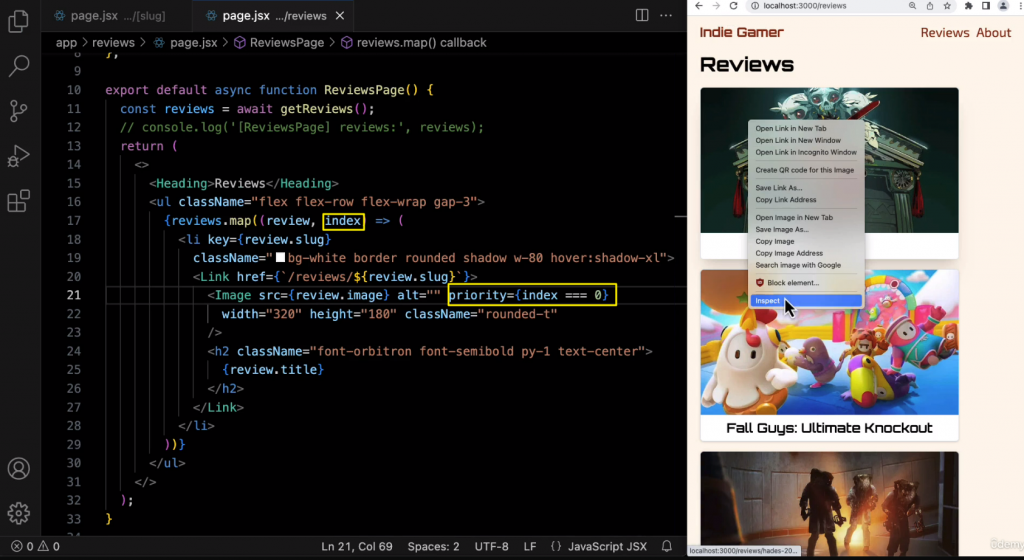
import Image from "next/image";
//中間省略
<Image src={review.image} alt="" width="640" height="360"
className="mb-2 rounded" />
next.config.js
/** @type {import('next').NextConfig} */
module.exports = {
// output: "export",
images: {
remotePatterns: [
{
protocol: "http",
hostname: "localhost",
port: "1337",
pathname: "/uploads/**",
},
],
},
};

把 html的<img>標籤替換成 Next.js 提供的<Image>標籤

大叔的鐵人賽第二十八天結束 :)
