本篇文章中,將講述CSS的基本的使用方法。在此之前,我們要先了解甚麼是CSS?
CSS(層疊樣式表,Cascading Style Sheets)在網頁設計中扮演著關鍵的角色。它決定了網頁的外觀與風格,包括字型、顏色、間距、佈局等。通過適當地運用CSS,您可以使網站看起來更專業,也可以提高用戶體驗,以此吸引更多客群。在本篇文章中,我們將深入了解CSS的基本概念、選擇器、屬性和值的結構,以及如何將CSS樣式應用於HTML元件。
同時我們也會簡要介紹CSS的內聯、內部和外部引入方式。最後,我們將強調CSS對現代網頁設計的不可或缺性,並鼓勵您深入學習並實踐,以提升其網頁設計技能。
無論您是初學者還是有一些經驗的開發人員,本文都將為您提供有價值的資訊和指導,幫助您更好地運用CSS來打造引人注目的網頁。
在上一篇中我們已經將HTML的基本架構了解完畢:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>day4</title>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
</body>
</html>
<head>
<link rel="stylesheet" href="CSS路徑">
</head>
<style>
/* CSS代碼 */
</style>
而CSS的基本語法如下:
選擇器 {
/* CSS代碼 */
屬性:內容;
}
在CSS中,我們可以用CSS選擇器來選擇我們想要的元件,並對其進行處理:
* {
}
/* 指定所有div */
div {
/* CSS代碼 */
}
在上一篇的文章中,我們只提到了HTML中部分標籤的簡易運用,並未詳細提到如何為標籤下指定元件,以達到設計的樣式。那在CSS中,要如何指定到HTML文本裡的某個元件呢?
我們會使用class 和 id 去指定:
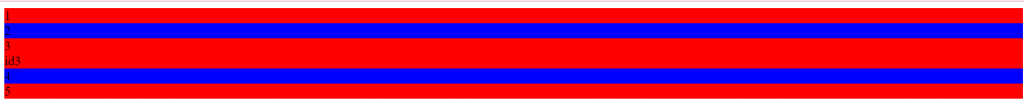
<div>
<div class="red">1</div>
<div class="blue">2</div>
<div class="red">3</div>
<div id="id" class="red green-text">id3</div>
<div class="blue">4</div>
<div class="red">5</div>
</div>
但要注意的是 「id一次僅能套在單一標籤 而class可以同時套在多個標籤」
.blue {
/* CSS代碼 */
background:blue;
}
.red {
/* CSS代碼 */
background:red;
}

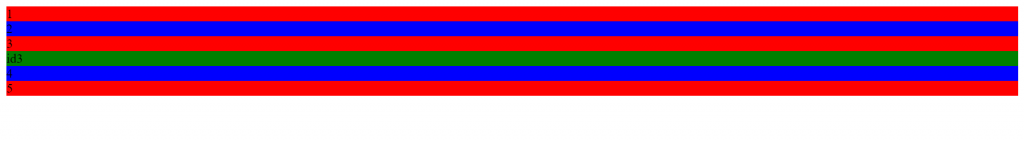
#id {
/* CSS代碼 */
background:green;
}

接下來,我們將以表單輸入框來作為範例來介紹 type 和 name 屬性選擇器。
...
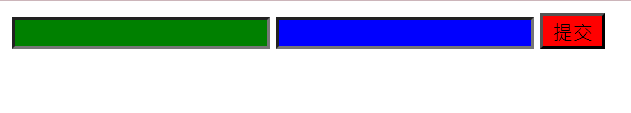
<body>
<input type="text" name="account">
<input type="password">
<input type="submit">
</body>
input[type="submit"] {
/* CSS代碼 */
background: red;
}
input[type="password"] {
/* CSS代碼 */
background: blue;
}

除了指定type以外,我們可以使用name:
input[name="account"] {
/* CSS代碼 */
background:green;
}

表單範例到此結束,接下來要介紹其他種類的CSS選擇器:
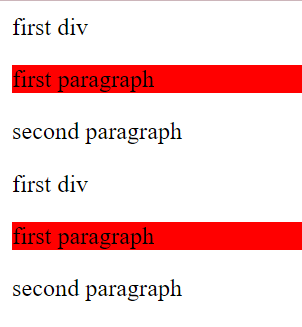
<body>
<div>
first div
</div>
<p>first paragraph</p>
<p>second paragraph</p>
<div>
first div
</div>
<p>first paragraph</p>
<p>second paragraph</p>
</body>
div + p {
/* CSS代碼 */
background-color: red;
}
使用這種方式的話,只有右邊的元件會產生變化。
舉例來說 ⇒ 如果是 a + b {} 的話只有符合 的b會產生變化。
此方法可以一次定義多個標籤的樣式:
<h1>大標題1</h1>
<h2>大標題2</h2>
<h3>大標題3</h3>
<h4>大標題4</h4>
<h5>大標題5</h5>
<p>內文標籤</p>
h1,h2,h3 {
/* CSS代碼 */
color:red
}

當element(元件)和 element(元件)之間沒有 ">" 符號時,此方法可以一次定義A元件下,所有擁有B標籤的元件,同個樣式。
若element(元件) > element(元件),則僅會定義A元件下 ”第一層” 擁有B標籤的元件,同個樣式。
<div class="group1">
<span>span children</span>
<span>span children</span>
<span>span children</span>
<div>
<span>span child and child</span>
<span>span child and child</span>
<span>span child and child</span>
<span>span child and child</span>
</div>
</div>
<hr>
<div class="group2">
<span>span children</span>
<span>span children</span>
<span>span children</span>
<div>
<span>span child and child</span>
<span>span child and child</span>
<span>span child and child</span>
<span>span child and child</span>
</div>
</div>
.group1 span {
/* CSS代碼 */
color: red;
}
.group2 > span {
/* CSS代碼 */
color: blue
}

在nth-child 選擇器中,我們所選中的是父元件下的第n個子元件。
它能夠讓您對一個列表或一組元件中的特定元件做樣式化:
<ul>
<li>list 1</li>
<li>list 2</li>
<li>list 3</li>
<li>list 4</li>
<li>list 5</li>
</ul>
li:nth-child(even) {
/* CSS代碼 */
background: black;
color: white;
}
li:nth-child(odd) {
/* CSS代碼 */
background: red;
}
上述可以看到,我們從父元件中選擇了列表中的even(偶數),並將其背景設定為黑色,文字顏色為白色。接著又選擇了odd(奇數),並將背景設為紅色。
<div>div1</div>
<div>div2</div>
<div>div3</div>
<div>div4</div>
<div>div5</div>
/* 的第幾個子元件 */
div:nth-child(3) {
/* css代碼 */
background:red;
}

此選擇器常用於網頁裡的按鈕或目錄選項…等元件,目的是為了使鼠標在移動,並且碰到該元件時,去產生與原設計不同的變化。如:顏色改變、出現陰影、物件位移…等變化。
div:hover {
backgound:red;
}
