昨天已經建置好側邊欄,但是目前外觀看起來有點醜,所以我們現在來補上 CSS,這邊我們用 bootstrap 來快速幫我們增加樣式
bootstrap -> 修改 head 部分<!-- online/templates/sidebar.html -->
<!DOCTYPE html>
<html lang="en">
<head>
{% block title %}
<title>Online Store</title>
{% endblock %}
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous" />
<!-- Add additional CSS in static file -->
{% load static %}
<link rel="stylesheet" href="{% static 'css/styles.css' %}" />
</head>
<!-- ...省略 -->
</html>
根據路徑新增 css 資料夾,在 templates 同層級的地方,新增 static 資料夾,接著在這個資料夾內新增 css 資料夾,最後在該資料夾內,新增 styles.css 檔案,並且先加上一段等等 sidebar 用到的 css
/* store/online/static/css/styles.css */
.sidebar-nav {
margin-top: 50px;
padding: 0;
list-style: none;
}
目前的資料夾架構長這樣:
外觀樣式加好了,現在來修 BODY 的部分:
bootstrap 的 css 樣式 - ex. container-fluid、row、col-sm 的格式sidebar-nav
url 'index' 的原因,就是因為我們在 urls.py 設定的時候,我們有給他 name='index',因此 Django 會知道你這個連結是指定使用哪一個 路徑
<!-- online/templates/sidebar.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- ...省略 -->
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-sm-2">
{% block sidebar %}
<ul class="sidebar-nav">
<li>online logo</li>
<li><a href="{% url 'index' %}">首頁</a></li>
<li><a href="">老闆列表</a></li>
<li><a href="">商店列表</a></li>
</ul>
{% endblock %}
</div>
<div class="col-sm-10 ">
{% block content %}
{% endblock %}
</div>
</div>
</div>
</body>
</html>
剛剛我們在側邊欄設定連結的時候,有一段超連結是長這樣:
<li><a href="{% url 'index' %}">首頁</a></li>
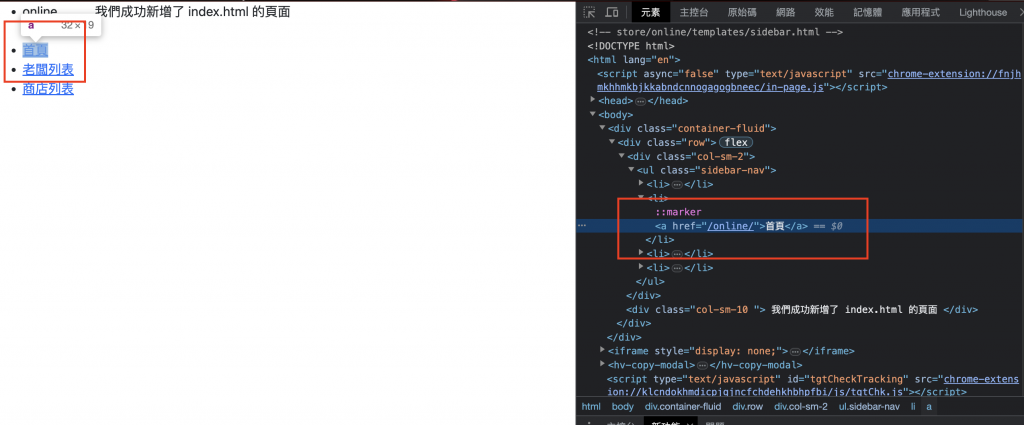
為什麼這邊是這樣設定可以連結到首頁呢?我們來看一下這樣設定後,瀏覽器上的 HTML 長什麼樣子?來看下面的圖:
可以發現連結是這樣 <a href="/online/">首頁</a>,在特別解釋前,就要再提到一次前面我們在 urls.py 的路徑設定
# online/urls.py
urlpatterns = [
path("", views.index, name="index")
]
有沒有發現我們這邊的設定是 name="index",所以今天想要連結到 http://127.0.0.1:8000/online/ 的話,只要這樣設定就好 {% url "index" %}
這樣設定的好處是什麼呢?假設今天我們首頁路徑這樣修改:
# online/urls.py
urlpatterns = [
path("good/", views.index, name="index")
]
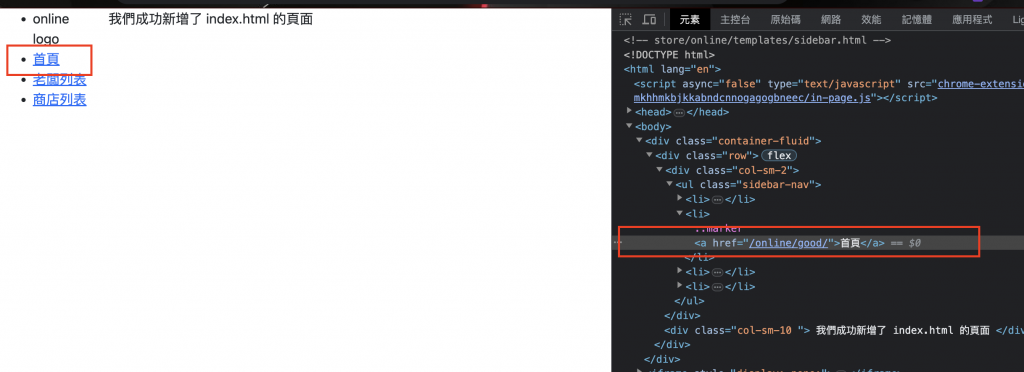
會發現側邊欄的 首頁 連結變成 http://127.0.0.1:8000/online/good/,會變這樣原因就是因為
使用 name="index" 的寫法,當直接修改 urls.py 的設定時,使用 name 的連結也會跟著修改
這個寫法就類似於 ROR 使用 link_to 的寫法,可以讓你在最上層統一管理連結設定
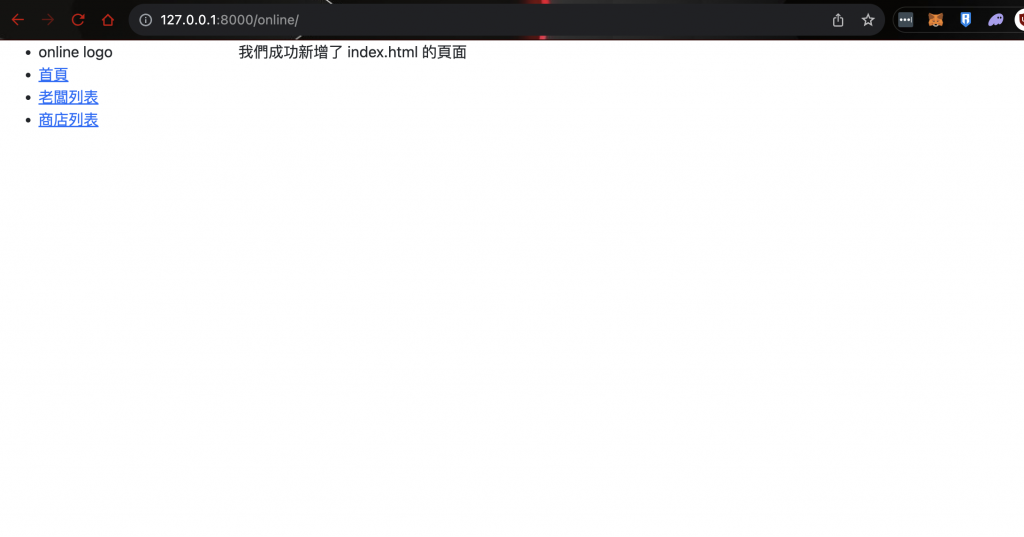
記得最後要把 urls.py 的首頁連結 good/ 改回來喔!今天教學完後,目前網頁應該是長這樣:

今天學到哪些東西呢?
最後附上 Github: https://github.com/eagle0526/Django-store
