所有的資料都改用CMS後端
原本存放markdown文件檔的 content 資料夾可以整個刪掉
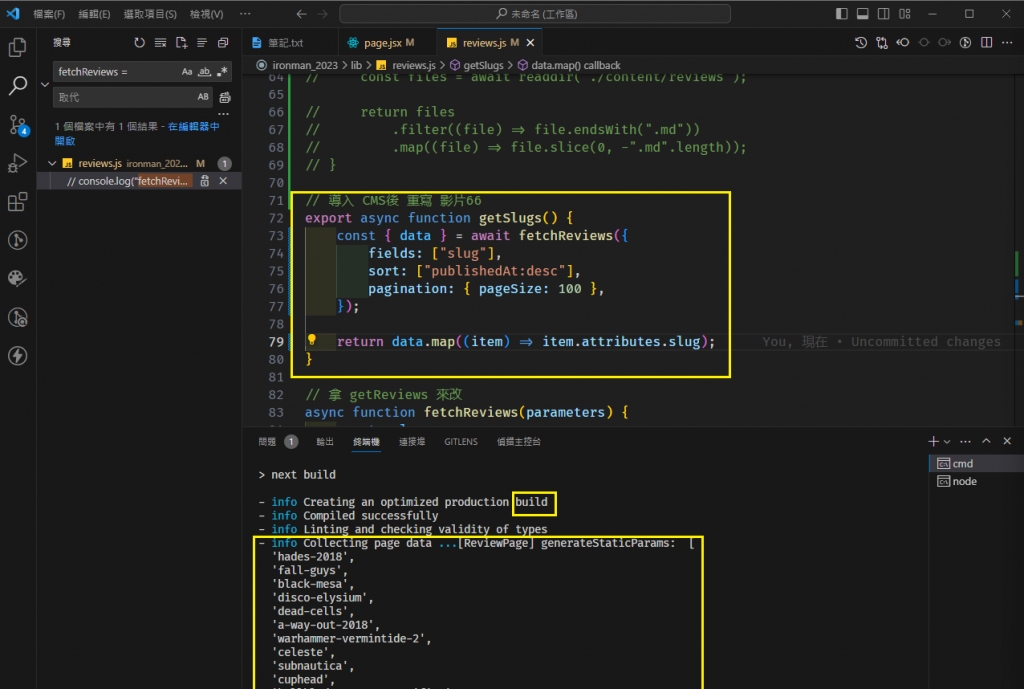
這邊要檢視 npm build 所產生的靜態網頁
之前Static Export 這邊我跳過了~所以要補做設定
修改 .gitignore 檔案
補 out/
專案根目錄 新增 next.config.js
/** @type {import('next').NextConfig} */
module.exports = {
output: "export",
};
npm run build
會產生 out的資料夾
啟動靜態伺服器 看網頁是否正常顯示 (應該都正常)
npx serve@lastest out/
大叔的鐵人賽第二十六天結束 :)
