在上一天篇的貼文中,想必你各位都已經把環境給設置好了吧。是不是迫不期待想開發一個屬於你的網頁了呢?別急,就讓我們開始吧!
首先,想要學習網頁,必須要先認識 HTML , CSS , JavaScript。
這三樣東西聽起來好像很複雜,但是──
你可以這樣想像,開發一個網站,你就是在蓋一棟大樓:
HTML 是大樓的地基和鋼筋水泥。
CSS 是房間的裝潢。
JavaScript 則是大樓內部的電路、水管。
HTML 告訴了我們的瀏覽器這個網頁會有甚麼元素,而CSS則對這些HTML的標籤進行美化,最後,JavaScript則是讓這些元素都變得靈動起來!
了解完畢後,心動不如馬上行動,我們直接開始進行創作!
打開您的Vscode,創建一個存放您所有關於這個網頁的檔案的資料夾,並在裡面創建一個名為 index.html的檔案。
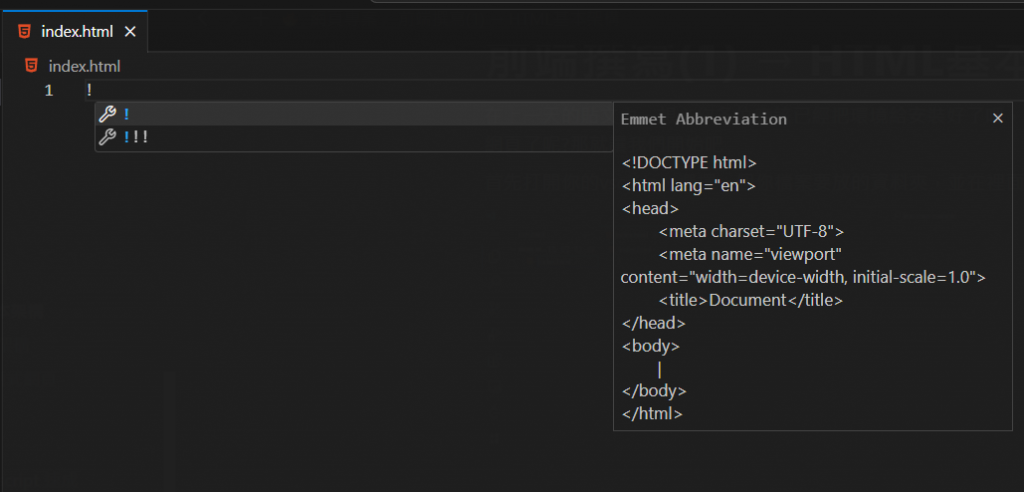
使用Vscode內建的 Emmet 創建基礎的html文本:
空白行內打驚嘆號 → 按Tab。

ex. <div></div>
(例外 ex. <br/>,<hr/>,<img />)
<P>,<p>
(但為了讓code美觀,建議還是統一會更好)
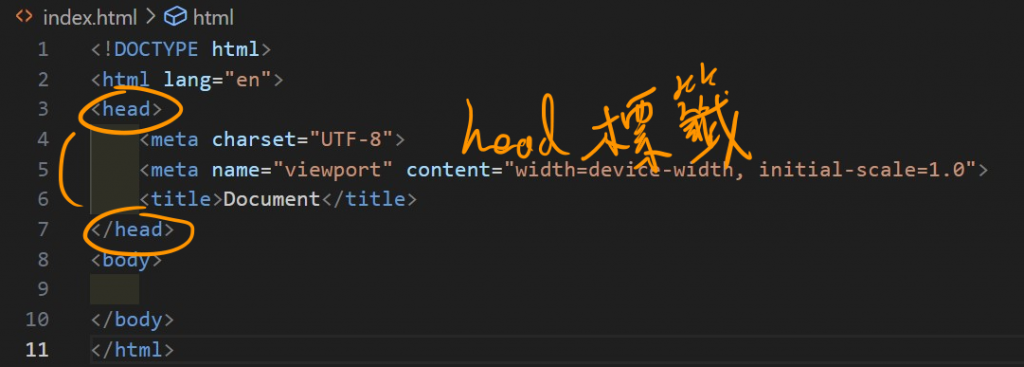
<head>的內部標籤title → 標題。meta → 提供瀏覽器關於網頁文件的元資訊,如:網頁的字符編碼、作者以及描述等。script → 引入JavaScript代碼,或使用javaScript模塊。link → 引入CSS。style → 撰寫CSS模塊。
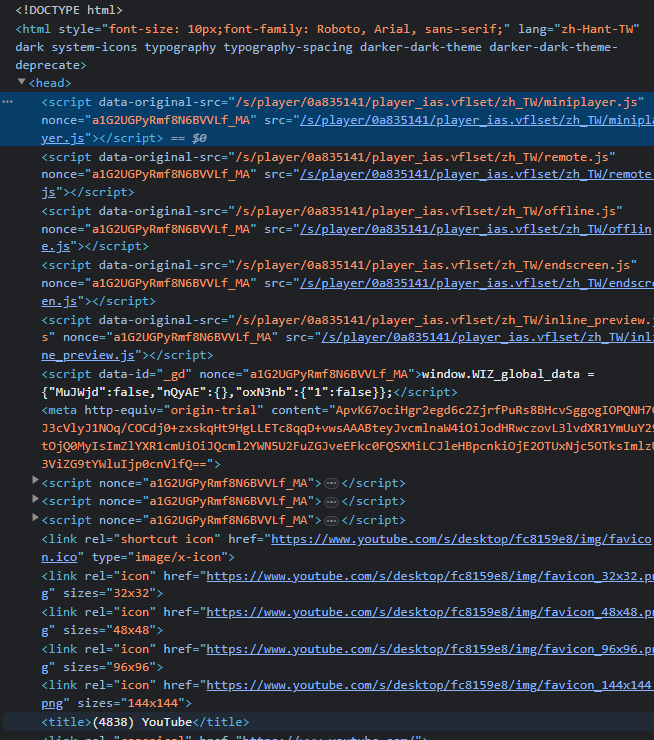
下圖為YouTube官網的程式碼,可以看到很多script、link……等等的標籤。
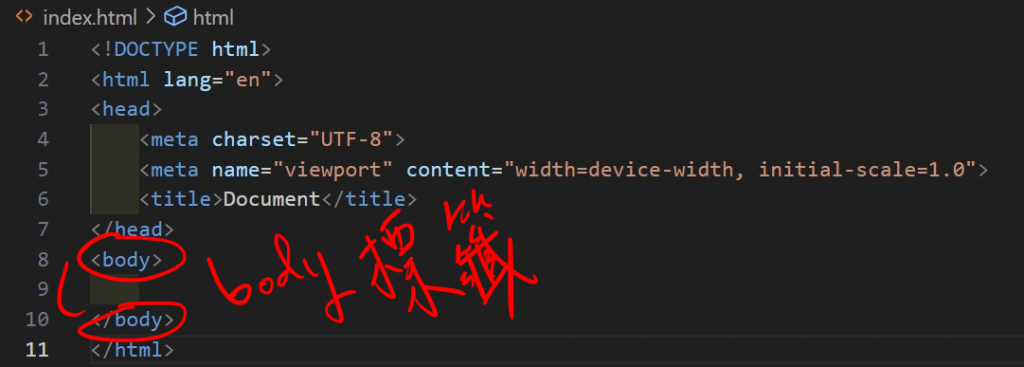
<body>標籤body標籤,掌管的是整個頁面的渲染。
所有我們一個網頁能見到的文字、表格……等等元件,都會把寫在裡面。
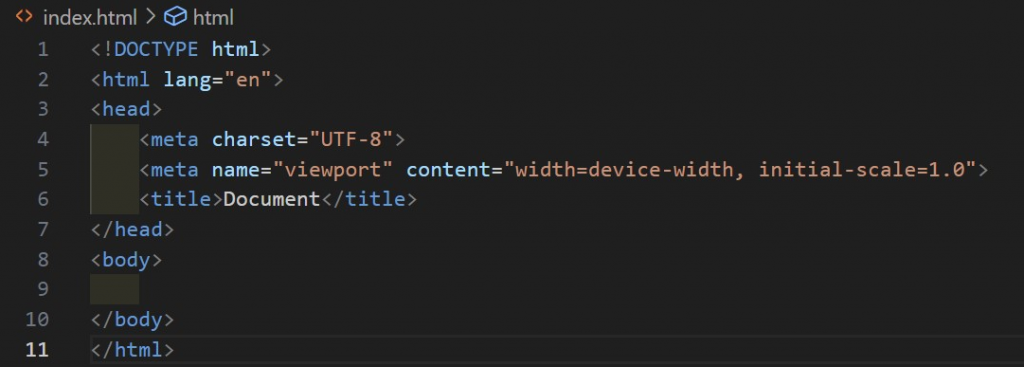
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
創建完此文本後,便可以從您所存放的資料夾,打開此HTML檔。

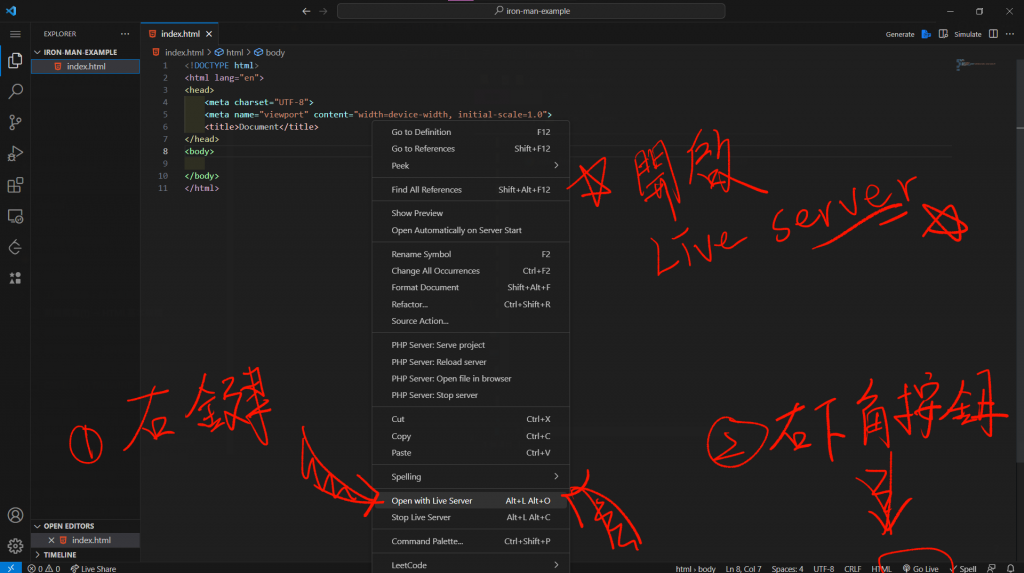
當然,也可以使用在上一篇所介紹的Live Server 開啟。
tips: 點擊右鍵後,在清單內往下找有一個open with live server,或點擊位於Status bar(右下角)的Go Live.
點開後,很好,畫面是空的。廢話,我們什麼都還沒寫orz。
接下來,要開始撰寫網頁的view了。
我將介紹會寫在之間的標籤!
首先,要為各位介紹註解的部分:
<!-- 我是註解 -->
<!-- 註解不會出現在網站上 -->
<!-- 僅作為筆記功用 -->
tips:在HTML文本中按下CTRL+/即可對整行進行下註解
<body>
hahaa 一些內文
<h1>我是標題<h1>
<button>一些元素</button>
</body>

標題標籤 (heading):<h1>~<h5>,可使標題字體由大到小進行變化。
<body>
<h1>大標題1</h1>
<h2>大標題2</h2>
<h3>大標題3</h3>
<h4>大標題4</h4>
<h5>大標題5</h5>
<p>內文標籤</p>
</body>

想要在您的網頁中顯示網址,我們會需要使用標籤。
值得注意的是,我們的網址是填在標籤之間,而不是” “裏頭。
<button>我是按鈕</button>
<a href="">我是連結</a>

在眾多標籤元件中,很多預設是沒有換行的。為了使網頁排版變得美觀,我們會用到下列的換行元件:
早安<br/>你好
晚安<hr/>你好


想要讓您的網頁顯示圖片?簡單,請參見下列的程式碼:
<img src="圖片路徑" alt="圖片替代文字">
<img src="/雷克斯.jpg" alt="雷克斯的梗圖哈哈">
<img src="/雷克斯.jpg" alt="圖片替代文字">
在的標籤裡的,src要放的是圖片的路徑,alt要放的則是圖片的替代文字。
而替代文字是甚麼呢?它的作用是當圖片因出錯而無法讀出,或是因網路等元素而導致還沒載入出來時,所會顯示在網頁上的文字。



接下來,是讓您的網頁載出影片的部分:
<video controls src="這裡放的是圖片路徑"></video>
*tips : video標籤裡記得給予controls,不然他只會顯示出靜態的圖片。

如果路徑都是正確的話,檔案都是能顯示出來的。
這邊我們再放一張本人的帥照:
<img src="rex.png" alt="圖片替代文字">

喔天啊!這也太大了。
圖片太大了,要修改的話,我們可以在img或video的標籤內下達width或hight,以規定他的大小:
<img src="rex.png" alt="圖片替代文字" width="720">

想在網頁內放音樂?音樂的標籤為,音樂的路徑同樣是放在src裡。下達controls後,它才會生成出一個播放音樂的面板:
<audio controls src="這裡放路徑"></audio>

tips:所有檔案路徑建議與您的網頁程式碼檔案放在同一個資料夾,以方便取用,避免因路徑問題而出錯無法讀取。
您是否有看過出現在某些網頁裡的YouTube播放器 或 Google Map的大地圖呢?
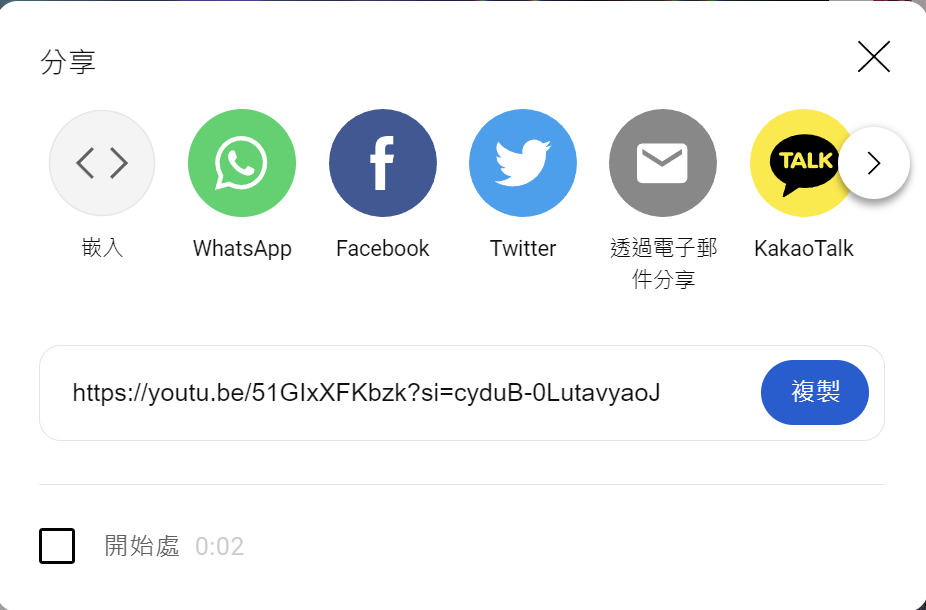
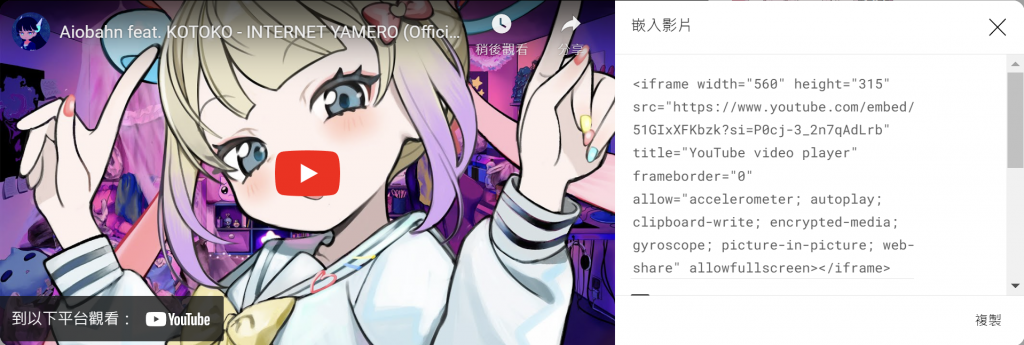
點擊youtube影片下方的 “分享” → “崁入”

將一旁的一串代碼複製並貼至你的程式碼內就完成了!
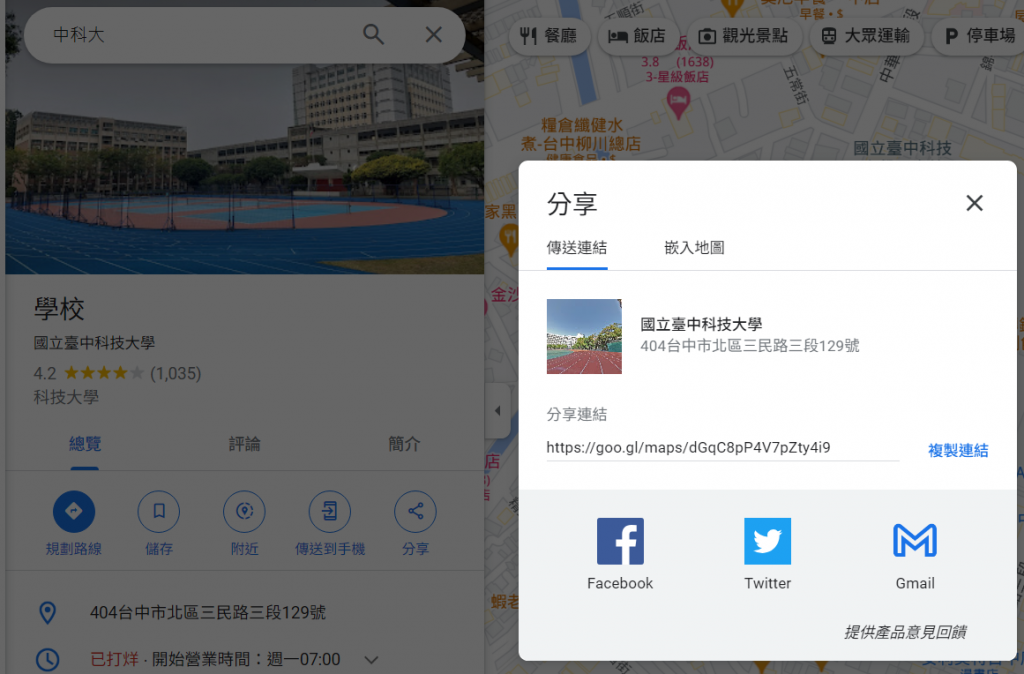
地圖也是一模一樣的運作模式呢:


這兩個標籤可說是網頁設計中最重要的標籤,兩者的功用是將元件集結為群組,
即意: 和 中可以塞入文字、圖片、表格……等
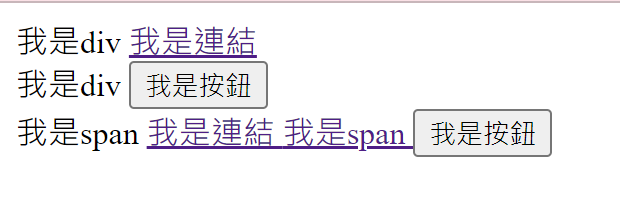
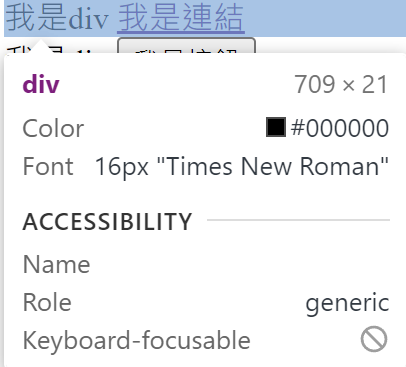
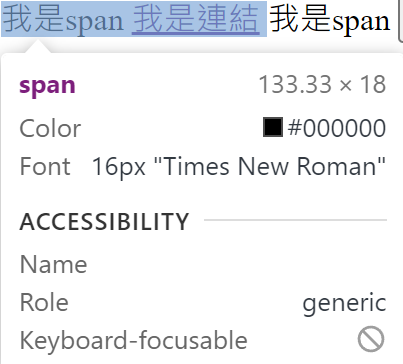
而兩個最者標籤的不同在於 div 占了一整行的版面,span則無。
<div>
我是div
<a href="">我是連結</a>
</div>
<div>
我是div
<button>我是按鈕</button>
</div>
<!-- 分隔線-->
<span>
我是span
<a href="">我是連結</a>
</span>
<span>
我是span
<button>我是按鈕</button>
</span>



表單類的東西是給使用者輸入資料,並藉由action把資料傳到後端去處理。與後端有關的方面,將在之後進行詳細講解,這裡先稍稍知道這些有這些框可以做使用就好了。
下列我們先製作一些輸入框,使用form標籤是為了讓我們之後做後端時,能抓到資料而設立的。
action的傳入值則是為了執行後端的程式所設立的,點到為止,我們後面再細談。
<h1>表單類元件</h1>
<form action="傳到後端的東西,在之後會講解">
<input type="text">
<input type="checkbox">
<input type="checkbox">
<input type="date">
<input type="time">
<input type="color">
<input type="number">
<input type="email">
<input type="tel">
<input type="file">
<input type="password">
<input type="range">
<input type="submit">
</form>

